绘图简介:与Java当中绘图类似,android的绘图应该继承View组件,并重写他的onDraw(Canvas canvas)方法即可;Canvas提供非常多的绘制方法,
Canvas还可设置一些关于画布的属性,比如,画布的颜色、尺寸等。以及绘制各种图形的方法。
绘制方法需要传入画笔Paint,paint 也可以设置很多的属性;
自定义组件步骤如下
【1】新建Java类MyView继承View复写onMeasure()、onDraw()方法,
复写构造方法,
// AttributeSet,,,,HTML
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}并绘制简单图形(下例为画圆)
canvas.drawCircle(x,y,半径,Paint画笔);
【2】在XML当中引入自定义组件
需要使用包名加类名
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.example.administrator.canvas.widget.MyView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
【3】在Activity显示出来
public class MainActivityMyView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view);
}
}
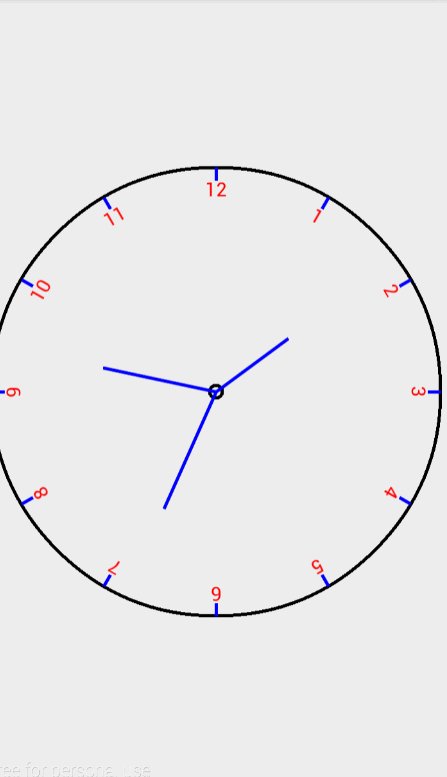
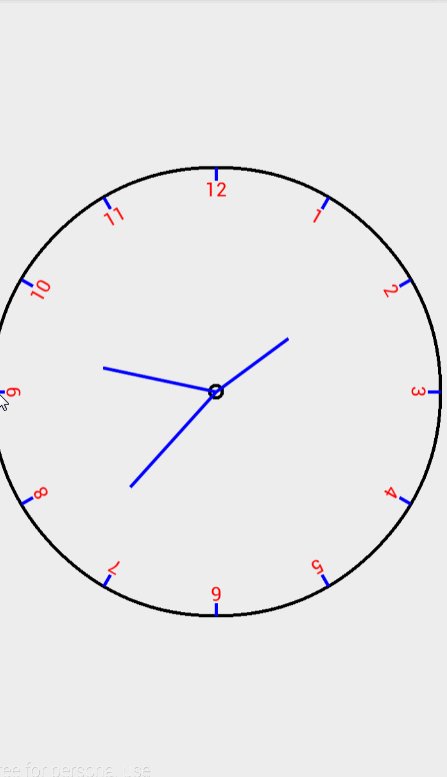
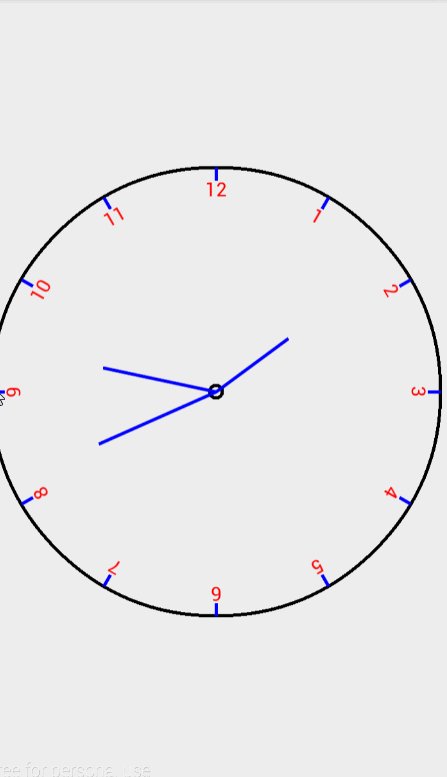
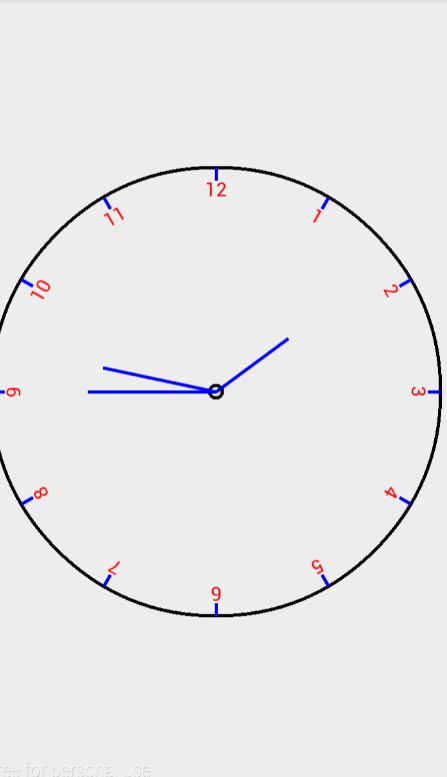
这样我们就来介绍一下实现钟表了
public class MyView extends View {
private int width;
private int height;
private Paint mPaint_line;
private Paint mPaint_circle;
private Paint mPaint_text;
private Calendar calendar;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0x23:
calendar=Calendar.getInstance();
invalidate();//通知主线程重新绘制
handler.sendEmptyMessageDelayed(0x23,1000);//一秒后更新
break;
default:
break;
}
}
};
public MyView(Context context) {
super(context);
}
// AttributeSet,,,,HTML
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
//一定要在此构造方法下面
mPaint_line = new Paint();
mPaint_line.setColor(Color.BLUE);
mPaint_line.setStrokeWidth(5);
mPaint_line.setAntiAlias(true);
mPaint_circle = new Paint();
mPaint_circle.setColor(Color.BLACK);
mPaint_circle.setStrokeWidth(5);//笔触宽度
mPaint_circle.setStyle(Paint.Style.STROKE);//空心圆
mPaint_line.setAntiAlias(true);
mPaint_text = new Paint();
mPaint_text.setColor(Color.RED);
mPaint_text.setTextSize(30);
mPaint_text.setTextAlign(Paint.Align.CENTER);
mPaint_line.setAntiAlias(true);
//忘了在此声明的话,延时后没有calender会空指针
calendar=Calendar.getInstance();
handler.sendEmptyMessageDelayed(0x23,1000);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
handler.sendEmptyMessageDelayed(0x23, 1000);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//ui主线程自动调用
canvas.drawCircle(width / 2, height / 2, width / 2 - 10, mPaint_circle);
canvas.drawCircle(width / 2, height / 2, 10, mPaint_circle);
for (int i = 1; i <= 12; i++) {
canvas.save();
canvas.rotate(360 / 12 * i, width / 2, height / 2);
canvas.drawLine(width / 2, height / 2 - (width / 2 - 10), width / 2, height / 2 - width / 2 + 30, mPaint_line);
canvas.drawText("" + i, width / 2, height / 2 - width / 2 + 55, mPaint_text);
canvas.restore();
}
int minute=calendar.get(Calendar.MINUTE);
int hour=calendar.get(Calendar.HOUR);
int second =calendar.get(Calendar.SECOND);
float degree=minute/60f*360;
canvas.save();
canvas.rotate(degree, width / 2, height / 2);
canvas.drawLine(width / 2, height / 2, width / 2, height / 2 - 180, mPaint_line);
canvas.restore();
float hourDegree=(hour*60+minute)/12f/60*360;
canvas.save();
canvas.rotate(hourDegree, width / 2, height / 2);
canvas.drawLine(width / 2, height / 2, width / 2, height / 2 - 140, mPaint_line);
canvas.restore();
float secondDegree=second/60f*360;
canvas.save();
canvas.rotate(secondDegree, width / 2, height / 2);
canvas.drawLine(width / 2, height / 2, width / 2, height / 2 - 200, mPaint_line);
canvas.restore();
}
}





















 1371
1371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








