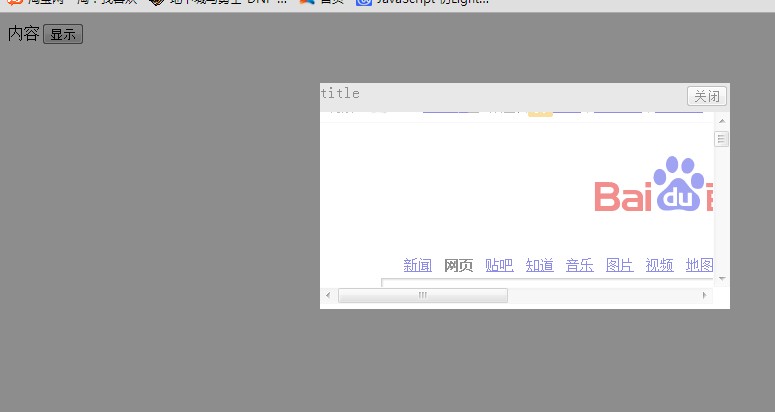
原理:设置Div透明度并且遮盖住整个浏览器body区域,中间的提示窗口的div透明度为不透明内设iframe可插入其他网页
提示窗口透明度还有点问题。。
以下是代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.alphaBack{
background:black;
filter: alpha(opacity=45); opacity:0.5;
position:absolute;top:0px;left:0px; width:100%; height:100%;
z-index:98; display:none;
}
.alphaFore{
background:white; color:#000;
filter: alpha(opacity=200);
opacity:2;
position:absolute;
top:0px;left:0%;
width:30%; height:50%;
z-index:99;
}
.title{height:30px; width:100%;background-color: #CCC;text-align: center;}
.closeBtn{ float:right;margin-top: 4px;margin-right: 4px;}
.black{ color:#000;display:inline-block;}
.content{
width:100%;
height:100%;
border:hidden;
}
</style>
</head>
<body>
<div style="position:absolute;z-index:1">内容<input type="button" οnclick="showDiv('title','http://www.baidu.com')" value="显示"/>
</div>
<script type="text/javascript">
/*
<div class="alphaBack" id="alphaId">
<div class="alphaFore">
<div class="title">
<input type="button" class="right black" value="关闭" οnclick="hideDiv()"/>
</div>
<iframe class="content" src="http://www.baidu.com">
</iframe>
</div>
</div>*/
//
var index = 0;
//移动div -------------------------
var posX;
var posY;
function showDiv(title,obj)
{
if(index<1)
{
var div=document.createElement("div");
div.className="alphaBack";
div.id="alphaId";
var divC=document.createElement("div");
divC.className="alphaFore";
divC.id="alphaFore";
var button = document.createElement("input");
var head=document.createElement("div");
head.className="title";
button.type="button";
button.value="关闭";
button.className="closeBtn";
button.οnclick=hideDiv;
head.textContent=title;
var iframe = document.createElement("iframe");
iframe.className="content";
iframe.src=obj;
head.appendChild(button);
head.id="divHead";
divC.appendChild(head);
divC.appendChild(iframe);
divC.style.left="260px";
divC.style.top="150px";//30% 会出问题
//div.appendChild(divC);
document.body.appendChild(div);
document.body.appendChild(divC);
}
else
{
index++;
}
document.getElementById("alphaId").style.display="inline";
//移动div
fdiv = document.getElementById("alphaFore");
document.getElementById("divHead").οnmοusedοwn=function(e)
{
if(!e) e = window.event; //IE
posX = e.clientX - parseInt(fdiv.style.left);
posY = e.clientY - parseInt(fdiv.style.top);
document.onmousemove = mousemove;
}
document.onmouseup = function()
{
document.onmousemove = null;
}
function mousemove(ev)
{
if(ev==null) ev = window.event;//IE
fdiv.style.left = (ev.clientX - posX) + "px";
fdiv.style.top = (ev.clientY - posY) + "px";
}
}
function hideDiv()
{
// document.getElementById("alphaId").style.display="none";
// document.getElementById("alphaFore").style.display="none";
document.body.removeChild(document.getElementById("alphaId"));
document.body.removeChild(document.getElementById("alphaFore"));
index = 0;
}
</script>
</body>
</html>





















 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








