ImageView 图片靠右,靠左处理
相信在工作中很多人都会遇到ImageView需要图片靠左和靠右,典型的案例就是悬浮窗缩进的小图片,前几天在工作中遇到,随手一记。
- 简单介绍下布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/button6"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ourpalm_float_half_left"
/>
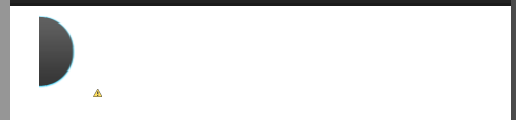
</LinearLayout>这个时候如果不做任何处理,而且想让图片靠左的话,实际的显示效果是这样的
到这里脑子突然卡住了,好久没调这个,然后经过研究发现:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/button6"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ourpalm_float_half_left"
android:scaleType="fitStart"
/>
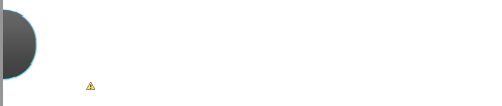
</LinearLayout>- 这个时候会惊喜的发现
- 加入android:scaleType=”fitStart” 后,图片乖乖的靠左,查了安卓的文档:
android:scaleType=”fitStart” 把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置。关键字:按比例缩放,靠左显示全图,
很简单的解决问题, 如果靠右的话,android:scaleType=”fitEnd” 加入这个就可以了,至于这个悬浮窗是在左还是在右显示,就需要代码逻辑判断了,这个就不多说了。
是不是很简单的解决了问题,android的确勃大茎深,有时候很简单的配置解决复杂的问题,顺手一记,老司机轻喷.























 2460
2460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








