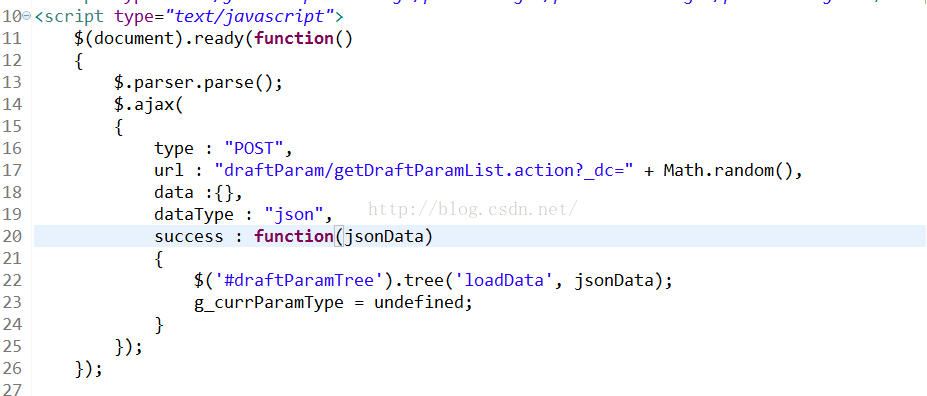
看到别人写的JS,ajax请求地址后加随机参数,比如XXXX?_dc=" + Math.random()。,一开始搞不懂为什么,网上查了资料,原因是防止浏览器缓存,浏览器为了提高用户访问同一页面的速度,会对页面数据进行缓存,当输入的参数没有变化的,浏览器认为是相同页面,直接调用缓存的信息。当url请求地址不变时,有时候会导致浏览器不发送请求,直接从缓存中读取之前的数据,如果数据改变了,而没加随机数,读取的数据会跟之前一样, 加上随机数,就是欺骗浏览器url改变了,会每次都向服务器发送请求而不去读缓存。
以下方法在Ajax请求的url后面加上随机数便可避免这一问题,这就是为什么要在ajax请求的url后面加上随机数的原因。
























 4416
4416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










