Nine-Patch
Nine-Patch是一种被特殊处理的png图片,大家可能听说过这个概念,也有称之为“ .9 图片 ” 的,我们可以指定图片区域拉伸和填充内容。可能这样说大家对其的理解还是很模糊,我们通过一个例子来进行讲解。
在布局文件中我们首先定义了一个Button按钮:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"/>
</LinearLayout> 但是我觉得默认按钮的背景不好看我想换一个,这时我们通过添加属性background来自定义背景:
(自定义的背景是通过画图软件画的,感觉还是不出错哒……)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/buttonpressed_pink"
android:text="Button" />
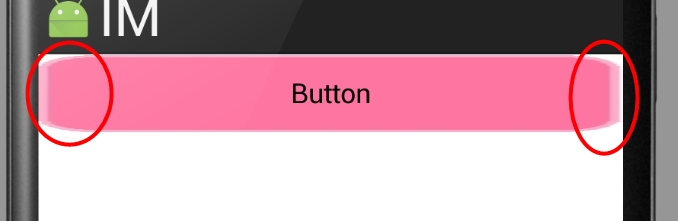
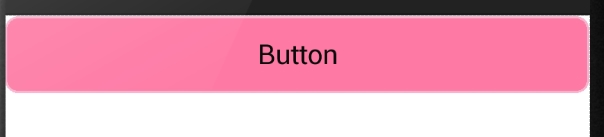
</LinearLayout>添加后效果如图:

从图中我们可以看出,Button背景中被红色圈出的部分由于被拉伸已经变形了。这时我们应该通过什么样的方法来解决这个问题呢?
解决这个问题可以使用Nine-Patch图片,在我们Sdk中的tools文件夹下有draw9patch工具。通过这个工具修改制作的图片可以指定位置拉伸和显示内容。
使用方法:
- 双击打开该工具。
- 将图片拖入该工具中。
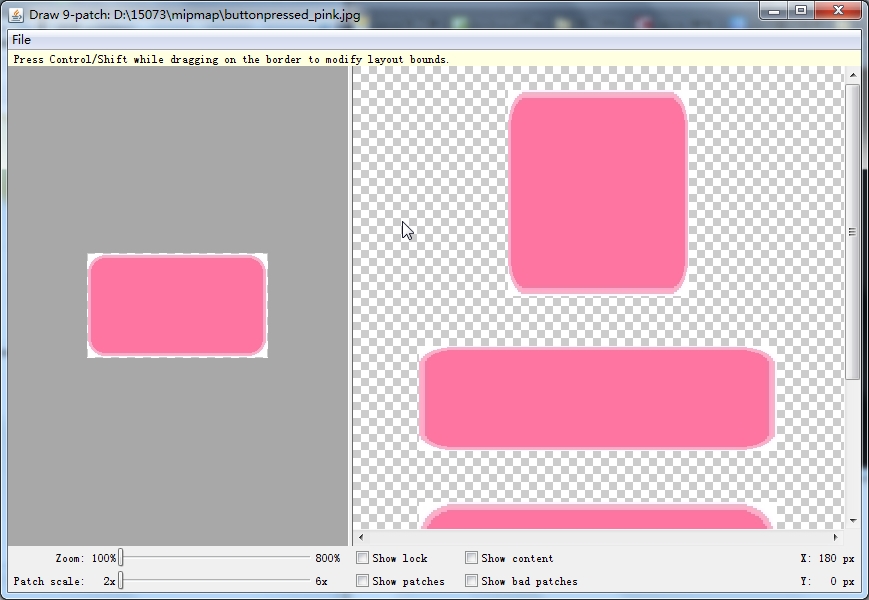
- 通过移动上下左右的四条黑线来确定拉伸的范围和填写内容的范围。其中左边和上边的黑线范围用来指定拉伸的范围,右边和下边的黑线用来制定内容(一般是文字)填写的范围。一般情况下会将左边和下面的黑线指定为一个点,让它拉伸一个点。
最后点击右上角的File —> Save 9-patch保存为” .9 “的图片。
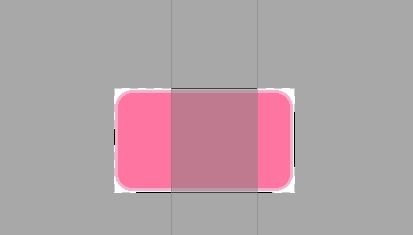
这时我们将背景设置为我们刚刚修改的”buttonpressed_pink.9.jpg“图片,看效果。这时有一点需要注意:在将.9图片复制到项目之前,首先要先将之前我们复制的图片”buttonpressed_pink.jpg“删掉。
这时我们看背景并没有在出现失真的问题了。



























 4068
4068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










