一般情况下,浏览器发送请求
1.如果是get请求,参数是附在URL地址后面
2.post请求,参数是放在请求体中,也就是Form Data中。
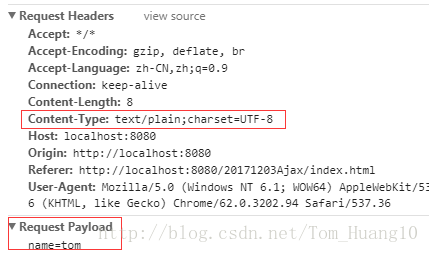
当使用原生的Ajax时发送post请求时,

参数在 Request Payload 中,此时通过request.getParameter(String name) 方法取不到。
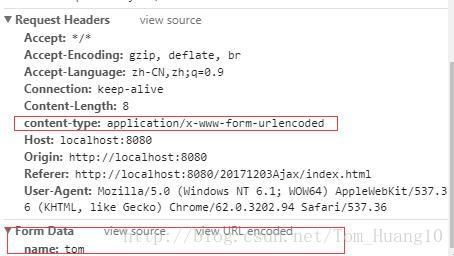
需设置post方法的请求头,
xhr.setRequestHeader(“content-type”,”application/x-www-form-urlencoded”);
这种情况,参数才放在Form Data 中,才能使后台request方法取到。






















 4870
4870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








