SharePoint REST Service steps by steps
Learn how to perform basic create, read, update, and delete (CRUD) operations on lists and list items with the SharePoint 2013 REST interface. last blog, I had demo how to retrive the list info, if you don't know how to call REST, you can see my lastblog.
Now, I will demo all the operations on list items including retrive, cretae, update and delete on list items.
Here is my Steps.
1. Create a custom list named Test and create a column that the type is simple text and name is price, then you can add some data in the list.
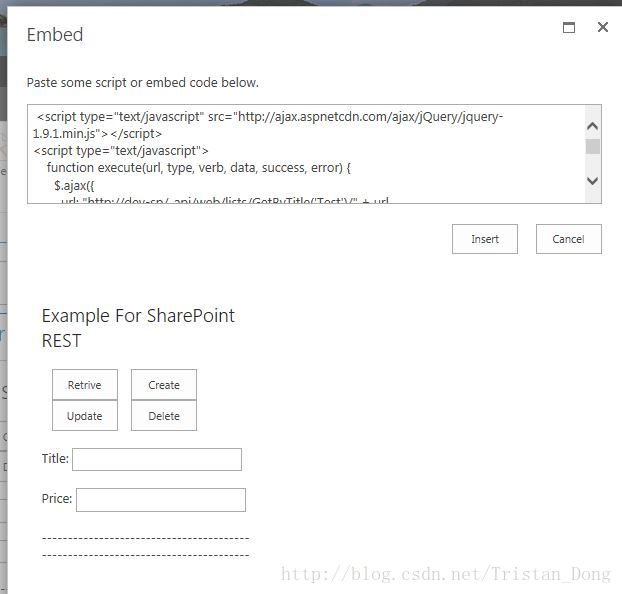
2. Edit the page and insert the webpart named Script Editor. and copy the code, then paste in it.
Here is the code:
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
function execute(url, type, verb, data, success, error) {
$.ajax({
url: "http://yousitename/_api/web/lists/GetByTitle('Test')/" + url,
type: type,
data: data,
headers: {
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=verbose",
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
"IF-MATCH": "*",
"X-HTTP-Method": verb
},
cache: false,
success: success,
error: error
});
}
/*<strong>Note: Use <span class="code">application/json:odata=verbose</span> in the <span class="code">accept</span> header if you want the response in JSON. Use <span class="code">application/atom+xml</span> in the <span class="code">accept</span> header if you want the response in Atom format.</strong>*/
function retriveListItem() {
execute(
"items?$orderby=Price&$select=Title,Price",
"GET",
"GET",
null,
function (data, status, xhr) {
$("#result").empty();
for (var i = 0; i < data.d.results.length; i++) {
var item = data.d.results[i];
$("#result").append(item.Title + "\t" + item.Price + "<br/>");
}
},
function (xhr, status, error) {
$("#result").empty().text(error);
});
}
function createListItem() {
execute(
"items",
"POST",
"POST",
JSON.stringify(
{
__metadata: { type: "SP.Data.TestListItem" },
Title: $("#text1").val(),
Price:$("#text2").val()
}),
function (data, status, xhr) {
retriveListItem();
},
function (xhr, status, error) {
$("#result").empty().text(error);
});
}
function updateListItem() {
execute(
"items?$filter=Title eq '"+$("#text1").val()+"'&$select=ID",
"GET",
"GET",
null,
function (data, status, xhr) {
execute(
"items(" + data.d.results[0].ID + ")",
"POST",
"MERGE",
JSON.stringify(
{
__metadata: { type: "SP.Data.TestListItem" },
Title: $("#text1").val(),
Price: $("#text2").val()
}),
function (data, status, xhr) {
retriveListItem();
},
function (xhr, status, error) {
$("#result").empty().text(error);
});
},
function (xhr, status, error) {
$("#result").empty().text(error);
});
}
function deleteListItem() {
execute(
"items?$filter=Title eq '"+$("#text1").val()+"'&$select=ID",
"GET",
"GET",
null,
function (data, status, xhr) {
execute(
"items(" + data.d.results[0].ID + ")",
"POST",
"DELETE",
null,
function (data, status, xhr) {
retriveListItem();
},
function (xhr, status, error) {
$("#result").empty().text(error);
});
},
function (xhr, status, error) {
$("#result").empty().text(error);
});
}
$(document).ready(function () {
ExecuteOrDelayUntilScriptLoaded(retriveListItem, "sp.js");
$("#create").click(createListItem);
$("#update").click(updateListItem);
$("#delete").click(deleteListItem);
});
</script>
</br>
<h2>Example For SharePoint REST</h2>
</br>
<input type="button" value="Retrive" id="retrive" />
<input type="button" value="Create" id="create" />
</br>
<input type="button" value="Update" id="update" />
<input type="button" value="Delete" id="delete" />
</br>
</br>
Title: <input type="text" id="text1"/>
</br>
</br>
Price: <input type="text" id="text2"/>
</br>
</br>
----------------------------------------
<div id="result"></div>
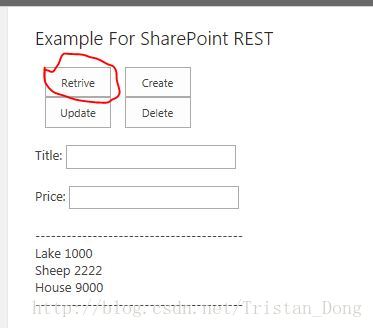
----------------------------------------3. Retrive the list items
Here is the main code in detail(this is the main methods):
$.ajax({
url: "http://yousitename/_api/web/lists/GetByTitle('Test')/items?$orderby=Price&$select=Title,Price",
type: "GET",
headers: {
"Accept": "application/json;odata=verbose"
},
success: function (data, status, xhr) {
var html="";
for (var i = 0; i < data.d.results.length; i++) {
var item = data.d.results[i];
var title = item.Title;
var price = item.Price;
html += html + title + "-" + price + "\n";
}
$("#test").text(html);
},
error: function (xhr, status, error) { alert("error"); }
});
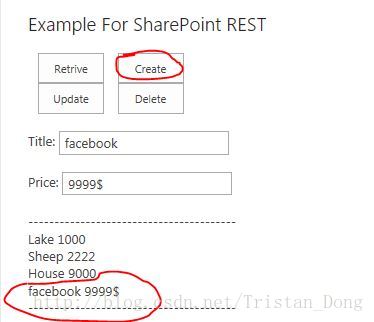
4. Create list item
Here is the main code in detail(this is the main methods):
$.ajax({
url: "http://yousitename/_api/web/lists/GetByTitle('Test')/items",
type: "POST",
data: JSON.stringify(
{
__metadata: { type: "SP.Data.TestListItem" },
Title: "Lake",
Price: "8000"
}),
headers: {
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=verbose",
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
"X-HTTP-Method": "POST"
},
success: function (data, status, xhr) { alert("1");},
error: function (xhr, status, error) { alert("1"); }
});
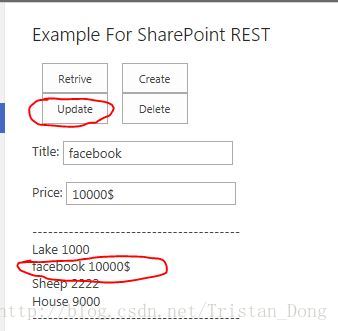
5. Update list item
Here is the main code in detail(this is the main methods):
$.ajax({
url: "http://yousitename/publishing/_api/web/lists/GetByTitle('Test')/items(2)", // 1 is list item ID
type: "POST",
data: JSON.stringify(
{
__metadata: { type: "SP.Data.TestListItem" },
Title:"testadd"
Price: "9000"
}),
headers: {
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=verbose",
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
"IF-MATCH": "*",
"X-HTTP-Method": "MERGE"
},
success: function (data, status, xhr) { /* do anything ... */ },
error: function (xhr, status, error) { /* do anything ... */ }
});6. Delete list item
Here is the main code in detail(this is the main methods):
$.ajax({
url: "http://yousitename/_api/web/lists/GetByTitle('Test')/items(1)",
type: "POST",
headers: {
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
"IF-MATCH": "*",
"X-HTTP-Method": "DELETE"
},
success: function (data, status, xhr) { alert("1");},
error: function (xhr, status, error) { alert("2"); }
});Expend: Retrieve items using CAML in REST API
function postJson(endpointUrl, payload, success, failure) {
$.ajax({
type: "POST",
headers: {
"accept": "application/json;odata=verbose",
"content-type": "application/json;odata=verbose",
"X-RequestDigest": $("#__REQUESTDIGEST").val()
},
data: JSON.stringify(payload),
url: endpointUrl,
success: success,
failure: failure
});
}
function getListItems(listTitle, queryViewXml, success, failure) {
var queryPayload = {
'query': {
//'__metadata': { 'type': 'SP.CamlQuery' },
'ViewXml': queryViewXml
}
};
var endpointUrl = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getbytitle('" + listTitle + "')/getitems";
postJson(endpointUrl, queryPayload,
function (data) {
success(data.d.results);
}, failure);
}
//Usage
getListItems('Promotions', '<View><span style="font-family:Consolas;font-size:12px;color:#a31515;"><span style="font-family:Consolas;font-size:12px;color:#a31515;"><span style="font-family:Consolas;font-size:12px;color:#a31515;"><Where><Eq><FieldRef Name="Title" /><Value Type="Text">customTitle</Value></Eq></Where></span></span></span></Query></View>',
function (items) {
//print info
for (var i = 0; i < items.length; i++) {
console.log(items[i].Title);
}
},
function (error) {
console.log(JSON.stringify(error));
});
More in detail: http://msdn.microsoft.com/zh-cn/magazine/dn198245.aspx, http://msdn.microsoft.com/zh-cn/library/office/fp142380(v=office.15).aspx





























 4092
4092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








