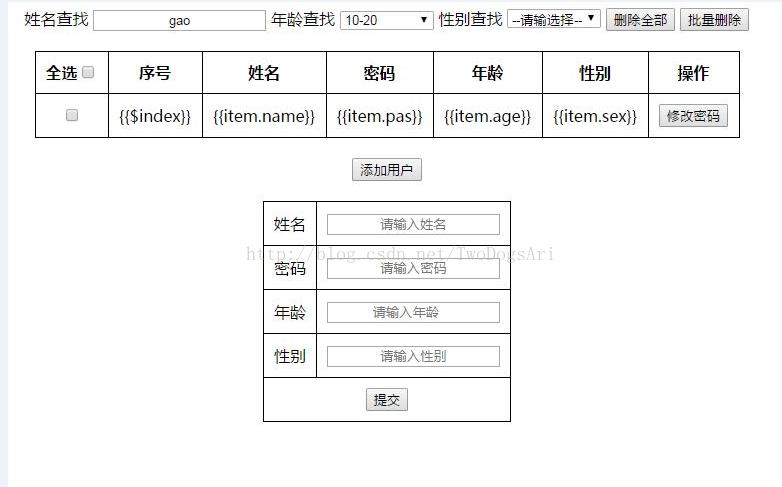
效果图
需要导入的包
代码如下
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="utf-8" />
<title></title>
<style>
select{
width: 100px;
}
tr{
background-color: white;
text-align: center;
}
</style>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script>
angular.module("app",[]).controller("mycontr",function($scope,$filter){
$scope.arr=[{"kai":false,"name":"王闯","pass":"111","age":25,"sex":"男"},
{"kai":false,"name":"张三","pass":"222","age":35,"sex":"女"},
{"kai":false,"name":"李四","pass":"333","age":15,"sex":"男"},
{"kai":false,"name":"王五","pass":"444","age":25,"sex":"女"},];
$scope.shuarr=$scope.arr;
$scope.name1="";
$scope.pass1="";
$scope.age1="";
$scope.sex1="";
$scope.bool=function(){
var n=$scope.name1;
var p=$scope.pass1;
var a=parseInt($scope.age1);
// alert(a);
var s=$scope.sex1;
var kai1=false;
var kai2=false;
var kai3=false;
var kai4=false;
if(n!=null&n!=""){
kai1=true;
}
if(p!=""&p!=null){
kai2=true;
}
if(a==$scope.age1){










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








