在Ubuntu的手机设计中,我们可以利用ContactModel API接口来读取我们的电话本信息.我们可以通过如下的API接口:
availableManagers 来获取我们所有的电话本的manager.也就是有多少个电话本.通过设置:
manager contacts : list<Contact>address : Address
addresses : list<Address>
anniversary : Anniversary
avatar : Avatar
birthday : Birthday
contactDetails : list<ContactDetail>
contactId : int
displayLabel : DisplayLabel
email : EmailAddress
emails : list<EmailAddress>
extendedDetail : ExtendedDetail
extendedDetails : list<ExtendedDetail>
family : Family
favorite : Favorite
gender : Gender
geolocation : GeoLocation
globalPresence : GlobalPresence
guid : Guid
hobby : Hobby
manager : string
modified : bool
name : Name
nickname : Nickname
note : Note
onlineAccount : OnlineAccount
organization : Organization
organizations : list<Organization>
phoneNumber : PhoneNumber
phoneNumbers : list<PhoneNumber>
presence : Presence
ringtone : Ringtone
syncTarget : SyncTarget
tag : Tag
timestamp : Timestamp
type : enumeration
url : Url
urls : list<Url>
version : Version当我们显示信息的时候,我们可以通过SortOrder来排序我们的电话本中的项.
ContactModel {
id: mymodel
sortOrders: [
SortOrder {
id: sortOrder
detail: ContactDetail.Name
field: Name.FirstName
direction: Qt.DescendingOrder
}
]
...
}我们也可以通过filter来过滤我们所需要的项,比如:
filter: DetailFilter {
id: favouritesFilter
detail: ContactDetail.Favorite
field: Favorite.Favorite
value: "Yang"
matchFlags: DetailFilter.MatchExactly
} filter: DetailFilter {
id: nameFilter
detail: ContactDetail.Name
field: Name.LastName
value: "Yang"
matchFlags: DetailFilter.MatchExactly
}我们的一个简单的例程如下:
Main.qml
import QtQuick 2.4
import Ubuntu.Components 1.3
import QtContacts 5.0
import Ubuntu.Components.ListItems 1.0 as ListItem
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "contactmodel.liu-xiao-guo"
width: units.gu(100)
height: units.gu(75)
ContactModel {
id: mymodel
sortOrders: [
SortOrder {
id: sortOrder
detail: ContactDetail.Name
field: Name.FirstName
direction: Qt.DescendingOrder
}
]
fetchHint: FetchHint {
detailTypesHint: [ContactDetail.Avatar,
ContactDetail.Name,
ContactDetail.PhoneNumber]
}
// filter: DetailFilter {
// id: favouritesFilter
// detail: ContactDetail.Favorite
// field: Favorite.Favorite
// value: "Yang"
// matchFlags: DetailFilter.MatchExactly
// }
filter: DetailFilter {
id: nameFilter
detail: ContactDetail.Name
field: Name.LastName
value: "Yang"
matchFlags: DetailFilter.MatchExactly
}
}
Component {
id: highlight
Rectangle {
width: parent.width
height: manager.delegate.height
color: "lightsteelblue"; radius: 5
Behavior on y {
SpringAnimation {
spring: 3
damping: 0.2
}
}
}
}
Page {
header: PageHeader {
id: pageHeader
title: i18n.tr("contactmodel")
}
Item {
anchors {
left: parent.left
right: parent.right
bottom: parent.bottom
top:pageHeader.bottom
}
Column {
anchors.fill: parent
spacing: units.gu(0.5)
Label {
text: "The contact managers:"
fontSize: "x-large"
}
ListView {
id: manager
clip: true
width: parent.width
height: units.gu(8)
highlight: highlight
model: mymodel.availableManagers
delegate: Item {
id: delegate
width: manager.width
height: man.height
Label {
id: man
text: modelData
fontSize: "large"
}
MouseArea {
anchors.fill: parent
onClicked: {
manager.currentIndex = index
// set the contact model manager
mymodel.manager = modelData
}
}
}
}
Rectangle {
id: divider
width: parent.width
height: units.gu(0.1)
color: "green"
}
CustomListItem {
id: storage
title.text: {
switch (mymodel.storageLocations ) {
case ContactModel.UserDataStorage:
return "UserDataStorage";
case ContactModel.SystemStorage:
return "SystemStorage";
default:
return "Unknown storage"
}
}
}
// Display the contact info here
ListView {
width: parent.width
height: parent.height - manager.height - divider.height - storage.height
model: mymodel
delegate: ListItem.Subtitled {
text: contact.name.firstName + " " + contact.name.lastName
subText: contact.phoneNumber.number
}
}
}
}
Component.onCompleted: {
console.log("count of manager: " + mymodel.availableManagers.length)
}
}
}
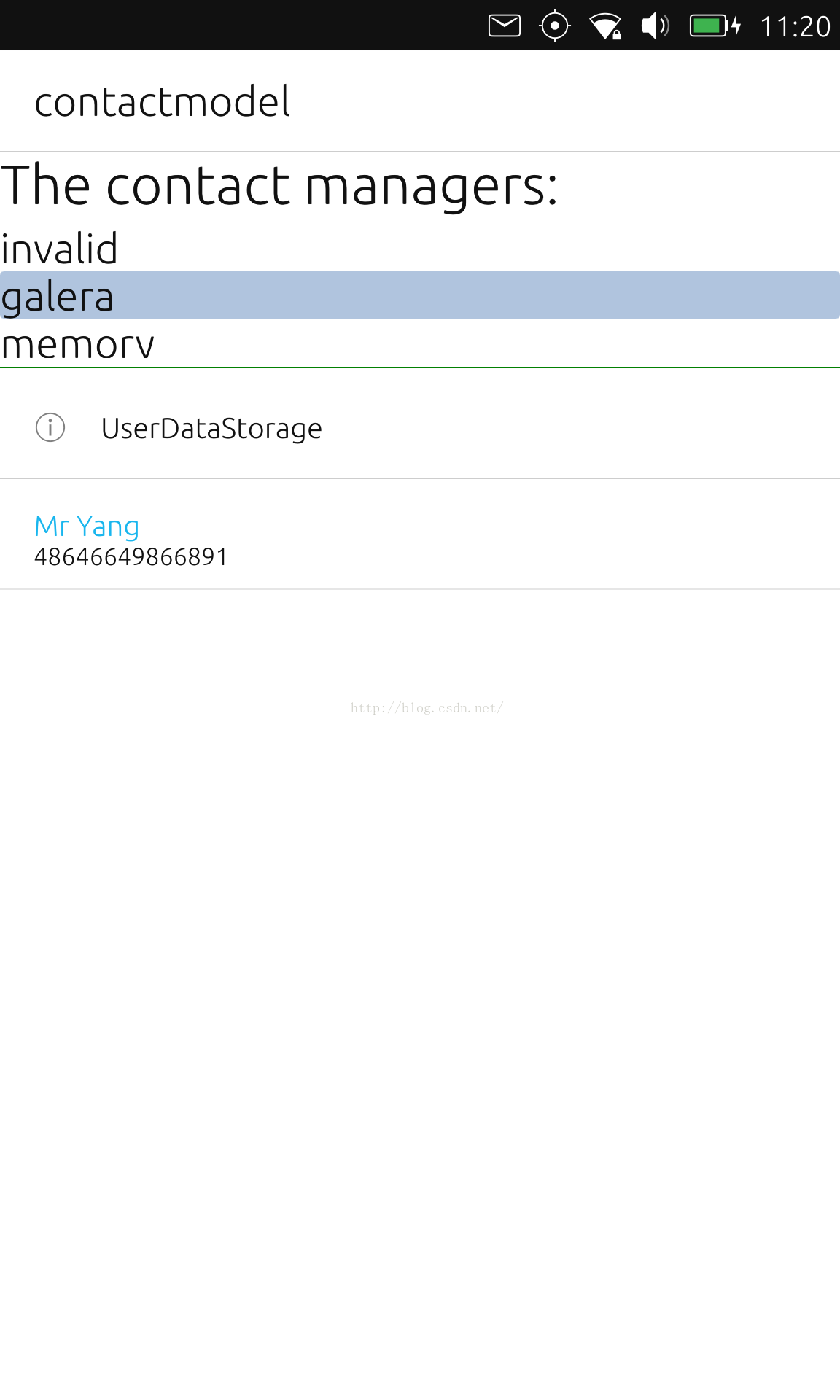
运行我们的代码:

























 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








