Js处理Json的”invalid label”错
当你使用ajax的时候,json是一个很方便的数据传输手段.
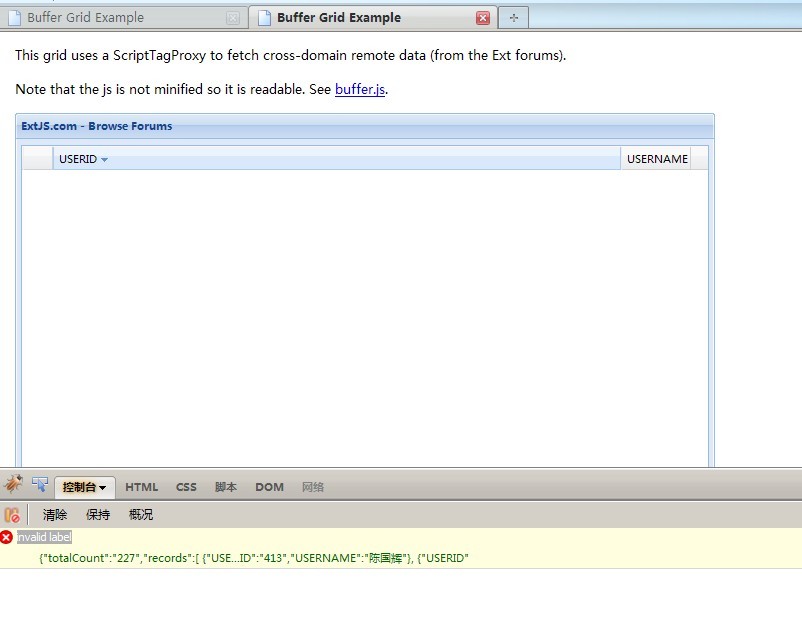
但是对于很多人来说,经常会遇到的一个很令人头疼的问题就是”invalid label”错. 明明json串看起来是对的,怎么还会出错呢?
比如,如下的代码:
解决办法有俩个:
但是对于很多人来说,经常会遇到的一个很令人头疼的问题就是”invalid label”错. 明明json串看起来是对的,怎么还会出错呢?
比如,如下的代码:
- function handle_success(response){
- var json = eval(response); // response = "{'foo' : 'bar'}";
- <script>
- {'foo' : 'bar'};
解决办法有俩个:
- var json = eval('(' + response + ')'); // response = "{'foo' : 'bar'}";
- eval('var json = ' + response); // response = "{'foo' : 'bar'}";
- //json is available now





















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








