版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
我们继续看看图片上取色
在《图片上取色1》中,我们载入了一张图片,从教程上可以看到,图片并没有显示全。
那么我们为了让图片显示全,我们设置picColor图片框的 sizeMode属性为:StretchImage,即把图片拉伸。
图示为了对比,我们增加了几个Label,其中lblx,lbly分别表示的是鼠标点击处的坐标。
picColor_Click 中增加了两行代码,显示鼠标位置
Private Sub Form4_Load(sender As Object, e As EventArgs) Handles MyBase.Load
'载入图片
picColor.Image = Image.FromFile(Application.StartupPath & "\1.jpg")
End Sub
Private Sub picColor_MouseClick(sender As Object, e As MouseEventArgs) Handles picColor.MouseClick
'创建一个Bitmap对象
Dim pImage As Bitmap = New Bitmap(picColor.Image)
Dim pColor As Color
'使用GetPixel()获得图片上鼠标点击处的颜色.
pColor = pImage.GetPixel(e.X, e.Y)
lblR.Text = pColor.R.ToString
lblG.Text = pColor.G.ToString
lblB.Text = pColor.B.ToString
'在picPickColor显示颜色
picPickColor.BackColor = pColor
lblx.Text = e.X
lbly.Text = e.Y
End Sub
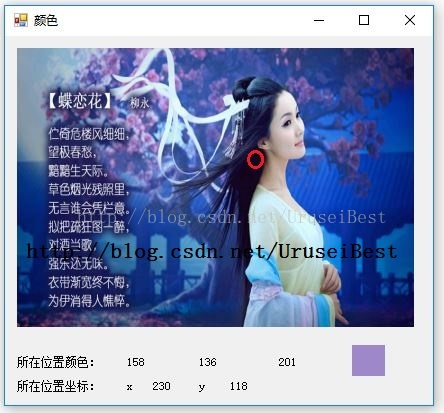
我们看看运行时截图:
首先我们看到图片(图片来自网络)这次显示全了。
其次,我们在图片上点击,会发现鼠标点击位置 为 (230,118),即图片中红色圆圈标识位置,是人物的头发,
居然黑色变成了青色。
我们可以大胆的猜测一下:
如下图:载入的图片被图片框缩放了,我们取色所用的 pImage.GetPixel(e.X, e.Y)仍然是在原来大小的图片上取色,当然与我们预想的不一样。
由于.net平台下C#和vb.NET很相似,本文也可以为C#爱好者提供参考。
学习更多vb.net知识,请参看 vb.net 教程 目录
























 9254
9254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








