作者:阿钟
博客:http://blog.csdn.net/a_zhon
此博客基于react-native-0.48.4
Navigator(导航栏)
在ReactNative v0.43之前的时候官方提供了Navigator组件,在v0.44版本之后官方就把他废弃了这是为什么呢?原因就是有个比他更好的react-navigation导航栏了、不得不说第三方依赖库真的很强大。
React Navigation
-
官网地址:https://reactnavigation.org
-
其中包含了我们开发中最常用的三种导航方式
-
StackNavigator(顶部导航栏)
-
TabNavigator (标签导航栏)
-
DrawerNavigator(侧滑菜单导航栏)
-
效果图可以在官网首页看下
-
这篇文章就简单来说说StackNavigator
-
既然使用的是第三方库,如果在你项目的node_modules文件夹中没有react-navigation那么你需要执行如下命令

引入react-navigation中的StackNavigator
-
创建一个Application.js文件

这个文件负责对我们需要跳转的页面进行注册(相当于在Android中每一个Activity都需要在清单文件中注册),同时也创建了navigation供后续操作。
-
修改 android 和 ios 的入口文件加载这个文件,然后就会继续加载Main页面 最终显示内容

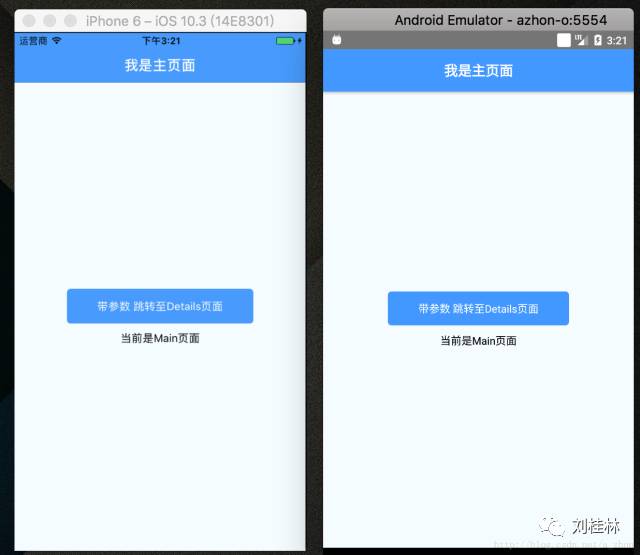
效果图:

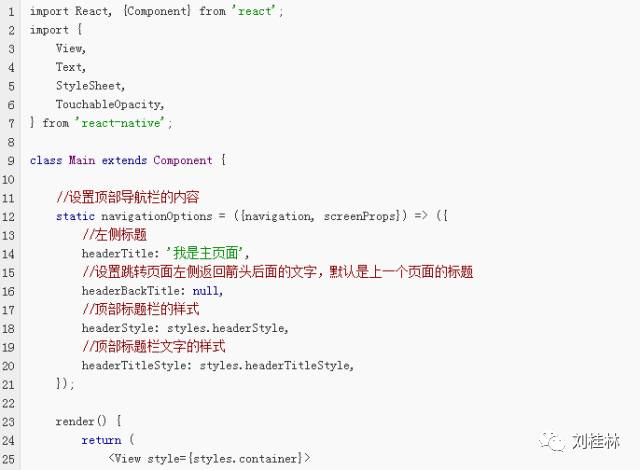
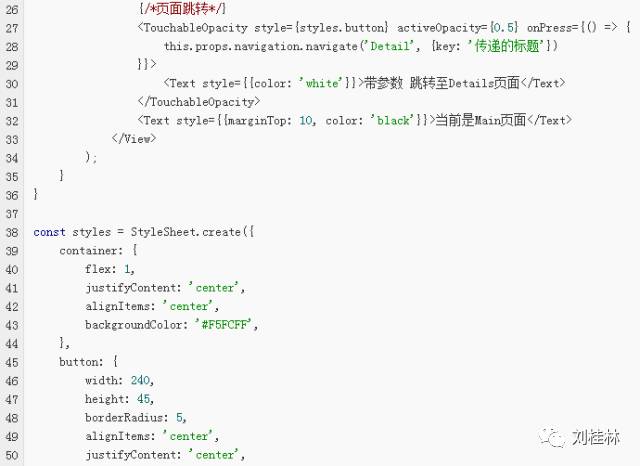
在Main页面添加一个按钮跳转至下一个页面、并修改导航栏的样式



这里就要重点说一说navigationOptions中的属性了
-
可以参考一下这篇文章react-navigation使用技巧或者官网给出的属性介绍
-
headerTitle: '标题' ===> 导航栏的标题
-
header: null ===> 隐藏导航栏
-
headerTintColor: 'white' ===> 返回按钮的颜色
-
headerTitleStyle: {} ===> 导航栏文字的样式
-
headerStyle: {} ===> 导航栏的样式
-
headerRight: (< View/>) ===> 设置顶部导航栏友边的视图 和 解决当有返回箭头时,文字不居中
-
headerLeft: (< View/>) ===> 设置导航栏左边的视图 和 去除返回箭头
-
headerBackTitle: null ===> 设置跳转页面左侧返回箭头后面的文字,默认是上一个页面的标题
-
gestureResponseDistance: {horizontal: 300} ===> //设置滑动返回的距离
上面跳转页面的时候我们向下一个页面传递了一个键值为key的参数

页面接收传递过来的值

页面跳转效果图(有点失帧)

Details页面这里就不贴出了,跟Main内容都是差不多的。可以查看文末给出的源码
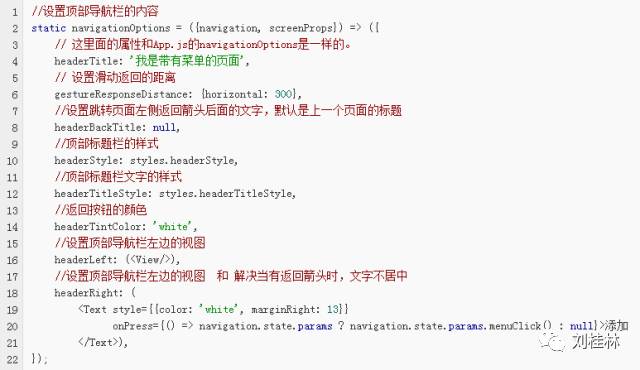
主要说一下最后一个带有菜单的页面
-
主要还是配置navigationOptions属性

-
隐藏左边返回箭头:headerLeft: (< View/>),
-
添加右边的菜单:headerRight: (),
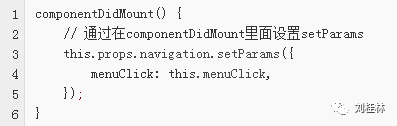
对菜单添加点击事件,添加headerRight视图的时候我们已经调用好了方法现在只需要定义即可
-
需要在view渲染完成之后添加点击事件

-
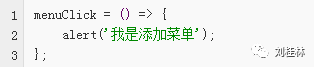
点击事件响应的函数

Navigator:
http://reactnative.cn/docs/0.43/navigator.html#content
react-navigation:
https://reactnavigation.org/
react-navigation使用技巧:
http://www.jianshu.com/p/2f575cc35780
属性介绍:
https://reactnavigation.org/docs/navigators/stack
码源:
https://github.com/azhon/ReactNative/tree/master/Pagejump

一命二运三风水,四修阴德五读书!

刘桂林
微信号 : Android_LiuGuiLin
新浪微博:@刘某人程序员




















 7890
7890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








