(点击上方公众号,可快速关注)
作者:九死蚕传人bo
https://segmentfault.com/a/1190000012435669
我自己常常在写代码的时候,会突然搞不清变量用来干嘛的,也会被理不清的逻辑搞得自己异常烦躁,我甚至常常暗示自己我不适合写代码,思维总是那么不清晰。直到我发现了思维导图的妙用。
最开始使用思维导图的时候,我其实是用来记知识点的。然而某一刻就灵光一闪了,尝试使用了思维导图来记录代码变量和逻辑,最后居然就轻松的把以为要理很久的问题搞定了。为了验证自己的想法,我又尝试自己写了一些小东西,对于我们这些初学者,肯定是选项卡和分页什么的最常用了,因为里面有一些变量总是那么令人难以捉摸,这里我以分页为例,向大家分享我是如何用脑图完成分页的。
这里省去使用ajax获取后台数据的部分,我自己创建一个js文件,里面用JSON存了一点数据。一般来说使用ajax都是一页一页的获取数据,我这里直接将所有数据都显示出来。
首先,根据多方了解,翻阅资料,找到了一种实现分页的方式,大概就是用一些变量来控制,比如当前页,总页数,还有第几页的按钮等等,然后再写一个比如showPage()来显示当前页的内容,通过变量的改变来控制showPage()的显示。
首先用css画一个大概样式图

然后自行脑补一下想要实现的功能

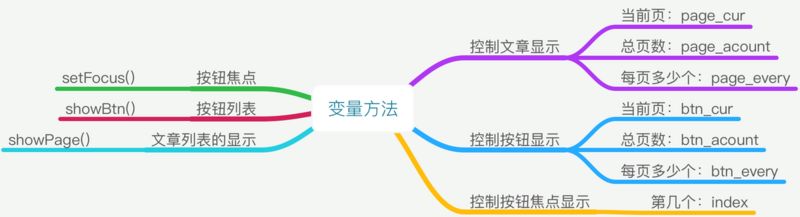
理清变量和功能方法

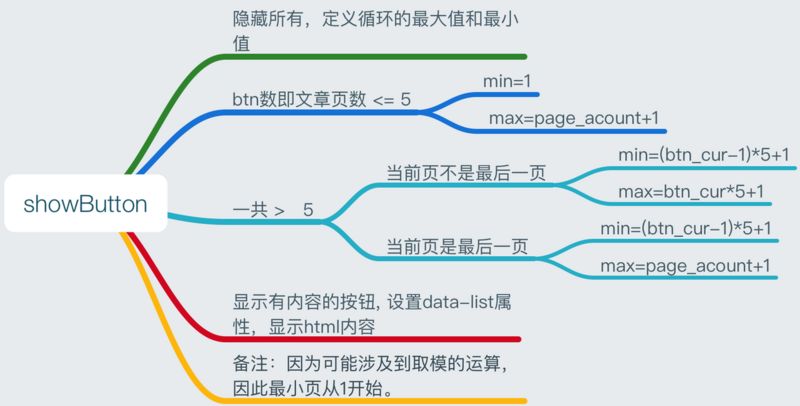
然后我们以showBtn()为例,思考如何完成这个函数。
我们默认每一个button页有5个按钮,为了防止最后一页不够5个,因此先隐藏所有的按钮,然后通过循环将存在的按钮显示出来

于是我就可以完成showButton函数如下
function showButton() {
var
$numb = $('.numb'),
min = (btn_cur-1)*5 + 1,
max = 0;
if (btn_cur == btn_acount) {
max = page_acount + 1;
} else if (btn_cur < btn_acount) {
max = (btn_cur*5) + 1;
};
$numb.hide();
for(var i=min; i<max; i++) {
!function() {
$numb.eq(i%5 - 1).show();
$numb.eq(i%5 - 1).attr('data-list', i);
$numb.eq(i%5 - 1).html(i);
}();
}
}
当我没有使用脑图写出来的代码是这样的 – -!,完全没逻辑可言有木有
function showButton() {
var $numb = $('.numb');
if (btn_acount == 1) {
$numb.hide();
$('.more').hide();
$('.last').hide();
for(var i=0; i<acountPage; i++) {
$numb.eq(i).show();
$numb.eq(i).attr('data-list', i);
}
};
var min = (btn_cur-1)*5 + 1;
var max = 0;
if (btn_cur == btn_acount) {
max = page_acount+1;
} else if (btn_cur < btn_acount) {
max = btn_cur*5+1;
};
$numb.hide();
for( var i=min; i<max; i++ ) {
$numb.eq(i%5 - 1).show();
$numb.eq(i%5 - 1).attr('data-list', i);
$numb.eq(i%5 - 1).html(i);
}
}
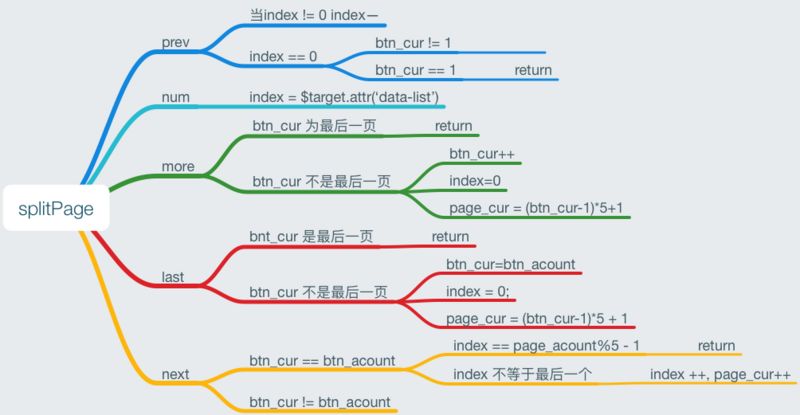
在来一轮逻辑整理,当函数都写好,变量都整明白了,就可以添加事件了,先来一轮思维整理。

于是按照这个思路,轻松完成事件添加,代码如下
$('.pos_page').on('click', function(e) {
// e.preventDefault();
var $target = $(e.target);
var className = $target.attr('class').split(' ')[0];
$target.on('selectstart', function() {
return false;
});
switch(className) {
case 'prev_page':
if (index!=0) {
index -= 1;
page_cur -= 1;
} else if (index == 0) {
if (btn_cur > 1 ) {
index = 4;
btn_cur -= 1;
page_cur -= 1;
} else if (btn_cur == 1) {
return;
}
};
showPage(page_cur, page_every);
showButton();
setFocus();
break;
case 'next_page':
if (btn_cur == btn_acount) {
if (index == page_acount%5 - 1) {
return;
} else if( index < page_acount%5 - 1) {
index ++;
page_cur ++;
}
} else if (btn_cur < btn_acount) {
if (index == 4) {
index = 0;
btn_cur += 1;
page_cur += 1;
} else if (index < 4) {
index ++;
page_cur++;
};
};
showPage(page_cur, page_every);
showButton();
setFocus();
break;
case 'numb':
page_cur = $target.attr('data-list');
index = page_cur%5-1;
console.log(page_cur);
showPage(page_cur, page_every);
showButton();
setFocus();
break;
case 'more':
if (btn_cur < btn_acount) {
btn_cur += 1;
index = 0;
showButton();
setFocus();
page_cur = $('.numb').eq(0).html();
showPage(page_cur, page_every);
};
break;
case 'last':
if (btn_cur != btn_acount) {
btn_cur = btn_acount;
index = 0;
page_cur = (btn_cur - 1)*5 +1;
showPage(page_cur, page_every);
showButton();
setFocus();
};
default:
break;
}
});
主要是通过类名来区分目标DOM,通过自定义data-list属性来标识当前页
总的来说,与我而言,通过思维导图,是写出思维严密,易于维护的代码的有效途径,看上去浪费了时间,其实增加了非常多的效率。
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能





















 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








