实现UILabel自适应高度
问题描述
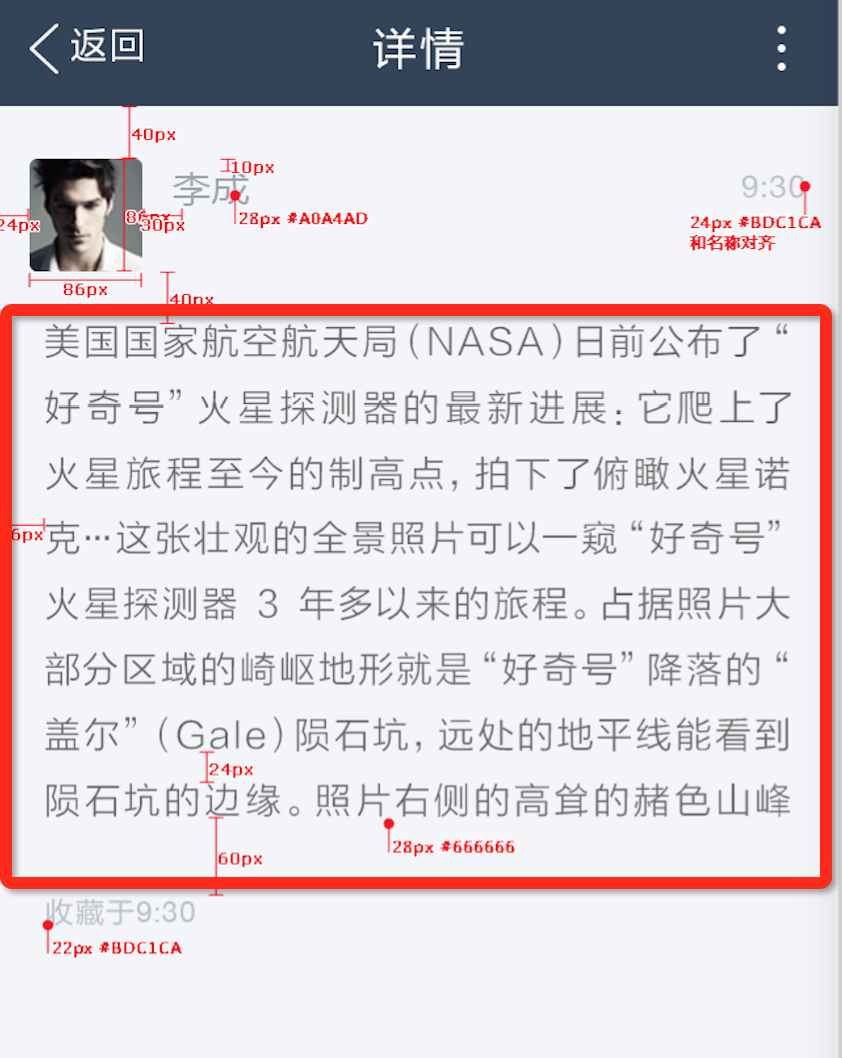
需要实现红色方框的Label的高度会随着内容的高度变化而变化。并且当文字高度超过了手机屏幕以后,当前页面是可以滑动的。
解决办法
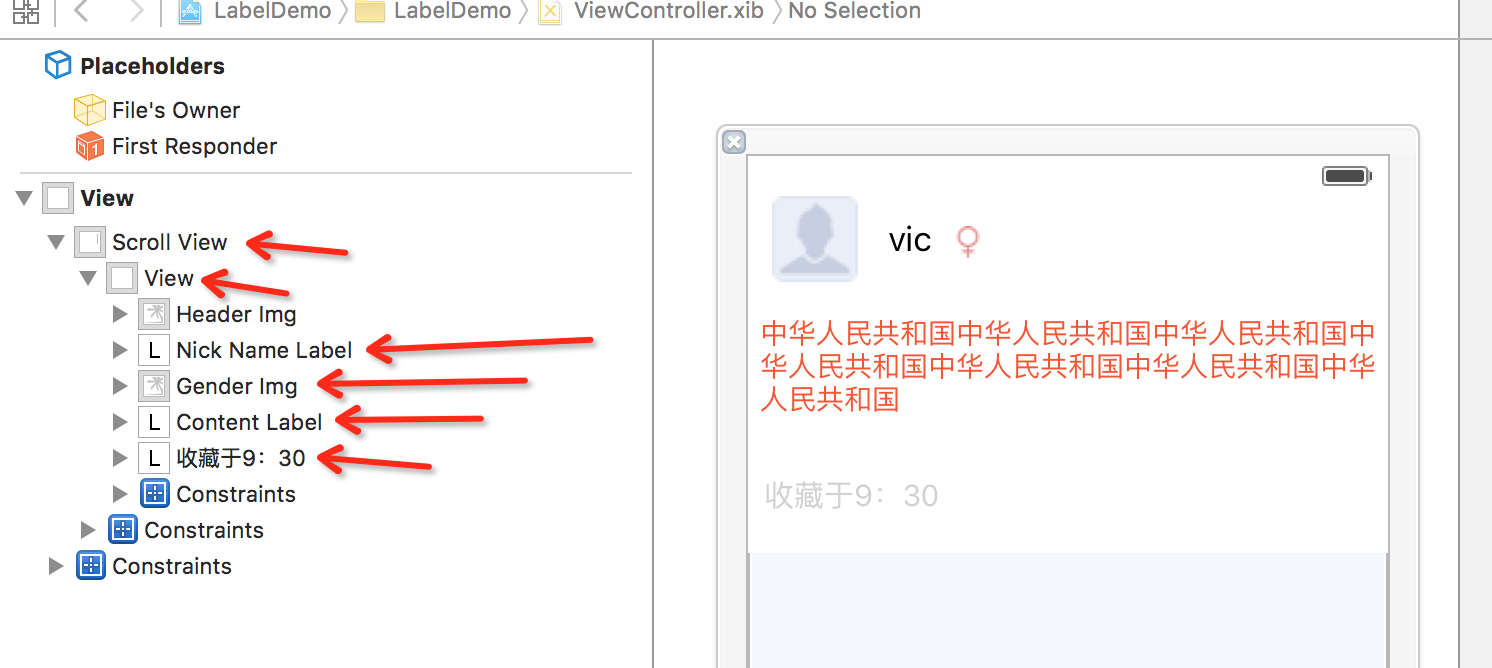
第一步:摆放布局
第二步 : 修改Collect label与底部的高度为40px,与content label的上高度距离为60px
- 1、当前content label坐标为 (6,80,308,20)
- 2、当前collect label坐标为 (8,130,100,20)
- 3、通过上述两部已经可以固定collect label与content label的高度距离为60px
- 4、需要将view的高度调整为130+20+20=170(原因:130是collect label的y值,第一个20为label的hight,第二个20为label距离底部的高度)
第三步:设置约束
- 1、scrollView 的约束设置为 上下左右
- 2、view的约束设置为 上下左右 宽高
- 3、header Img的约束设置为 上左宽高
- 4、nick name label的约束设置为 上左宽高
- 5、gender Img的约束设置为 上左宽高
- 6、content label的约束设置为 上左右高
- 7、collect label的约束设置为 上下左宽高
第四步:修改优先级
- 1、修改content label的高度约束优先级为 250
- 2、修改view的高度约束优先级为 250
- 3、修改nick name label的宽度约束的优先级为 250
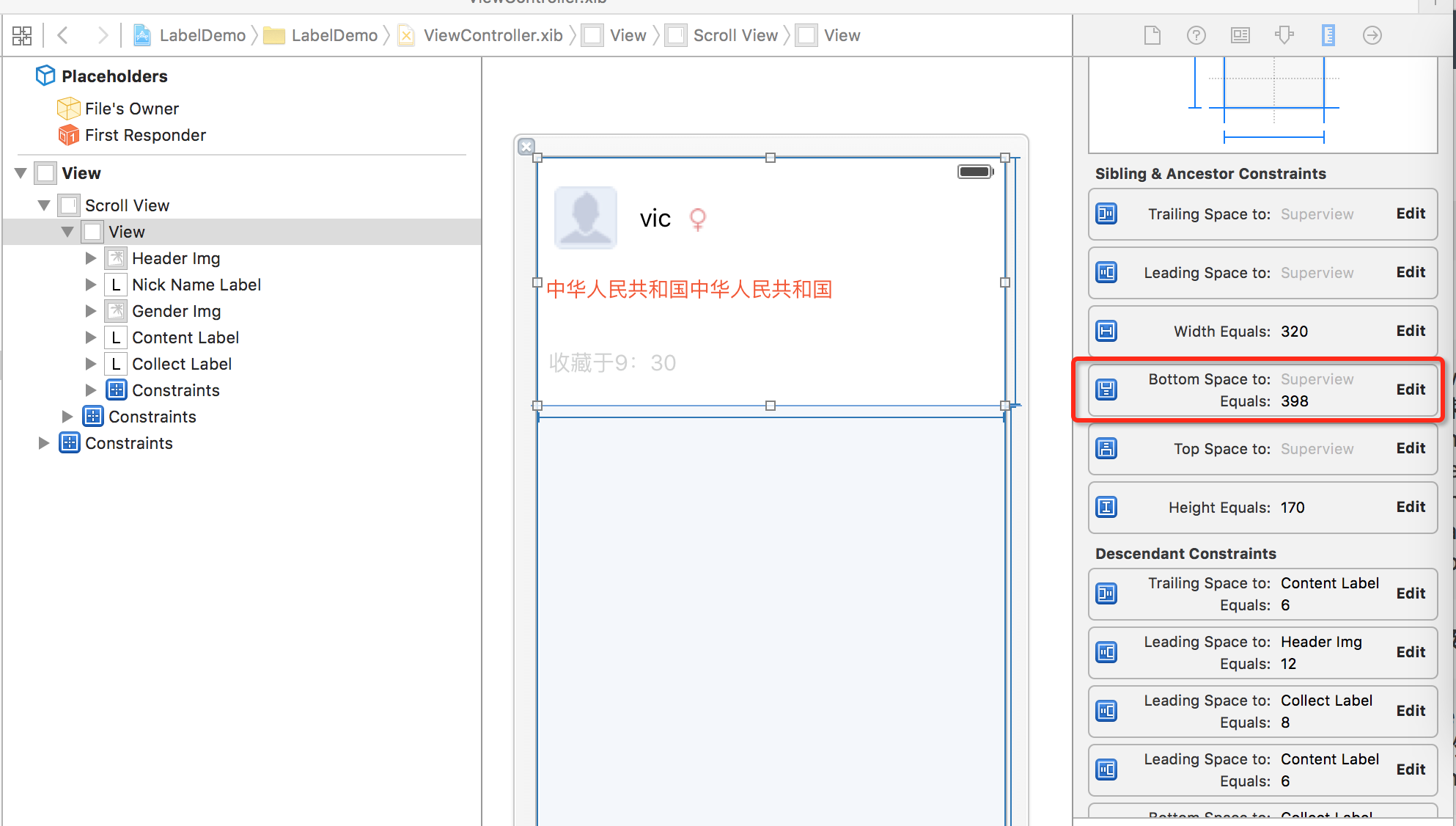
第五步:修改view的约束
- 1、注意查看右侧View的约束,发现由于我们设置view的高度为170,bottom 的约束变为了398
- 2、需要修改为0
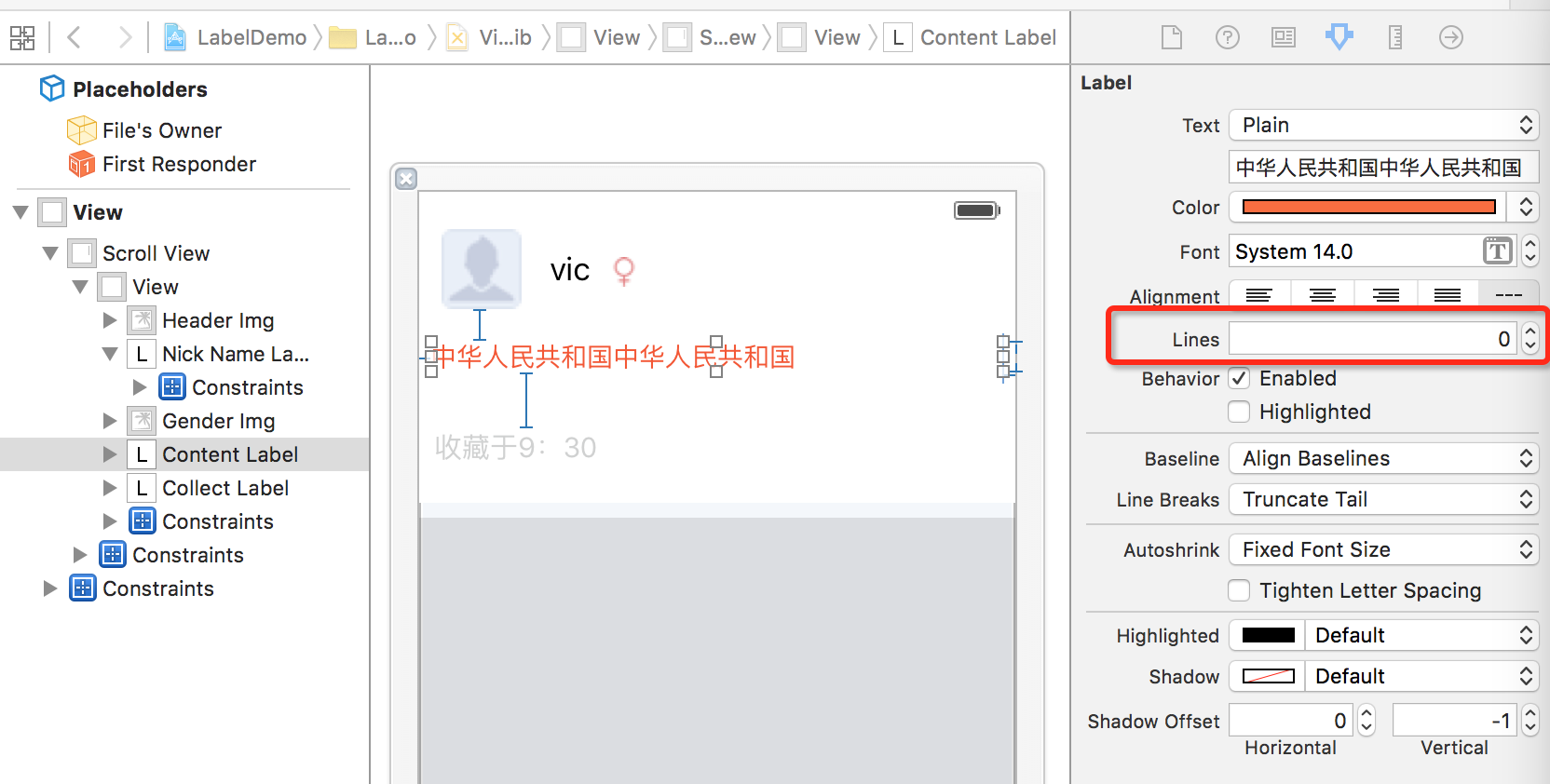
第六步:修改content label属性
需要修改content label 的line 为 0
第七步:代码实现
// 关联view的宽度,并设置为屏幕的宽度
[self.contentViewWidthConstraint setConstant:CGRectGetWidth([[UIScreen mainScreen] bounds])];
// 设置头像为圆角
self.headerImg.layer.cornerRadius = self.headerImg.frame.size.width *0.5;
self.headerImg.layer.maskToBounds = YES;
// 设置昵称
self.nickNameLabel.text = @"测试昵称的长度为可变";
// 设置文本的高度
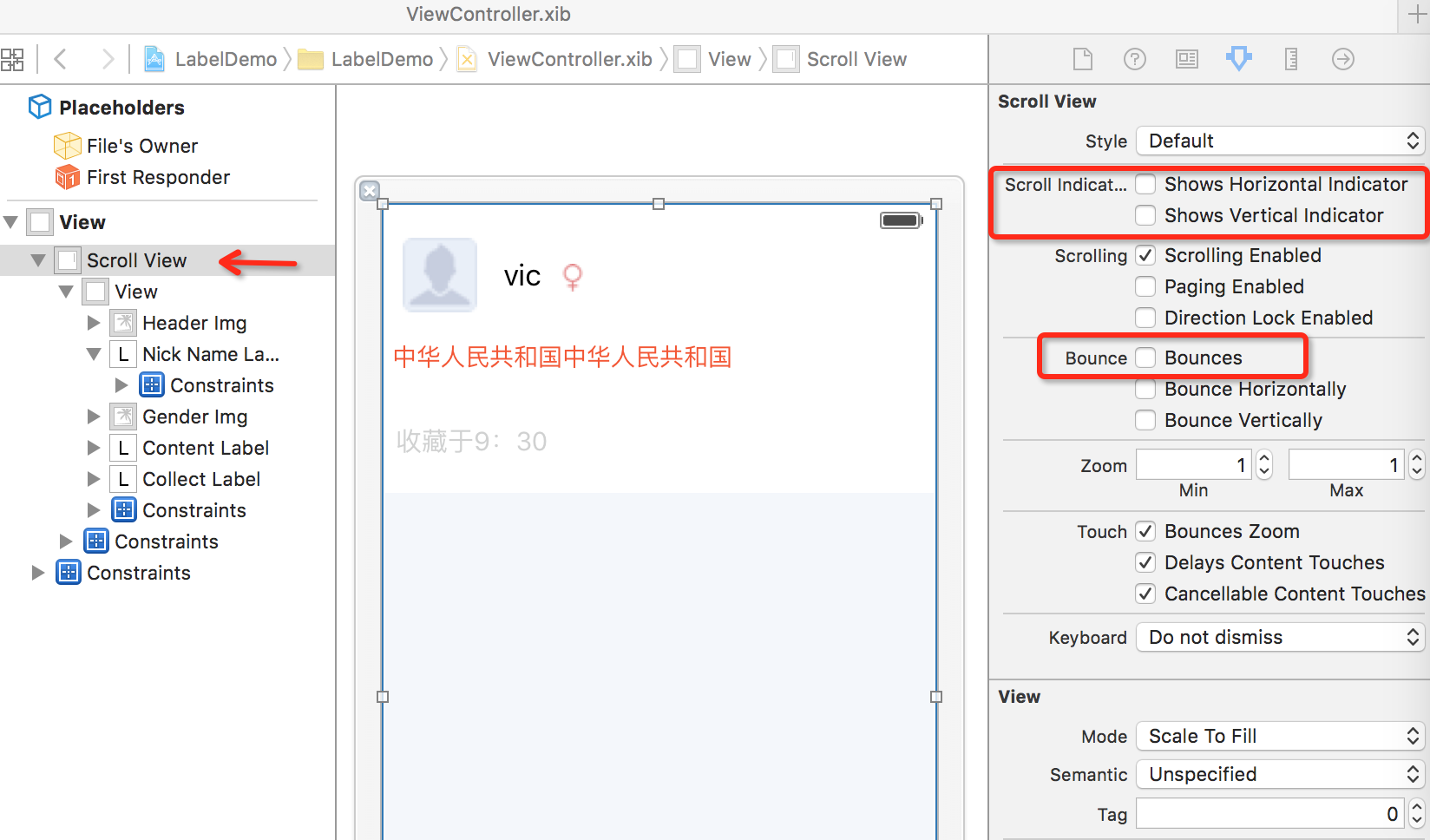
self.contentLabel.text= @"中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国中华人民共和国";第八步:注意scrollview 的属性
- 1、第一个方框是显示滑动条
- 2、第二个方框是让scrollview有上拉下拉的效果


























 6558
6558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








