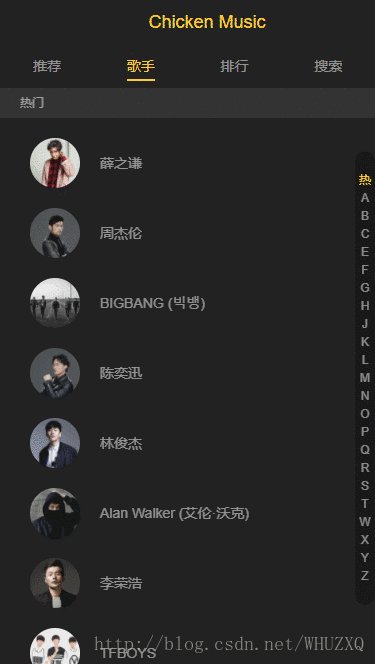
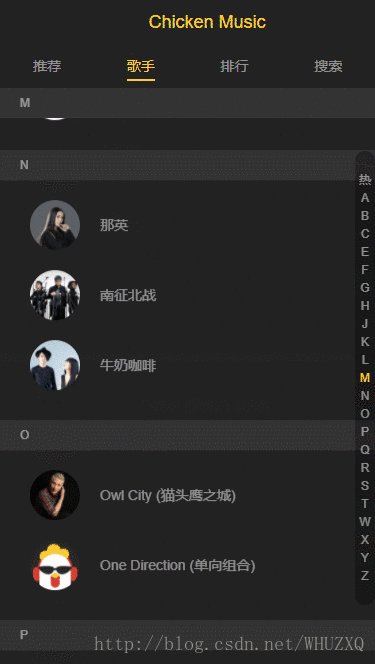
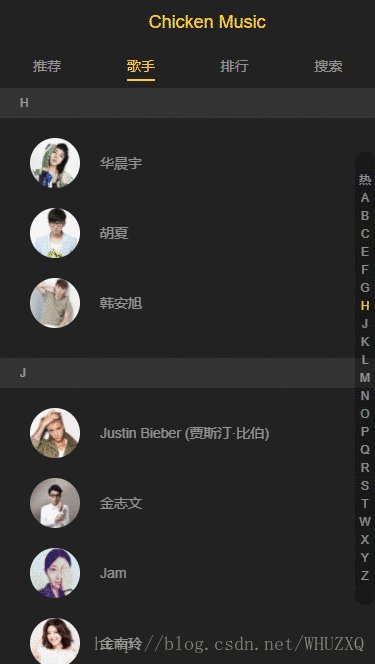
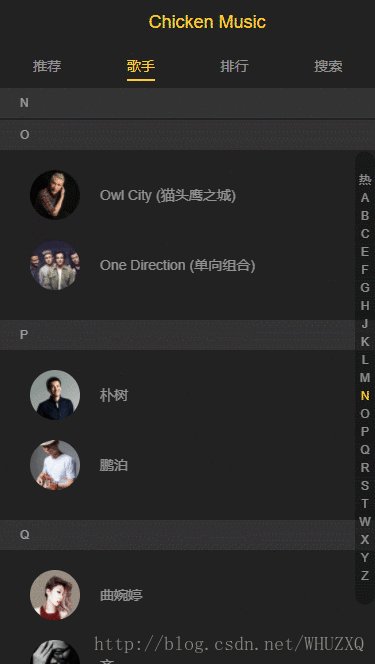
一.界面展示
二.难点回顾
这一个界面难度明显大于上一个,做起来有些吃力,主要分成以下几个模块制作。
1.数据爬取,以及重新组织。
难点:数组操作
2.listView基础模块编写
难点:列表与右侧的字母列表联动
思路整理:
A.点击右侧字母,跳转到对应的列表
通过绑定点击的监听事件,通过$refs获取DOM节点对应的index,利用better-scroll自带的方法,滚动到对应的列表。
B.滚动右侧字母列表,对应到列表中
通过绑定Move事件,计算滚动的距离,除以列的宽度后,得到对应的index,利用better-scroll自带的方法,滚动到对应的列表。
C.滑动列表,字母跟着高亮(HARD)
在scroll中,设置listenScroll,绑定$emit方法,来监听scroll事件,并获取pos(位置)。
在listview中,将scroll事件绑定scroll方法,然后在该方法中,获取到Pos.y(y方向上的滑动距离)
在watch中,监









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2685
2685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








