Android中仿淘宝商品详情ViewPager页面数据手动滑动
本文中阐述如何使用ViewPager以及通过代码添加控件到XML文件中,动态设置XML文件中布局的宽度和高度:
- 在布局文件中定义ViewPager
- 相关的drawable文件
- 在activity中动态设置布局文件的高度以及添加控件到布局文件中
- 结果展示
在布局文件中定义ViewPager
相应的XML文件——需要注意的是布局文件中的ViewPager需要书写完整路径
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_root"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 滑动的页面 -->
<android.support.v4.view.ViewPager
android:id="@+id/guide_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
<!-- 装点的容器 -->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="25dp" >
<LinearLayout
android:id="@+id/gudie_point_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
<!-- 画选中的点 -->
<View
android:id="@+id/guide_point_selected"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/point_seleted" />
</RelativeLayout>
</RelativeLayout>
相关的drawable文件
point_seleted文件
shape=”oval”绘画出圆形图案
corners android:radius=”5dp”设置圆角大小(圆角可以设置也可以不设置,并不影响)
solid android:color=”#ff0000”图案的填充颜色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<corners android:radius="5dp" />
<solid android:color="#ff0000" />
</shape>point_normal文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<corners android:radius="5dp"/>
<solid android:color="@android:color/darker_gray" />
</shape>在activity中动态设置布局文件的高度以及添加控件到布局文件中
package com.sjxz.demo;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewTreeObserver;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements ViewPager.OnPageChangeListener {
private ViewPager mPager;
private LinearLayout mPointContainer;
private RelativeLayout rl_root;
private View mSeletedPoint;
private int mPointSpace;
private List<ImageView> mImgDatas;
//在studio中引用图片是通过 R.mipmap.guide_1
//在eclipse中是通过R.drawable.guide_1
private int[] imgRes = new int[] {
R.mipmap.guide_1,
R.mipmap.guide_2,
R.mipmap.guide_3
};
private int screenHeight;
private int screenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取屏幕的高度
screenHeight=getScreenHeight(MainActivity.this)/2;
screenWidth=getScreenWidth(MainActivity.this);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView() {
mPager = (ViewPager) findViewById(R.id.guide_pager);
mPointContainer = (LinearLayout) findViewById(R.id.gudie_point_container);
mSeletedPoint = findViewById(R.id.guide_point_selected);
rl_root=(RelativeLayout)findViewById(R.id.rl_root);
rl_root.setLayoutParams(new FrameLayout.LayoutParams(screenWidth,screenHeight));
// 添加全局布局的监听
mSeletedPoint.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// 获得两个点间的距离(实时监听全局,只要出现两个之后就获取距离并移除监听)
mPointSpace = mPointContainer.getChildAt(1).getLeft() - mPointContainer.getChildAt(0).getLeft();
mSeletedPoint.getViewTreeObserver().removeGlobalOnLayoutListener(this);
}
});
}
private void initData() {
// 对数据进行初始化
mImgDatas = new ArrayList<ImageView>();
for (int i = 0; i < imgRes.length; i++)
{
ImageView iv = new ImageView(this);
iv.setImageResource(imgRes[i]);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
// add
mImgDatas.add(iv);
// 动态的添加点
View view = new View(this);
view.setBackgroundResource(R.drawable.point_normal);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(dip2px(MainActivity.this,10), dip2px(MainActivity.this,10));
if (i != 0)
{
params.leftMargin = 10;
}
mPointContainer.addView(view, params);
}
// 给viewpager添加数据
mPager.setAdapter(new GuidePagerAdapter());// --->List
// 设置viewpager的监听
mPager.setOnPageChangeListener(this);
}
//对ViewPager进行数据适配
class GuidePagerAdapter extends PagerAdapter
{
@Override
public int getCount()
{
if (mImgDatas != null) { return mImgDatas.size(); }
return 0;
}
@Override
public boolean isViewFromObject(View view, Object object)
{
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
// 获得imageView
ImageView iv = mImgDatas.get(position);
// 用pager添加
// mPager.addView(iv);
container.addView(iv);
return iv;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
//加载当前页面的左右两侧数据,其他的都会实时消除
container.removeView((View) object);
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 滚动时
// @positionOffset :
// @positionOffsetPixels: 滚动的像素
// 1. 计算需要移动距离
// 通过两个点间的距离计算 和 positionOffset,移动的距离
//positionOffset的值是[0-1]移动的百分比
int left = (int) (mPointSpace * positionOffset + 0.5f);
// 2. 改变选中点的marginleft
RelativeLayout.LayoutParams params = (android.widget.RelativeLayout.LayoutParams) mSeletedPoint.getLayoutParams();
params.leftMargin = left + mPointSpace * position;
mSeletedPoint.setLayoutParams(params);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
//可以将一下方法封装到一个Utils工具类中
/**
* 把(Xml中)dp转换为像素px展现
*/
public static int dip2px(Context context, float px) {
final float scale = getScreenDensity(context);
return (int) (px * scale + 0.5);
}
/**
* 得到设备的(Xml中)dp
*/
public static float getScreenDensity(Context context) {
return context.getResources().getDisplayMetrics().density;
}
/**
* 得到设备屏幕的宽度
*/
public static int getScreenWidth(Context context) {
return context.getResources().getDisplayMetrics().widthPixels;
}
/**
* 得到设备屏幕的高度
*/
public static int getScreenHeight(Context context) {
return context.getResources().getDisplayMetrics().heightPixels;
}
}
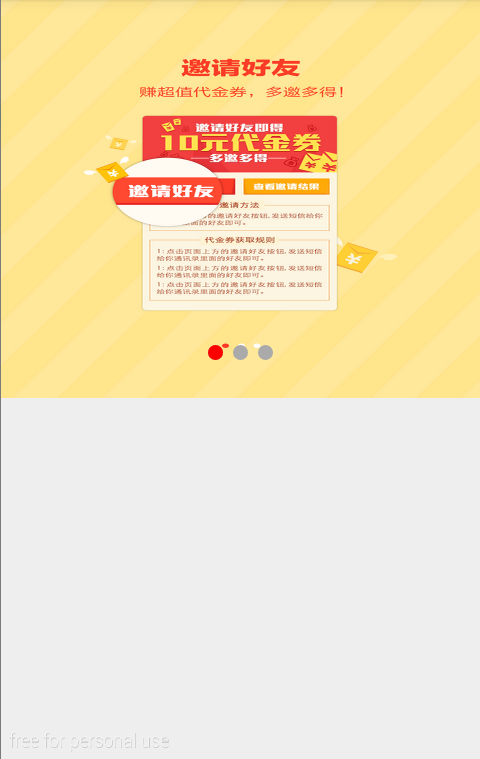
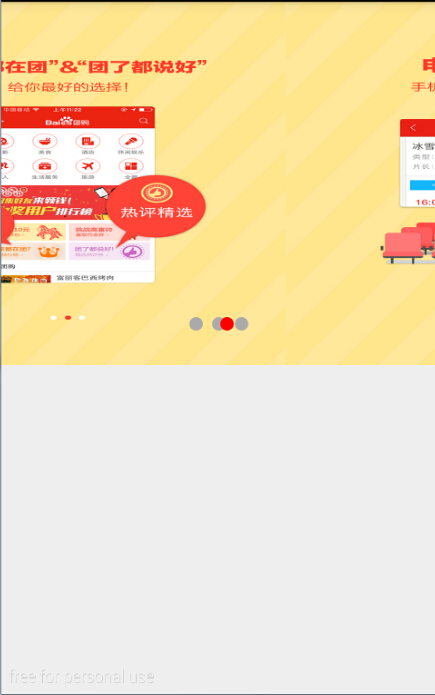
结果展示

实现类似淘宝详情页面的商品缩略图展示效果

图片和下方的点进行联动移动
在涉及更改XML文件中的高度时要注意,根据不同的类型new 相应的.LayoutParams也会不同,最简便的方法就是通过查询错误发现转换异常信息,再更换自己错误的(new 相应的.LayoutParams)即可。
在设置下方的代码添加的点时要注意此时代码的点是以dp的形式存在的,要转换为px像素才能和XML中的10dp相互对应,XML中的10dp会自动转换成px,而代码中涉及的数据10dp不会自动转换,要手动转换数据。





















 6696
6696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








