div标签(division)
自带分割的效果
span标签
span标签里面不能放块状标签,例如:<p></p>。
span是一个文本及的标签,所以span里面只能放置文字、图片、表单元素。
TIPs:span里卖弄是放置小元素的,div里面是放置大东西的。
CSS
css指层叠样式表。
css对大小写不敏感。注释语句为 /*............*/
- css样式
内联样式:在标签中添加style属性。
内部样式:在head标签中添加style标签。
外部样式:通过link标签引入css样式文件。
(优先级:内联样式 > 内部样式 > 外部样式(就近原则))
通过link添加网页小图片:
- css选择器
通用选择器 *:匹配html中所有标签元素
* {color:red;} // 元素字体颜色全部设置为红色
标签选择器:就是HTML代码中的标签,会匹配所有使用该标签的元素。
p{ background-color:yellow; }
类选择器:class属性,可以重复。
.p1{color:#30F;}
<p class="p1">我是一个段落</p> //类前面要加入一个英文圆点
TIPs:同一个标签,可能同时属于多个类,用空格隔开。(同一个网页上可能有多个标签同时属于某一个类)
ID选择器:
#para1{color:red;}
<p id="para1">Hello World!</p> //ID前面要加上一个#
Q:到底用id还是用class?
A:css中尽可能用class。id是js用的。也就是说,js要通过id属性得到标签,所以我们css层面尽量不用id,要不然js就很别扭。另一层面,我们会认为一个有id的元素,有动态效果。
css高级选择器:
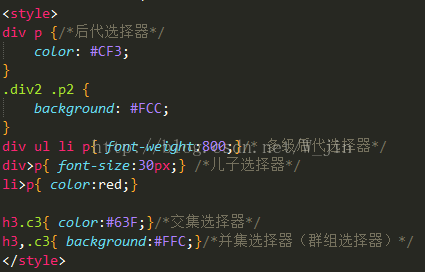
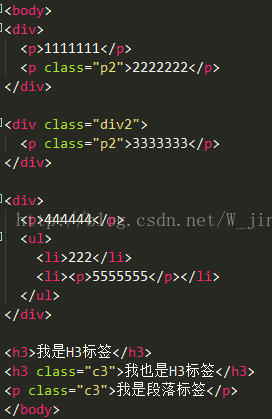
后代选择器:(会选中包含的所有后代)
空格就代表后代,.div1 p就是 .div1的后代所有的p。选择的是后代,不一定是儿子。并且空格可以多次出现:
就是.div1里面的后代.li2里面的p
儿子选择器:(只会选择第一级子元素)
交集选择器:交集选择器没有空格。所以有没有空格
选择的元素是同时满足两个条件:必须是h3标签,然后必须是special标签。
并集选择器:(组合选择器)当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号隔开。
例如:
伪类选择器:css链接
链接样式,可以用任何css属性(如颜色,字体,背景等)。
特别的链接,可以用不同的样式,这取决于他们是什么状态。
这四个链接状态是:(顺序不能改变(L、V、H、A))
- a:link:未访问
- a:visited:已访问
- a:hover:鼠标移入
- a:active:鼠标点击
css常用属性
Css参考手册:http://www.w3school.com.cn/cssref/index.asp
css的颜色表示: background-color
命名颜色 red、blue... red
RGB颜色 rgb(255,255,0)
16进制 #F1F1F1
css的背景表示:background-color:背景颜色
background-image:背景图片 背景天生是会被平铺满的。
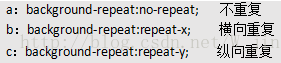
background-repeat:设置背景图是否重复的,重复方式的。
css的长度单位:px:像素点,像素就是显示器显示的一个点
em:1em=16px
css的字体设置:font-size:字号大小,推荐单位使用像素单位px。
font-family:字体( 可以同时指定多个字体,字体以逗号隔开,表示如果浏览器不支持第一个,则会尝试下一个)
font-weight:字体粗细(400:normal 700:bold)
font-style:字体风格
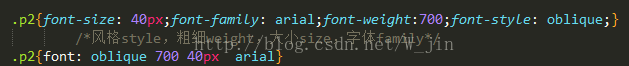
字体的综合设置样式:
语法规则:
选择器 顺序:{font:font-style font-weight font-size font-family}
风格、粗细、大小、字体
TIPs:只用font属性来设置时,必须按照上面的顺序,各个属性以空格隔开,其中不需要的属性可以省略,但是必须保留font-size和font-family,否则font属性将不起作用。
css文本外观属性:color 文本颜色
letter-spacing:字间距,字符与字符之间的空白
word-sapce:单词间距,定义英文单词之间的间距,对中文字符无效
line-hight:行高(垂直居中,只对一行文字有效)
text-align:水平居中
// 行高、字号,一般都是偶数
text-decoration:用来设置文本的下划线(none可去掉a标签下划线)
text-align :设置文本内容的水平对齐,相当于html中的align对齐属性
text-indent:首行缩进
// 为段落设置首行缩进两个字符
// 缩进两个字符,1em=16px(一个字符默认大小是16px,则2em就相当于两个字符)











































 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








