从基本概念上区别block和inline
转自:http://kb.cnblogs.com/page/41699/
在讲样式表开发管理之前,我想插播一个小知识。前几天看web标准设计组里,看到龍佑康同学问到关于 block 和 inline 的区别。记得以前也经常会有人问这样的问题,国内的论坛也好,国外的论坛也好,似乎大家都会比较疑惑这两者究竟是用来干什么的。想想其实好多人都会在这里犯一些比较常见错误,所以干脆就开一篇文章专门讲讲 block 和 inline 吧。
- 讲表现之前先要讲概念
这里我要强调一下,概念在前端开发中是很重要的啦~
可能很多人都觉得,随便搞个样式,左摆摆右弄弄,能用就行了,但是实际上,很多情况都会有一些非常棘手的状况。对于这些状况,你需要有应对。应对的方法取决于很多因素,其中一个是灵感,还有一个就是对概念深入的理解了。
这里,我们要明确的概念是——什么是 block, 而什么又是 inline 呢?
其实,金光闪闪bling bling的规范里,在三个完全不同的地方提到了block和inline的概念。或许这个就是为什么这么多人都会感到confused 的原因吧=v=
- Block-level Elements VS Inline Elements
第一处讲到block和inline概念的地方是在 HTML 的规范中。确切的说应该是 block-level elements (块级元素) 和inline elements (内联元素):
所有允许被 BODY 元素包含的元素,要么是块级的;要么是内联的;要么既可以算作块级的,也可以算作内联的。但是绝对不存在一个能被BODY包含,但即非块级,又非内联的元素。
常见的块级元素有 DIV, FORM, TABLE, P, PRE, H1~H6, DL, OL, UL 等等。
常见的内联元素有 SPAN, A, STRONG, EM, LABEL, INPUT, SELECT, TEXTAREA, IMG, BR 等等。
另外,SCRIPT, OBJECT, MAP, BUTTON, DEL, INS 这些元素,既可以作为块级元素,也可以作为内联元素。
-
那么块级元素和内联元素具体有什么区别呢?具体表现在以下几个方面:
-
-
一般来说块级元素可以包含块级元素和内联元素;但内联元素只能包含内联元素。要注意的是,每个特定的元素,能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。
比如 P 元素,只能包含内联元素,而不能包含块级元素。
1: <!-- 这样做是错误的 -->
2: <p><div>一段文字</div></p>
3:4: <!-- 这样才是王道 b=v= -->
5: <p><span>一段文字</span></p>
-
另一个区别是在显示上。块级元素通常被现实为独立的一块,前后都会和换一行;内联元素则前后不会产生换行,一系列内联元素都在一行内显示。但是,最终决定页面显示的是样式表,而非元素本身。这条规则的制定,估计多半是为了让那些先于规范出现的浏览器能自圆其说而已
比如我们知道,TABLE 元素的默认显示布局其实是用一套独特的 display: table 规则;而 BR 元素,根本本身就是个换行;哪怕一个DIV,都能用样式表直接指定它 display: inline,所以这条规则也根本等于没用。
-
那么本质的区别呢?其实最本质的区别在于——在 Strict 的DTD下,BODY 元素只能包含块级元素,而不能包含内联元素。或许你要问,不是说BODY包含的元素不是块级就是内联么?怎么没有内联了?很简单——因为在Transitional 的DTD里,BODY也是可以包含内联元素的
大家来看具体例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Block-Level vs Inline Demo</title>
</head>
<body>
<!-- 这样做是错的 --><img src="/SomeImage.png" title="an image" alt="an image" />
<!-- 一定要这样做才可以哟 --><p><img src="/SomeImage.png" title="an image" alt="an image" /></p>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Block-Level vs Inline Demo</title>
</head>
<body>
<!-- 换了个DTD就都OK了 --><img src="/SomeImage.png" title="an image" alt="an image" />
<p><img src="/SomeImage.png" title="an image" alt="an image" /></p>
</body>
</html>
-
- Block Box VS Inline Box
大家应该对CSS的盒式模型有些了解了吧。网页上内容的布局,都是靠controlling box来实现的。
在CSS2.1的规范里,Controlling box 分三类——block box, inline box, 和至今都没怎么被广泛支持的run-in box。这就是规范中第二处提到block 和inline 的地方。网页上的内容,不论是不是有标签包围,或者设定了何种显示方式,最终都会被计算成一个 controlling box,并应用布局规则。
好在这个过程对于前端开发来说是透明的,大家可以不用去考虑,而只要考虑这两种盒的区别就行了
- 在普通布局中,block box 是从上至下,一个隔一个的布局的;inline box 则是从左至右(也可能因为设置了direction而从右到左,或者从上到下)首尾相接,不间断的布局的。
- inline box 不响应垂直margin, width, height, max/min width/height 等属性声明;block box 则可以响应这些属性。
常用的基本上就这样了。
- display: block VS display: inline
最后一个有提到block 和inline 的地方就是这里了。和其他两个地方不同,block 和inline 并不是display 这个属性的唯一取值。CSS2.1规范中,display 属性的取值可以为以下的任何一个:inline, block, list-item, run-in, inline-block, table, inline-table, table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell, table-caption, none, inherit。
在通常情况下,display: block 能让元素生成一个block box, 而display: inline 会生成inline box。
以上内容转自:
block、inline和inline-block实例用法区别
转自:http://myqianduan.diandian.com/css/1208110900
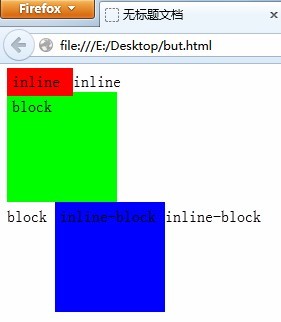
我们用firbug浏览别人网站时会发现设计者会在很多地方使用inline-block。我们都知道inline是声明div是内联对象,block是声明块对象,那么inline-block是什么意思,即内联又成块?接下来做个测试,让我们了解一下三者的区别和作用吧:
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>inline、block、inline-block的区别</
title
>
<
style
>
.a{display:inline; width:100px; height:100px; padding:5px; background-color:#F00;}
.b{display:block; width:100px; height:100px; padding:5px;background-color:#0f0;}
.c{display:inline-block; width:100px;height:100px; padding:5px;background-color:#00f;}
</
style
>
</
head
>
<
body
>
<
span
class
=
"a"
>
inline
</
span
>inline
<
span
class
=
"b"
>
block
</
span
>block
<
span
class
=
"c"
>
inline-block
</
span
>inline-block
</
body
>
</
html
>
|
我们发现内联对象inline给它设置height和width是没有用的,致使它变宽变大的原因是内部元素的宽高+padding。观察inline对象的前后元素我们会发现Inline不单独占一行,其它元素会紧跟其后。
块对象block是可以设置宽高的,但是它的实际宽高是本身宽高+padding。观察block的前后元素我们会发现block要单独占一行。
当看到这里的时候我们就会想,如果我们即需要div有宽高,又不希望它独占一行怎么办?
这个时候我们就需要使用inline-block了,再观察一下上图,我们会发现inline-block即具有block的宽高特性又具有inline的同行元素特性。
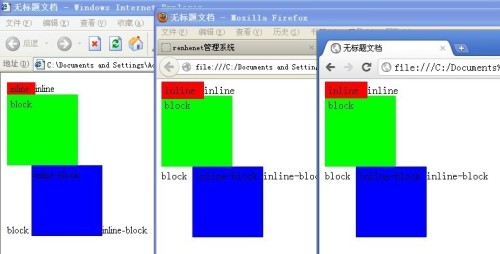
最后提醒一下,IE6/7下padding对inline的宽高是对其没影响的。看下图:























 4774
4774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








