人生只有创造才能前进,只有适应才能生存。
testjs.aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testjs.aspx.cs" Inherits="MyTest.WebUI.Manager.Main.testjs" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<title></title>
<script type="text/javascript" src="../../js/jweixin-1.0.0.js"></script>
<script type="text/javascript" src="../../js/jquery-1.12.2.min.js"></script>
<style>
.btn {
width: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblMsg" runat="server" Text=""></asp:Label>
<asp:Button CssClass="btn" ID="Button1" runat="server" Text="添加菜单" OnClick="Button1_Click" /><br />
<asp:Button CssClass="btn" ID="Button2" runat="server" Text="删除菜单" OnClick="Button2_Click" /><br />
</div>
</form>
</body>
</html>
public partial class testjs : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
MenuOperator mm = new MenuOperator();
lblMsg.Text=mm.menu_add();
}
protected void Button2_Click(object sender, EventArgs e)
{
MenuOperator mm = new MenuOperator();
lblMsg.Text = mm.menu_del();
}
}
public class MenuOperator
{
public string menu_add() {
string url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=";
string token = mainArg.get_Token();
url += token;
HttpWebRequest req =(HttpWebRequest) HttpWebRequest.Create(url);
req.Method = "POST";
string menuPath = HttpContext.Current.Server.MapPath(@"~/TemplePath/menu.txt");
Stream ms =File.Open(menuPath, FileMode.OpenOrCreate);
byte[] paramb = new byte[ms.Length];
ms.Read(paramb, 0, (Int32)ms.Length);
string param = Encoding.Default.GetString(paramb);
ms.Close();
using (StreamWriter stream=new StreamWriter(req.GetRequestStream()))
{
stream.Write(param);
}
using (HttpWebResponse response=(HttpWebResponse)req.GetResponse())
{
Stream s = response.GetResponseStream();
StreamReader sr = new StreamReader(s);
string result = sr.ReadToEnd();
sr.Close();
return result;
}
}
public string menu_del() {
string token = mainArg.get_Token();
string url = "https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=" + token; ;
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url);
using (HttpWebResponse response =(HttpWebResponse) req.GetResponse()) {
StreamReader sr = new StreamReader(response.GetResponseStream());
string result = sr.ReadToEnd();
sr.Close();
return result;
}
}
}
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
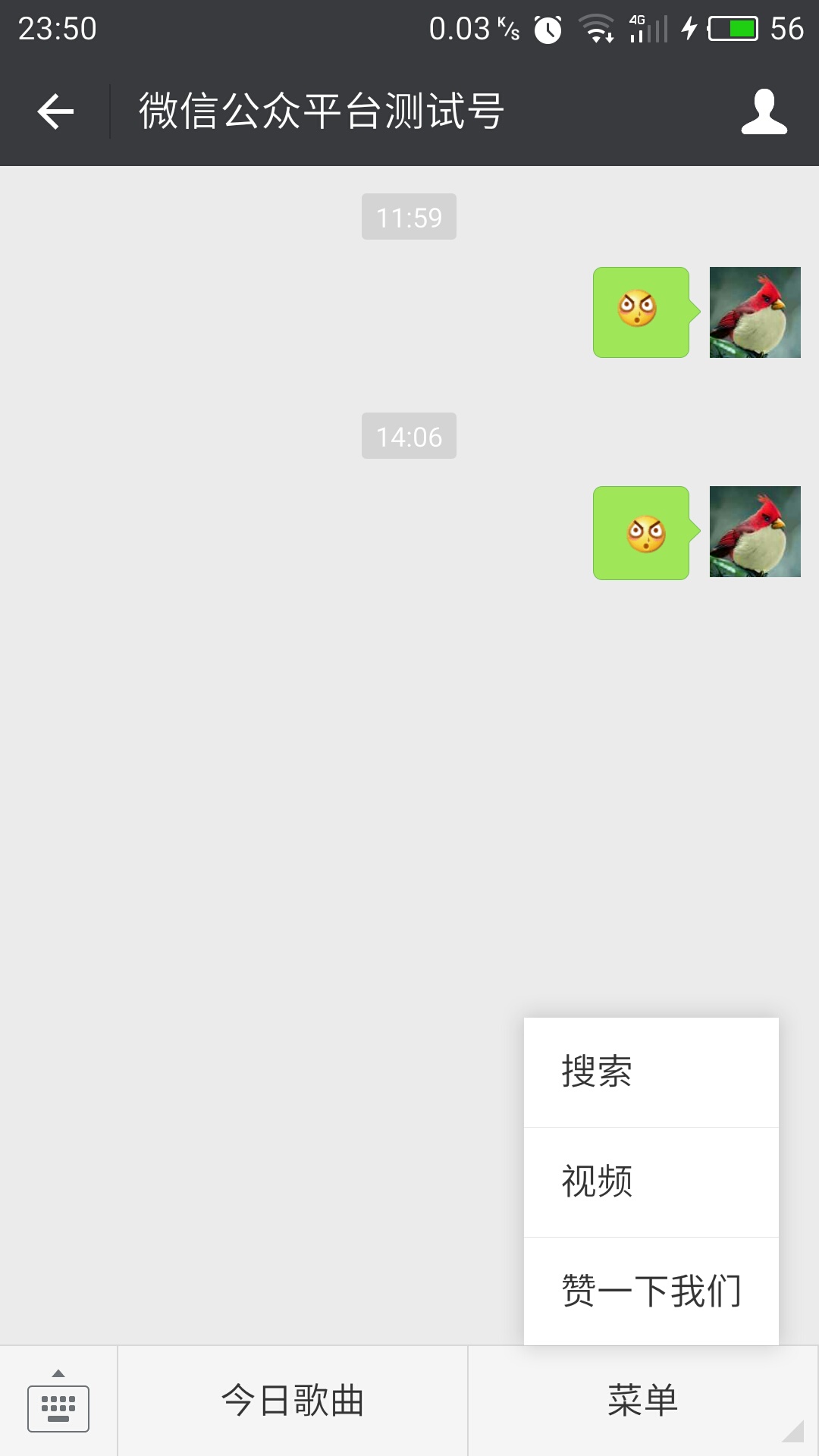
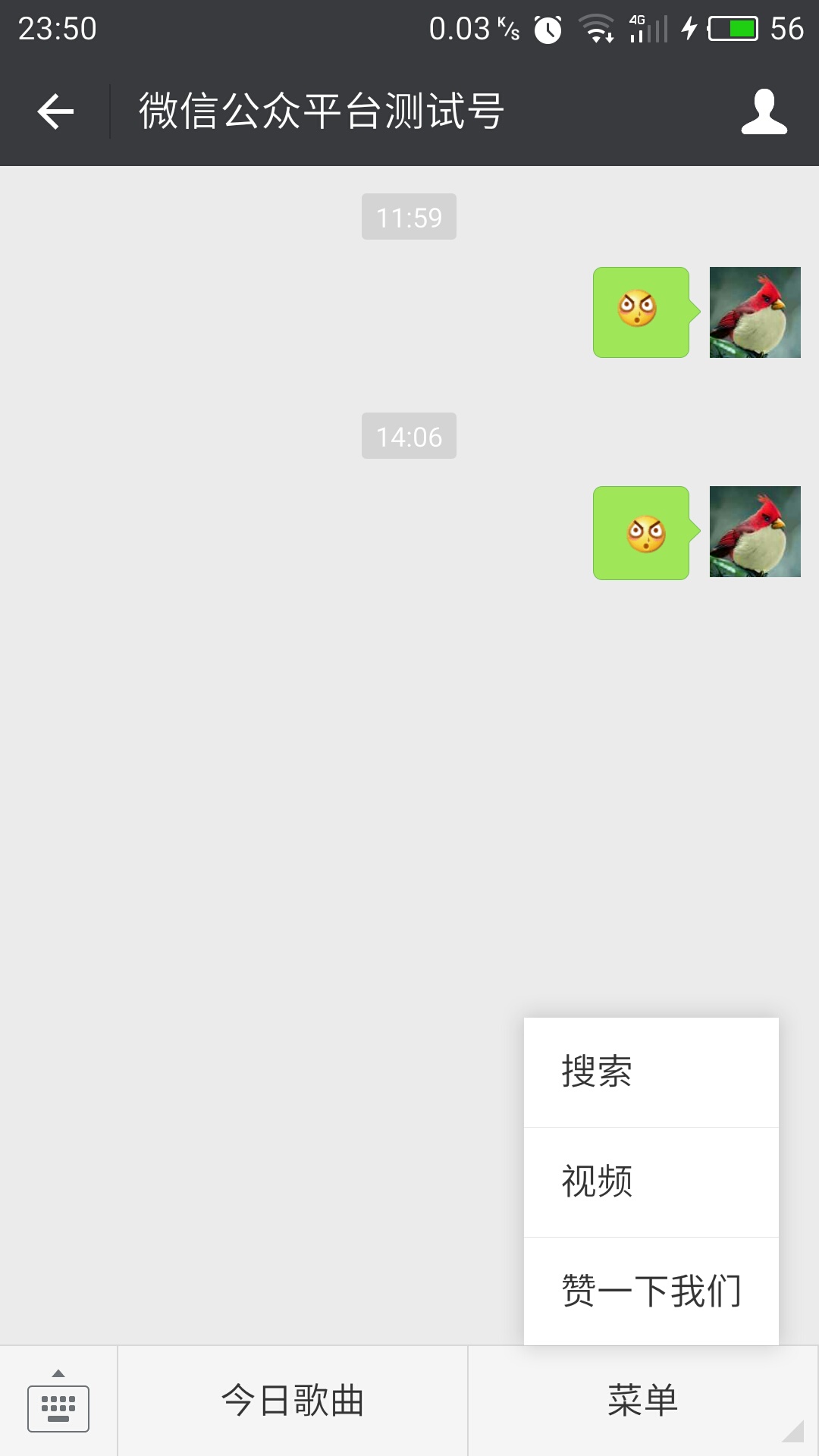
运行结果如图:


























 1855
1855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








