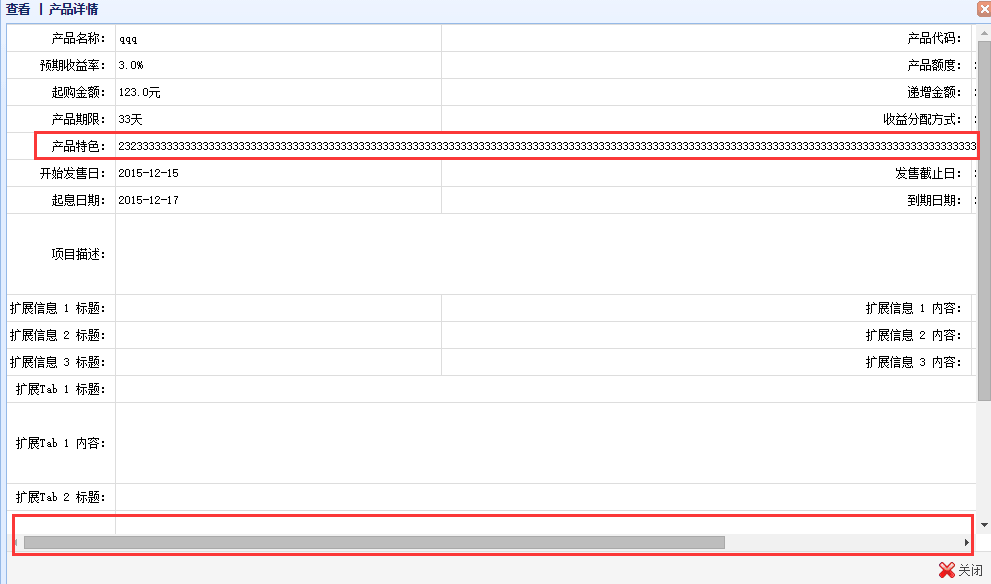
在用easyui写后台程序的时候发现了td无法自动换行的问题,当一个td单元格里的文本过长的时候,单元格会一直拉伸,这样用户体验度会变得很差而且不美观。刚开始的代码和界面效果如下:

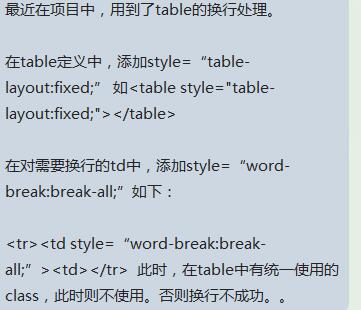
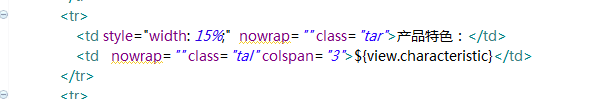
尝试着上网找了下解决方法,查到的解决办法是用nowrap=”false”来设置,但是改过来了发现还是不能用(后面百度了下原因,据说是这个方法适用于html但是不适用于jsp)。也尝试着使用了table换行处理的方法,如下:

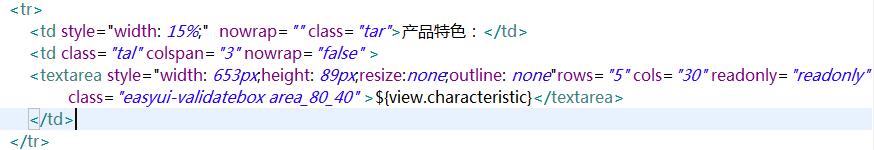
最后使用了easyui的textarea控件解决了问题,这时候问题就来了,用过textarea的初学者都会问:“这个是用于做文本编辑的输入框吧,怎么使用呢?”先看看写出来的代码是怎样的:

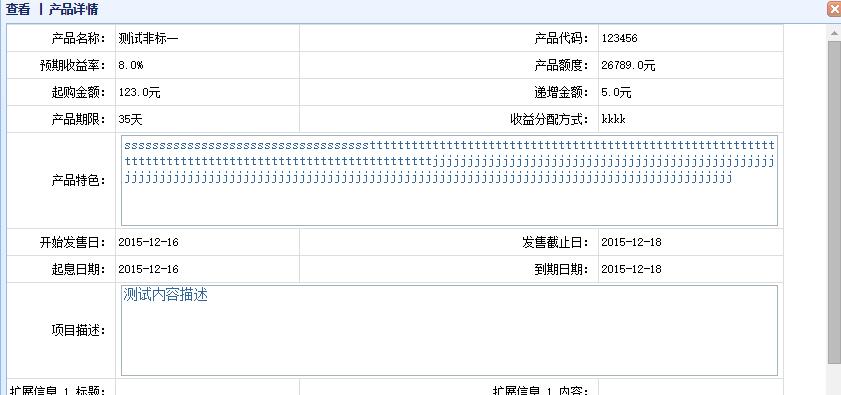
在textarea中设置style,固定长宽,resize:none是设置不允许任意缩放,outline:none是设置获取焦点的时候外边框不点亮。如果要textarea不可编辑,就需要设置readonly:”readonly”属性,这个时候textarea就是只可读不可编辑的状态,这样在文本超出宽度的时候文本就会自动换行了,解决问题后的界面效果如下图:
记录于2015年12月18日























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








