我们现在后台是SSI,前台用的是jquery easyUi
easyui的Datagrid分页原理:
通过pagination:true,属性来指定easyui的分页功能,当前端页面会通过ajax发送分页显示请求时,会向后台传递两个参数,page和rows,在struts2的action中通过属性驱动可以获取这两个值,最后在dao层通过ssi的分页查询返回map,查处符合分页要求的结果。
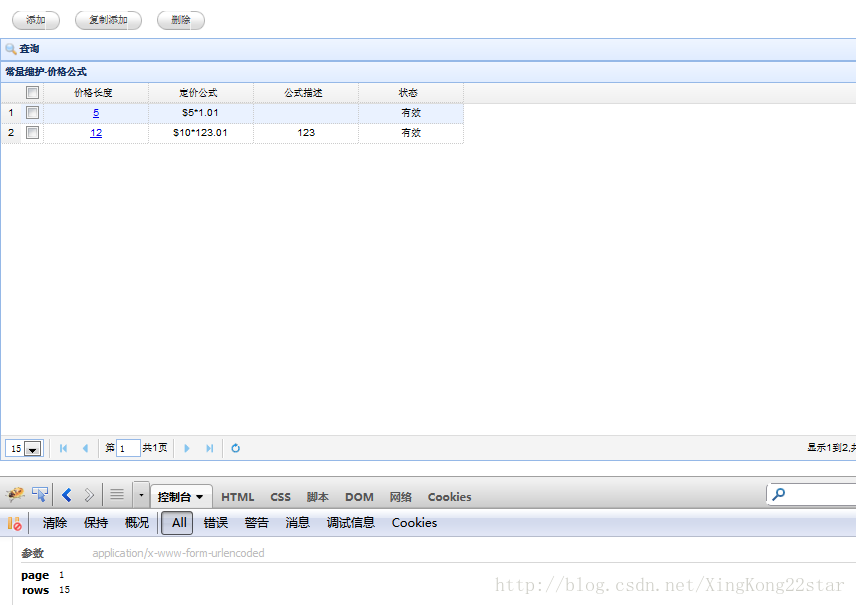
前端页面通过firebug抓取传参图:

从捕捉的前台页面来看,前台传递到后台的两个参数是page和rows;page是指当前页码,rows是页面分页显示的大小。
在easyui中,通过ajax访问后台getAmsSysPriceFormulaJson.action进行参数传递,在后台进行ibatis分页查询并返回数据:
/**
* 根据输入的条件分页查询结果,结果在resultMap中
* 1、组织一个条件的map,map中必须要有用于分页的rows和page,还有条件的实体bean 2、根据条件的实体bean查询结果的总记录条数
* 3、根据前面组织map条件给服务类查询分页的结果&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








