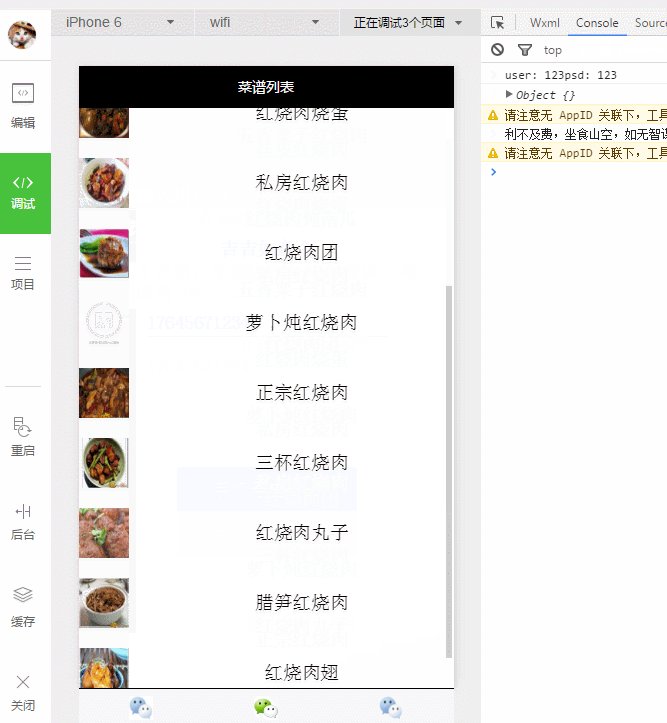
又是一天,继续小程序之旅,这一次把项目优化了一下布局,不至于那么丑了,然后实现了上拉加载更多,下拉刷新,需要滚轮操作才可以,鼠标多拽好像不灵活。
效果图
简单的说一下实现我的实现思路:
布局
<scroll-view style="height: {{windowHeight}}px; width: {{windowWidth}}px;" scroll-y="true" bindscrolltoupper="pullDownRefresh" bindscrolltolower="pullUpLoad" >
<navigator url="../newDetail/newDetail?id={{item.menuId}}" redirect="false" wx:for="{{caiItems}}" hover-class="navigator-hover">
<view class="test_item">
<image class="item_img" src="{{item.thumbnail}}" mode="scaleToFill"></image>
<text class="item_content">{{item.name}}</text>
</view>
</navigator>
</scroll-view>核心就是:
```
style="height: {{windowHeight}}px; width: {{windowWidth}}px;" scroll-y="true" bindscrolltoupper="pullDownRefresh" bindscrolltolower="pullUpLoad"JS中实现相对应的方法
onShow: function( e ) {
wx.getSystemInfo( {
success: ( res ) => {
this.setData( {
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
})
},
pullDownRefresh: function( e ) {
console.log( "下拉刷新...." )
this.onLoad()
},
pullUpLoad: function( e ) {
this.setData( {
page: this.data.page + 1
})
console.log( "上拉拉加载更多...." + this.data.page )
this.getDataFromServer( this.data.page )
},
}就可以实现了,具体实现可以参考代码
关注博主是一种态度,评论博主是一种欣赏!!
欢迎关注我的微博:
http://weibo.com/u/5345060833
关注微信公众号:YangZheShare
(欢迎关注,最新最实用的技术干货分享)






















 5547
5547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








