下载地址:https://github.com/ybx13579/jQuery.Gantt
概述
JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库。
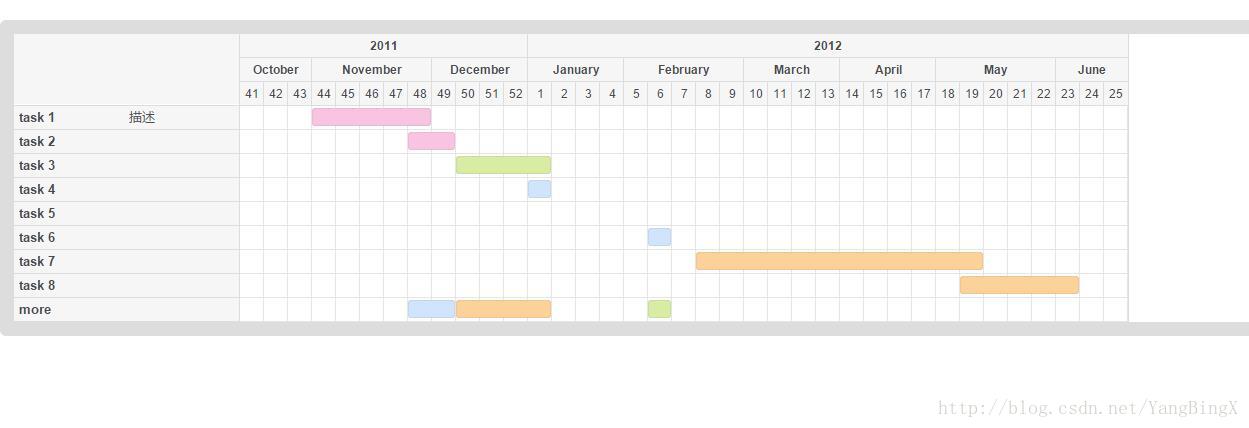
- 隐藏按钮组
PS:如不需要按钮组,可用css隐藏 ↓ ↓ ↓ ↓
.fn-gantt .bottom {
display: none;
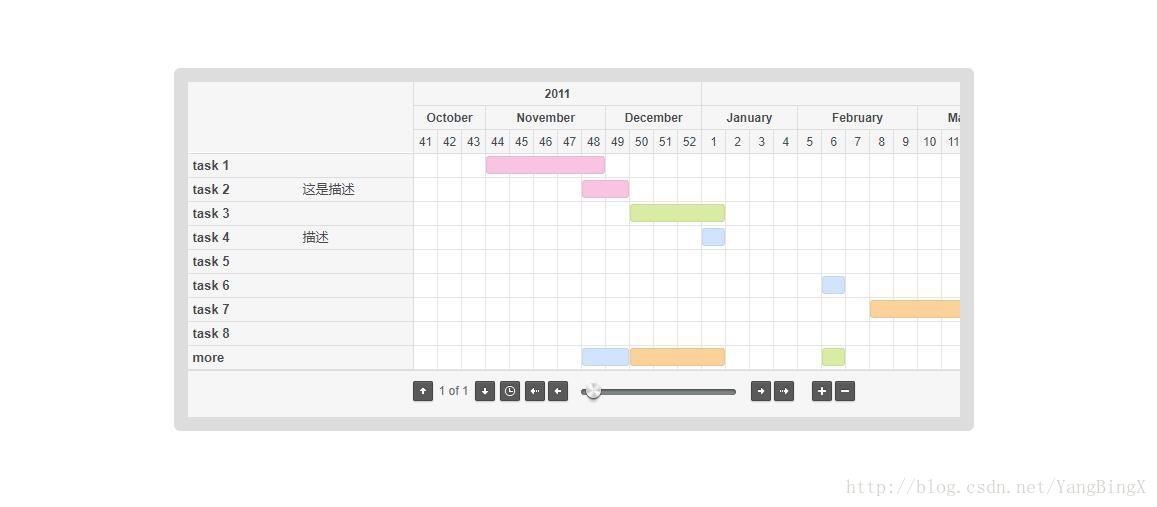
}- 未隐藏按钮组
资源引用
首先我们需要将下载到的源码中的CSS、IMG、JS等资源放入我们自己的项目中,然后在我们自己的页面中引用需要的资源文件。
1、CSS样式文件
<link rel="stylesheet" href="css/style.css" />
2、JS脚本文件
<script 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








