文字与背景是一个网页的基础或者叫做基本属性,那么如何做到灵活地选取恰当的搭配形式,就需要我们掌握其基本的设置。
首先我们想到的是文字,对于一个页面,我们要对其选取恰当的尺寸、字形、颜色。
在这之前,我们先提一个标签<font>标签,它是特地用来规定文本的字体、字体尺寸、字体颜色的,他有三个属性,分别为size、face、color,即尺寸、字形、颜色。具体的用法是将文本内容放置于<font></font>中,并将属性及属性值放入<font>标签中,例如:
<font size="4" face=''verdana" color="red">html5</font>当然这样相当麻烦,对于网页中的每一段文本内容,假如我们都这样做的话,将会使得增加代码量,这就导致降低了HTML代码的可读性,那么如何解决这种问题呢?
其实呢,我们平时是不会这样用了,HTML有另外的设置方法:对于文本尺寸、字形、颜色,我们分别对应有三种属性:font-size、font-family、color,我们可以将这些属性放置于任意的元素块中,例如我们可以这样:
<p style="font-size:80px;font-family:verdana;color:green">html5</p><style>
p{font-size:80px;font-family:verdana;color:green}
</style>#header{font-size:80px;font-family:verdana;color:green}
除此之外,要注意的是,对于尺寸、颜色的值,我们有不同的表示方式:在<font>标签中,设置文本大小时,即用size属性设置时,其值是数字,且不能带单位,而用font-size,需要用单位,一般为px或者是用百分数表示(除此之外,其值还可以是:xx-small、x-small、small、medium、large 、x-large、xx-large,它们分别表示不同的大小);而对于颜色,其的表示方法也是多种多样的,我们可以用十六进制数表示,也可以用颜色的rgb格式表示,甚至我们可以直接写颜色名也是可以的,比如"green"等。再之,就是网页背景的设置,如何搭配设置网页的背景也是网页设计必须掌握的一项技能:
对于背景设置,我们可以通过一个background属性进行设置,其值可以包含背景颜色、图像的位置、图片的尺寸、是否重复背景图像、背景图像的定位区域、背景的绘制区域、背景图像是否固定或者跟随页面其余部分滚动、要使用的背景图像,我们会想,这个属性为什么可以包含这么多属性值,其实它不单指一个属性,它是几个属性的一个总称或是简称,具体的属性即:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image。和文本颜色的设置类似,这些属性的用法有两种:放置于任意块中即可或者在样式表中进行设置。以下是各属性的具体用法(以下以样式表为例):
①background-color(背景颜色):
div{background-color:bule}其中颜色的表示方法同上
②background-position(图片的位置):提示:您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
div{background-position:center}
③background-size(图片的尺寸):
div{background-size:80px 60px}
④background-repeat(是否重复背景图片):
div{background-repeat:no-repeat}
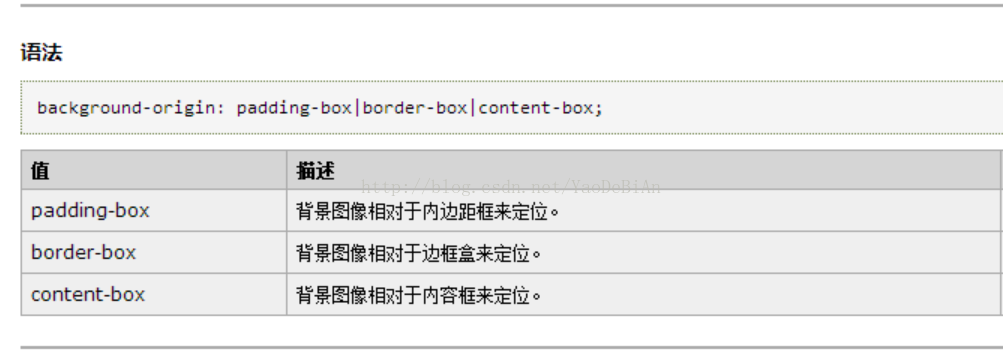
⑤background-origin(背景图片的定位区域):
div{background-origin:content-box}
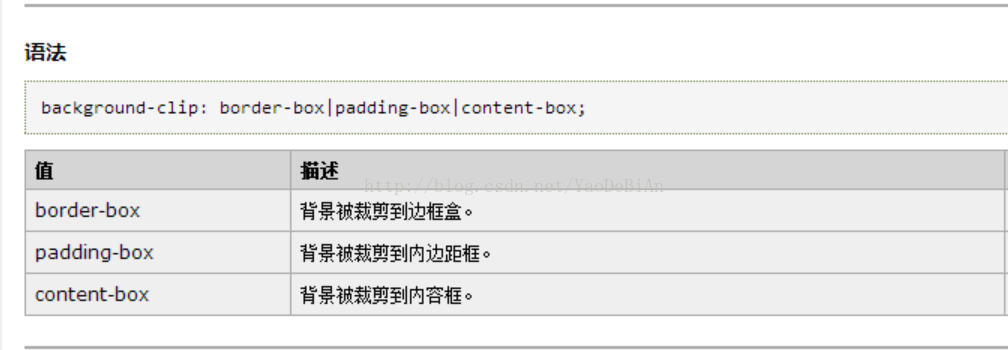
⑥background-clip(规定背景的绘制区域)
div{background-clip:content-box}
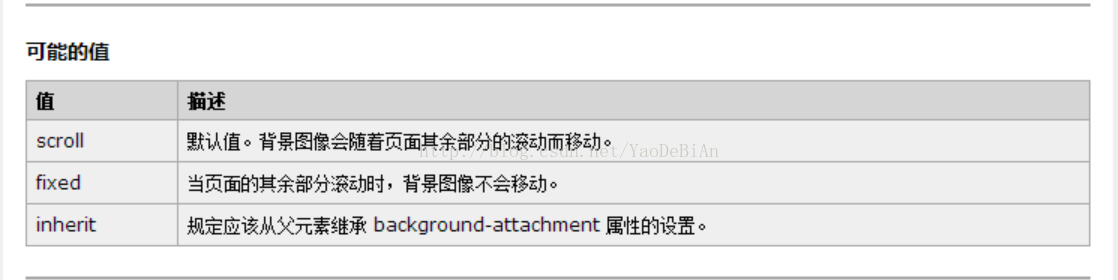
div{background-attachment:fixed}
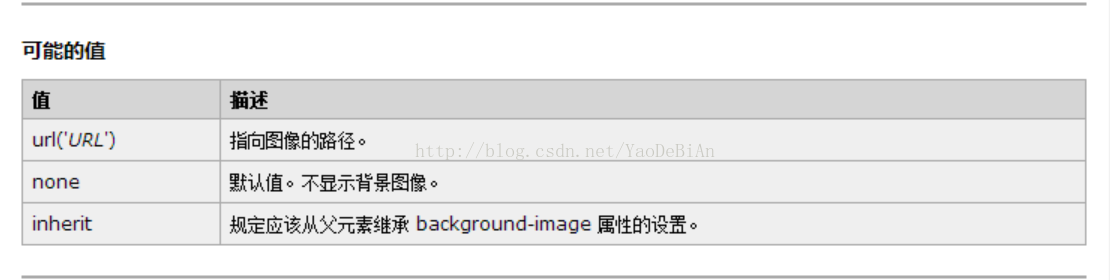
div{background-image:url(jkl.jpg)}
对于背景的设置,详见:http://www.w3school.com.cn/cssref/pr_background.asp





























 6082
6082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








