参考文章:http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
一.前言
最近自己写了一个导航栏,马马虎虎就是啧个样纸:
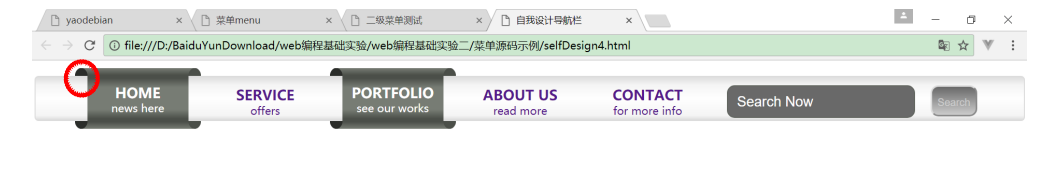
其中的圆角做了好久,就是啧个:
既然用到了,我就在这总结一下圆角border-radius的用法,闲话不多说,进入正题。
二.border-radius的几种常用的写法
border-radius:20px;
或border-radius:20px 20px 20px 20px;
或者border-radius:20px/20px;
或者border-radius:20px 20px/20px 20px;
或者border-radius:20px 20px 20px/20px 20px 20px;
或border-radius:20px 20px 20px 20px/20px 20px 20px 20px;
可以说,最后一种才是完整的写法,前面几种均是它的简写。(当然,其中的值我们也可以用百分比来写);
那么,我们以最后一种为例,其中各值分别表示啥子呢?
20px 20px 20px 20px/20px 20px 20px 20px其对应的值所作用的相应对象分别为:
(水平半径:左上 右上 右下 左下)/(垂直半径:左上 右上 右下 左下)
我们这里说这是指半径,那这个半径是啥子嘞?理解这个,就很好理解border-radius如何创建圆角。
三.Border-radius如何实现圆角
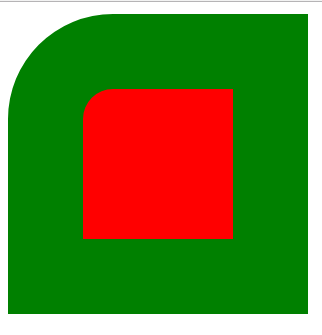
首先,废话不多说,以实物为例:
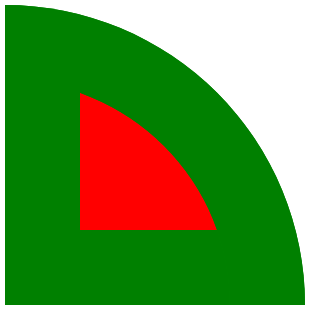
<div id="main"></div>
#main{
width:100px;
height:100px;
background:red;
border:50px solid green;
border-radius:70px 0 0 0/70px 0 0 0;
}
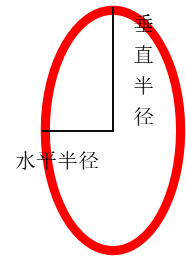
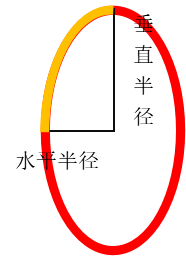
我们会想,左上角的圆角是如何形成的,这里就要用到刚刚说的垂直半径与水平半径,怎么说呢,我们用两张图来表示:
而我们的圆角就是上图中的左上圆角,即下图中黄色的部分
现在知道border-radius的圆角是怎么来的了吧。类似的,其他的圆角也是一样的。
但是也有一些特例,比如:
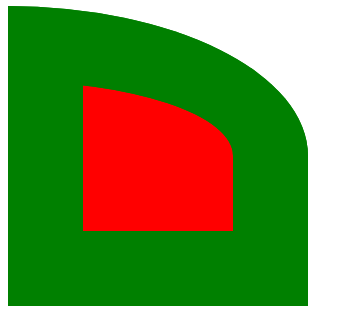
#main{
width:100px;
height:100px;
background:red;
border:50px solid green;
border-radius:0 100px 0 0/0 100px 0 0;
}
<div id="main"></div>
但是,假如我们border-radius设为border-radius:0 300px 0 0/0 300px 0 0;我们会发现结果和上面的一样,这是为哈?
哥们,从上面,我们知道圆角其实就是一个圆(正圆和椭圆)的一个四分之一弧,而我们上面的div块高宽加上边框也才200px的像素,也就是说上面这种情况,咱能承受的最大垂直半径和水平半径分别是也就是200px,按照鑫神(我开头参考的文章作者)的说法,这叫大值特性,也就是我能构建的最大的弧也只能是200px的水平垂直半径的弧,故而,显示的结果和之前是一样的。
不过,肯定马上有哥们出来反驳我:假如我border-radius设为border-radius:0 400px 0 0/0 200px 0 0;结果就是不一样的,好,我们来试试,结果是这样的:
还真的是不一样嘞!!!
好,这里还有个东西没有讲,再引用鑫神的文章,CSS3圆角除了大值特性,还有一个等比例特性,就是水平半径和垂直半径的比例是恒定不变的。所以,上一个例子中,我们水平半径和垂直半径的比例应该为2:1,然后根据大值特性,首先,我们的水平半径为200px的像素,那我们垂直半径为100px,故而是上面的效果。
最后,咱还有一个东西遗漏了,就是当咱单独设置某一个圆角时,比如:border-top-left-radius:40px;(border-top-left-radius中top在前left在后)
它的格式需要注意的是,它最多只能填两个值,填一个值时表示的是垂直半径与水平半径为同一个值,当填两个值时,两值分别表示的是水平半径与垂直半径。
四.总结
通过圆角来设计一些布局效果是一项非常麻烦的事,虽然看起来简单,不过它代替了以前用图片来实现效果的方式,减少了内存的占用。另外,凡事眼见为实,不懂不知道就去测试就是了,别等着别人来告诉你,你会收获很多,而且别人写的东西也有可能有错误也说不定。































 3113
3113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








