百度编辑器编辑文章
利用百度编辑器实现文章的编写,实现效果如下:
可以看到利用百度编辑可以很好的实现文字的排版效果,同时还可以多图上传以及添加锚点和上传视屏。
配置的一些关键点:
当从官方文档中下载了相关的js和源代码添加到myeclipse中的时候是会出现红叉叉的,但是不影响使用。可以通过右键文件夹 –> Myeclipse –> Enclude From Validation/Run Validation 消除
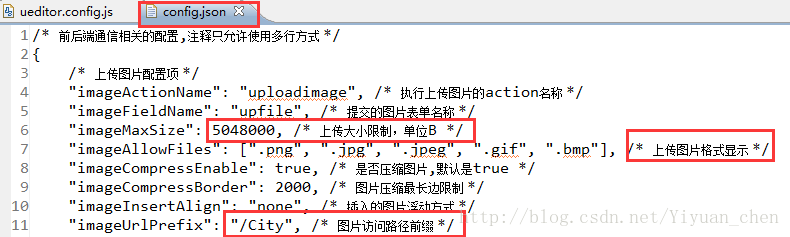
上传图片的时候需要修改ueditor中 –> jsp –> config.json可以看到有图片配置说明,需要修改的是 “imageUrlPrefix”(11行) 设置成该web-project的目录下,我的web名字为City,同时可以修改图片上传的大小,图片的格式

- 除此之外,还需要自己配置拦截器(用于图片的上传)
<!-- 定义使用了自己的过滤器 目的是编辑器的上传图片 -->
<filter>
<filter-name>struts2</filter-name>
<filter-class>com.Filter.Filter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>// 编写自己的过滤方法
public class Filter extends StrutsPrepareAndExecuteFilter {
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
// HttpServletResponse response = (HttpServletResponse) res;
request.setCharacterEncoding("utf-8");
String url = request.getRequestURI();
// 这是项目的路径 项目名字到百度编辑器control.jsp页面路径
if ("/City/ueditor/jsp/controller.jsp".equals(url)) {
chain.doFilter(req, res);
}
else if(url.equals("/City/null")){
}
else{
super.doFilter(req, res, chain);
}
}
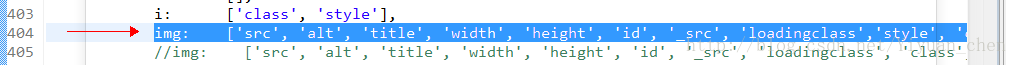
}- 还有一个上传视屏的问题会出现:当上传视屏后,如果百度编辑器失去了焦点,当焦点再次回到编辑器的时候,上传的视屏的边框会消失,修改如下:ueditor.config.js的403行附近,替换img
* img: ['src', 'alt', 'title', 'width', 'height', 'id', '_src', 'loadingclass','style', 'class', '_url', 'anchorname'] 这是百度编辑器的的一个的一个bug

- 百度编辑器上传图片慢的问题:
找到 ueditor/dialogs/image/images.js 将
accept: {
title: 'Images',
extensions: 'jpg,jpeg,png',
mimeTypes: 'image/*'}修改为
accept: {
title: 'Images',
extensions: 'jpg,jpeg,png',
mimeTypes: 'image/jpg,image/jpeg,image/png,image/gif'
}SSH:利用Struts2+Hibernate4+Spring4+SQLServer框架,搭建一个前后端web网站(1)
SSH:利用Struts2+Hibernate4+Spring4+SQLServer框架,搭建一个前后端web网站(3)
SSH:利用Struts2+Hibernate4+Spring4+SQLServer框架,搭建一个前后端web网站(4)
SSH:利用Struts2+Hibernate4+Spring4+SQLServer框架,搭建一个前后端web网站(5)























 1987
1987

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








