上一篇文章简要的概括了RN的环境搭建,从本篇开始,我会带大家从一个RN小白,一步一步的具备RN开发的能力。按照传统,我们从HelloWorld开始。
import React, { Component } from 'react';
import { AppRegistry, Text } from 'react-native';
class HelloWorldApp extends Component {
render() {
return (
<Text>Hello world!</Text>
);
}
}
AppRegistry.registerComponent('HelloWorldApp', () => HelloWorldApp);开始先要导入的是相关的类以及用到的组件,我们可以看出RN的组件和相关类主要是在React和React-Native中引入的,react是js的包,react-native是在react又封装了一层。那么这两个包在那里呢?他们在node_moudles文件夹下面。这个文件加就是我们根据package.json下载的所有跟rn开发相关的包。
有java开发经验的应该对class和main函数不陌生。在RN中通过
AppRegistry.registerComponent()函数指定了入口,这个方法有两个参数,第一个参数是你在应用中引用的名字,参数二是你指定的入口class,当我们加载RN的界面时,程序就是从这个class开始的。因此这个注册和java中指定main函数是类似的。class中的render方法就是加载这个类之后返回的结果,最后返回的是Text标签,Text是RN中的文本组件。所以程序加载到工程之后就会显示helloworld!那么如何加载我们的RN界面呢?有两种方式。
第一种:
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
}
}在工程的入口application中实现ReactApplication 接口,添加
mReactNativeHost。
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "HelloWorldApp";
}
}
直接继承ReactActivity,实现getMainComponentName()方法,这里return的name就是AppRegistry.registerComponent()注册时的第一个参数,官网说的名称要一致说的就是这里。这样加载后,RN界面会全部填充到你的屏幕。
第二种:与第一种不同的是,在加载界面的时候,将RN当做一个view添加到布局中。
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication()) .setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage()) .setUseDeveloperSupport(BuildConfig.DEBUG) .setInitialLifecycleState(LifecycleState.RESUMED)
.build(); mReactRootView.startReactApplication(mReactInstanceManager, "HelloWorldApp", null);
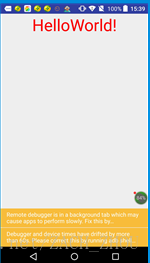
setContentView(mReactRootView);通过上面的代码,可以看出,在加载RN界面的时候,需要指定application,然后我们可以指定一个bundle,这个bundle是在打包的时候才有的,因为我们并没有打包,所以在调试的时候就要开启package。当在assets文件下没有找到指定的bundle后,就会去找index.android这个js文件,这个文件就是我们的RN入口文件,在index.android里然后会执行注册class的render函数。这个就是helloword的执行流程。运行结果如下:






















 67
67











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








