最新QQAPI接口[QQ 音乐API koa2全接口实现](https://blog.csdn.net/ZC_XY/article/details/90813351)
Github - program-learning-lists
最近正在学习做一个web移动音乐播放器,因为不想做数据库存放数据,所以就学着在QQ音乐的接口获取一些数据
出现其他数据正常,但是无法播放的朋友可以试试这个
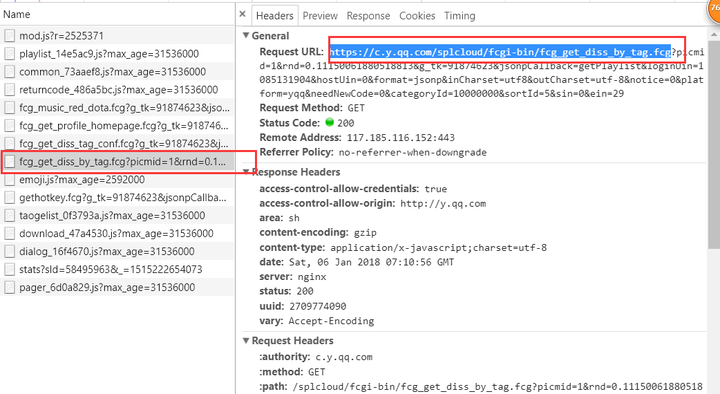
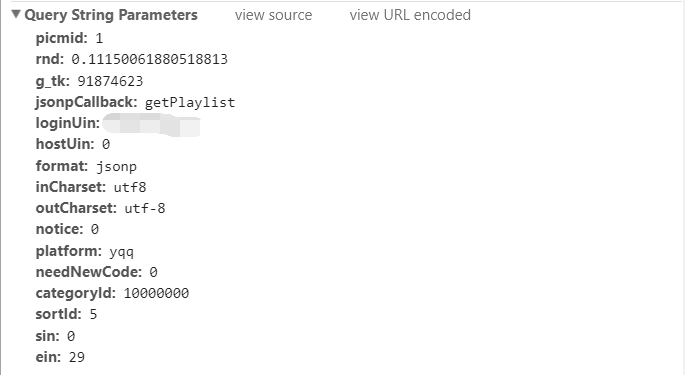
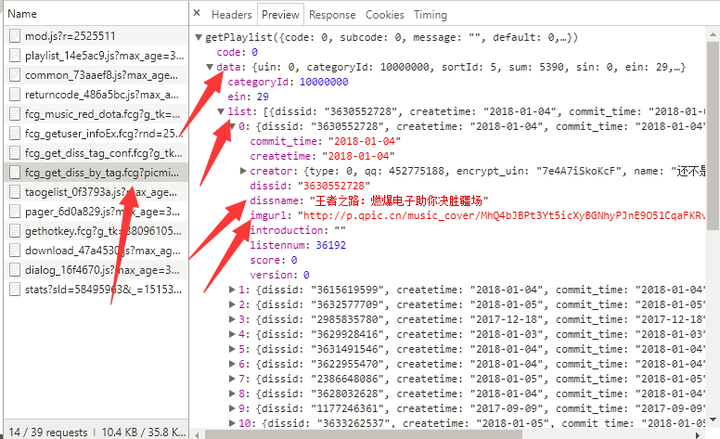
获取歌单数据:
url: https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg



//songList.js
export function getDiscList() {
const url = '/api/getDiscList'
const data = Object.assign({}, commonParams, {
platform: 'yqq',
hostUin: 0,
sin: 0,
ein: 29,
sortId: 5,
needNewCode: 0,
categoryId: 10000000,
rnd: Math.random(),
format: 'json'
})
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
webpack.dev.conf.js
// 通过axios代理获取
/**
* 通过axios,从真实的QQ音乐的地址发送一个http请求,同时修改一个headers,正确响应,
* 并将内容返回到前端界面
* @param {[type]} req [require]
* @param {String} res [response]
* @param {Function} params: req.query [参数]
* @return {[type]} [description]
*/
apiRoutes.get('/api/getDiscList', function(req, res) {
var url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
// 将数据返回给前端
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
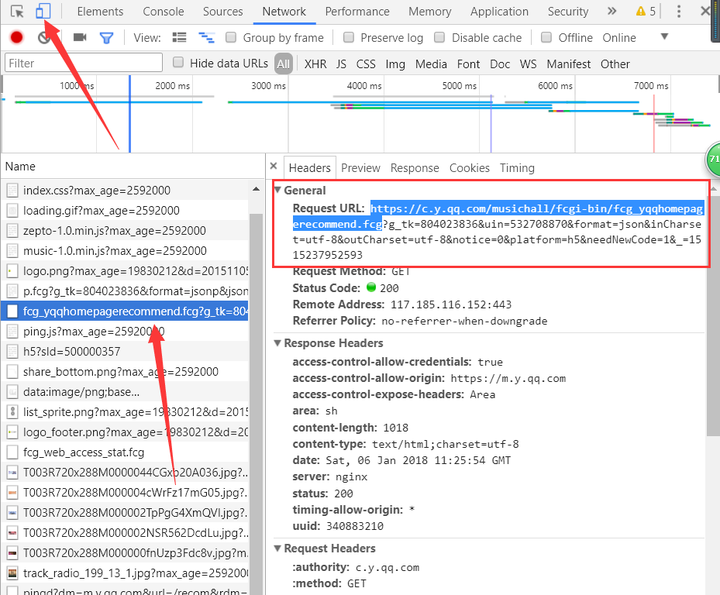
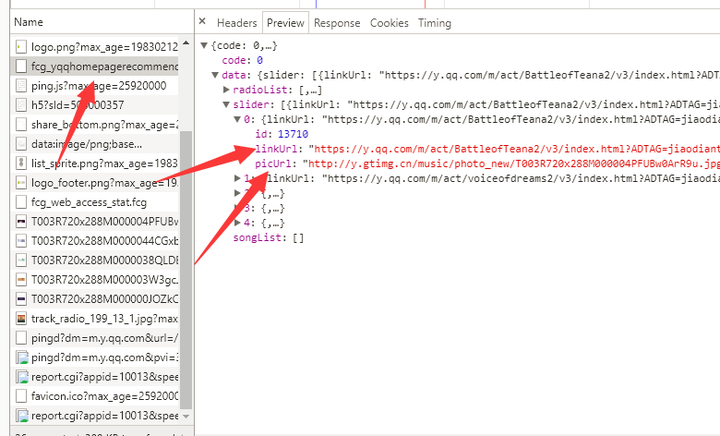
获取轮播图数据:
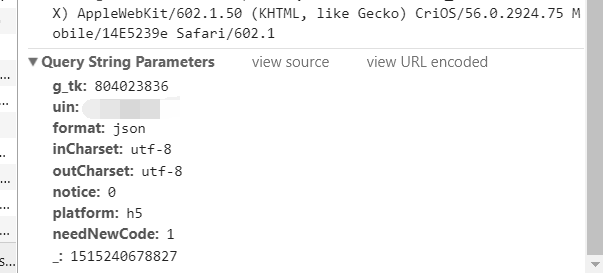
url: https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg



export function getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
const data = Object.assign({}, commonParams, {
platform: 'h5',
uin: 0,
needNewCode: 1
})
return jsonp(url, data, options)
}
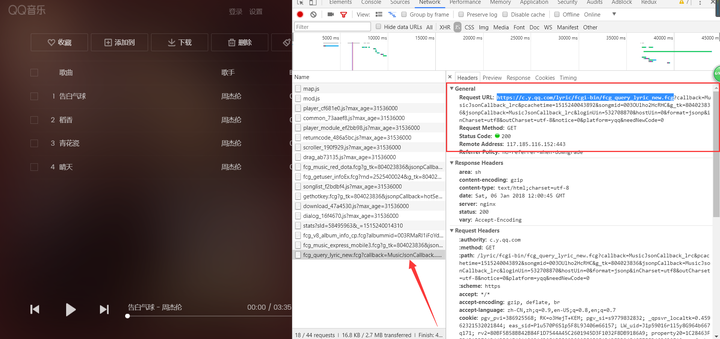
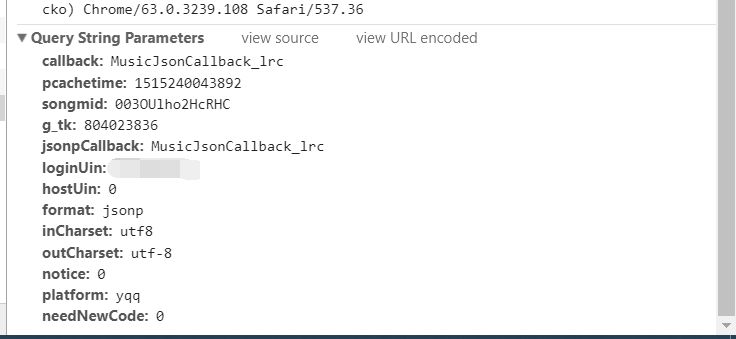
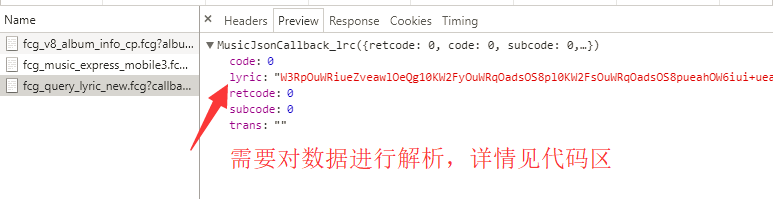
获取歌词数据:
url: https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg



export function getDiscList() {
const url = '/api/getDiscList'
const data = Object.assign({}, commonParams, {
platform: 'yqq',
hostUin: 0,
sin: 0,
ein: 29,
sortId: 5,
needNewCode: 0,
categoryId: 10000000,
rnd: Math.random(),
format: 'jsonp'
})
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
// webpack.dev.conf.js
apiRoutes.get('/api/lyric', function(req, res) {
var url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
var ret = response.data
if (typeof ret === 'string') {
var reg = /^\w+\(({[^()]+})\)$/
var matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
}).catch((e) => {
console.log(e)
})
})
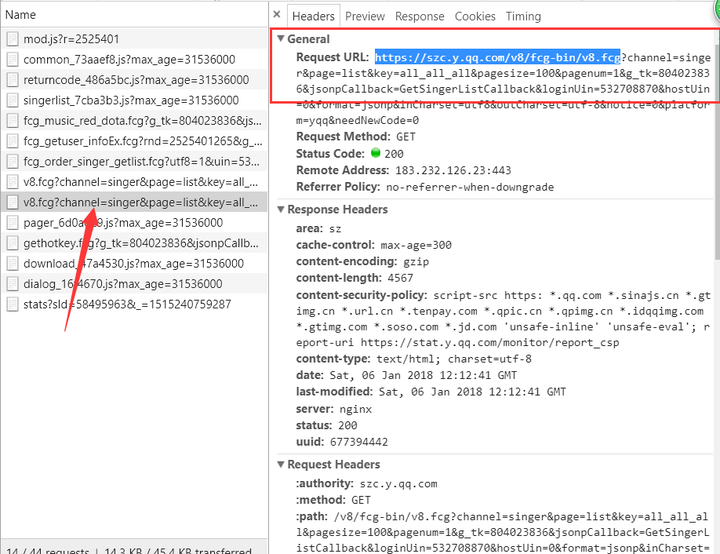
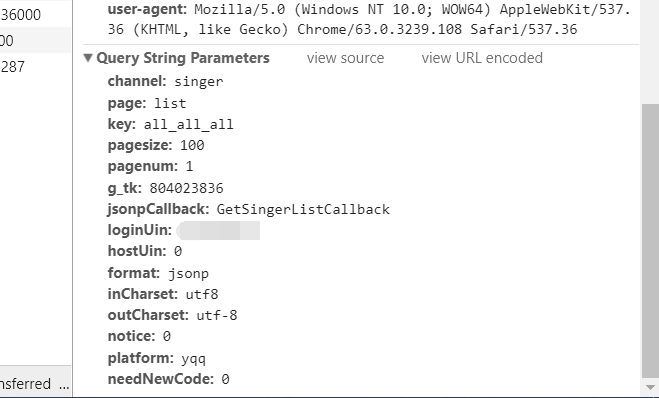
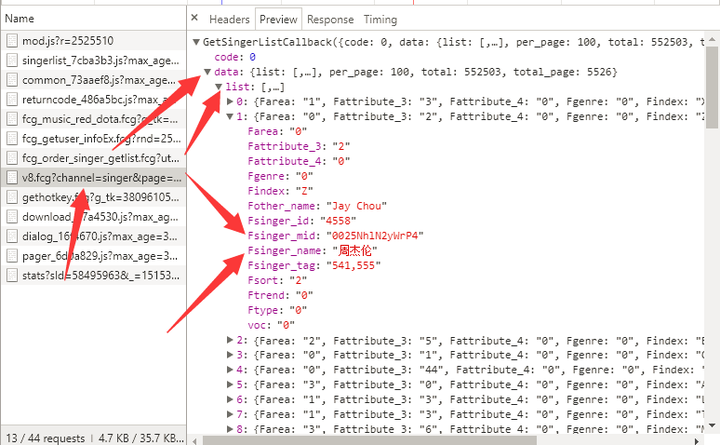
获取歌手信息:
url: https://szc.y.qq.com/v8/fcg-bin/v8.fcg



export function getSingerList() {
const url = 'https://c.y.qq.com/v8/fcg-bin/v8.fcg'
const data = Object.assign({}, commonParams, {
channel: 'singer',
page: 'list',
key: 'all_all_all',
pagesize: 100,
pagenum: 1,
hostUin: 0,
needNewCode: 0,
platform: 'yqq',
g_tk: 2001751543
})
return jsonp(url, data, options)
}
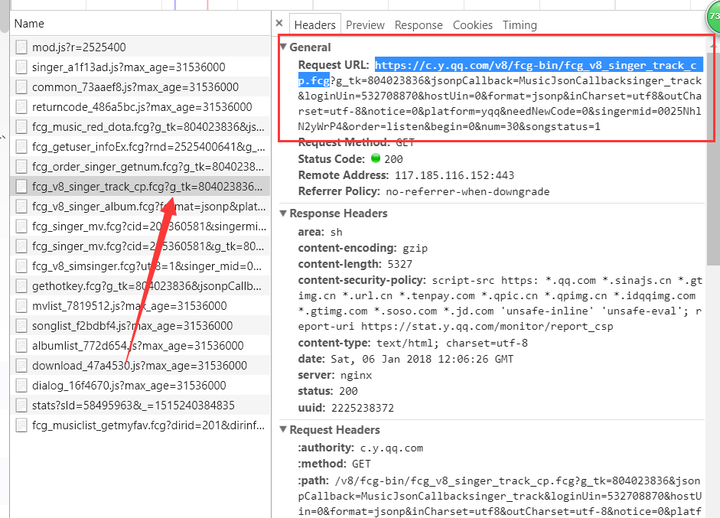
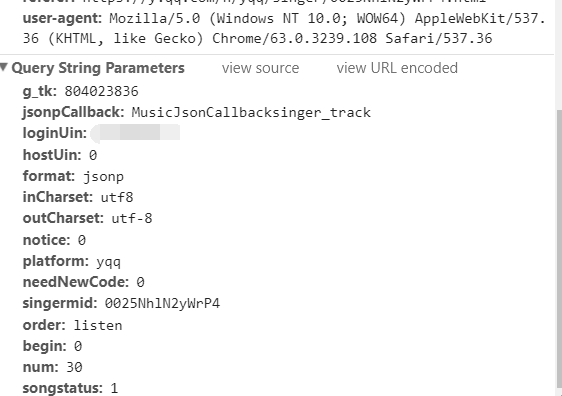
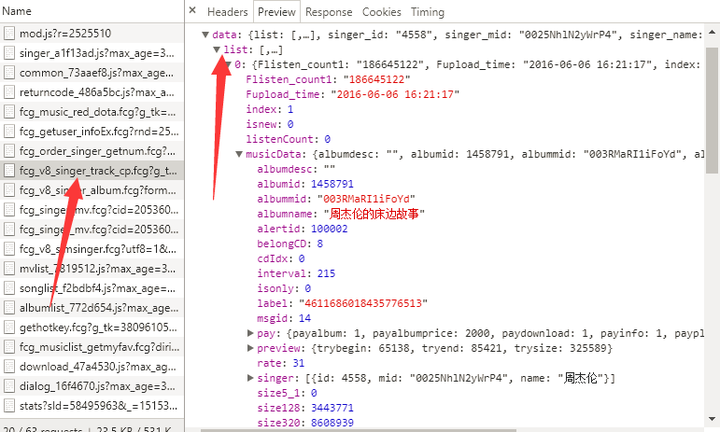
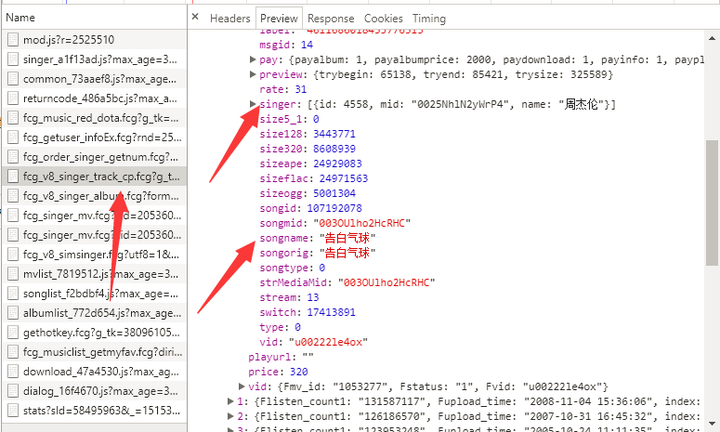
获取歌曲详情:
url: https://c.y.qq.com/v8/fcg-bin/fcg_v8_singer_track_cp.fcg




export function getSingerDetail(singerId) {
const url = 'https://c.y.qq.com/v8/fcg-bin/fcg_v8_singer_track_cp.fcg'
const data = Object.assign({}, commonParams, {
hostUin: 0,
needNewCode: 0,
order: 'listen',
platform: 'h5page',
begin: 0,
num: 100,
songstatus: 1,
singermid: singerId,
g_tk: 2001751543
})
return jsonp(url, data, options)
}
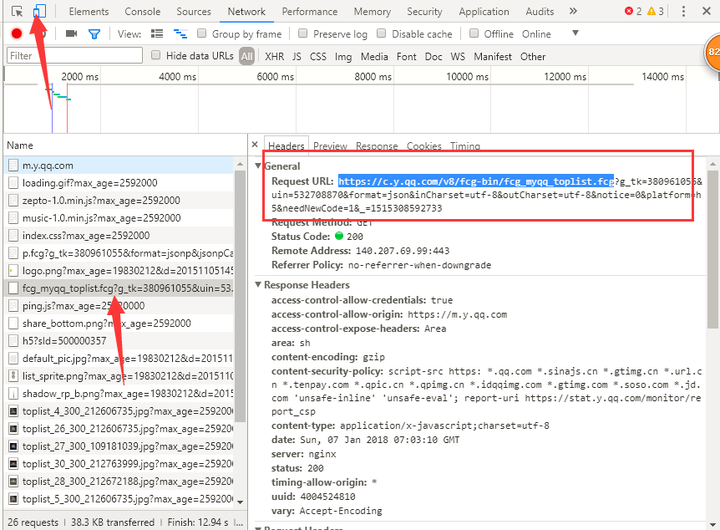
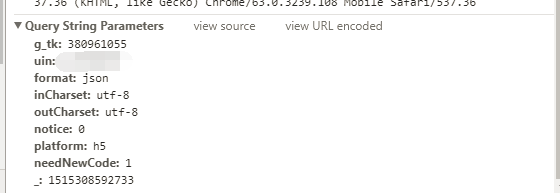
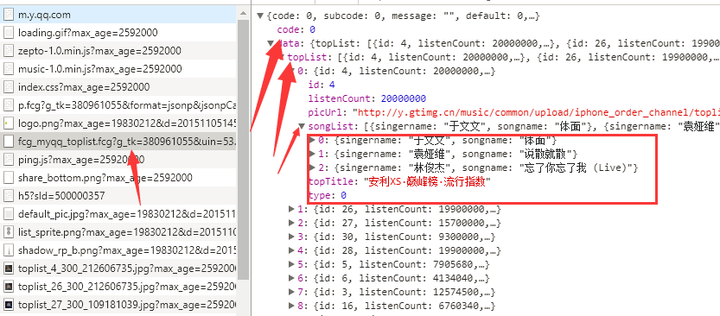
获取排行榜数据(抓取移动端):
url: https://c.y.qq.com/v8/fcg-bin/fcg_myqq_toplist.fcg



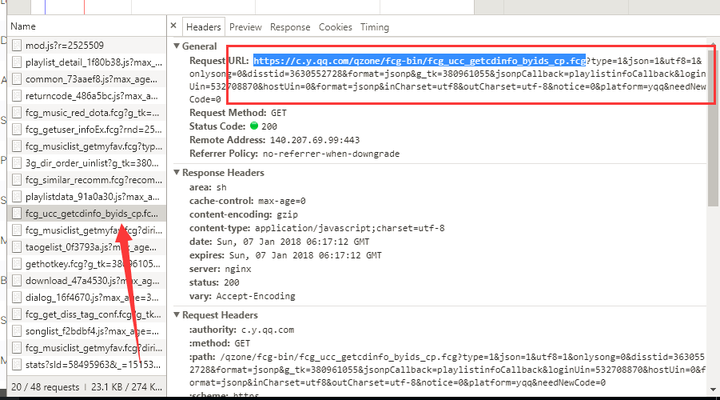
获取歌单歌曲列表:
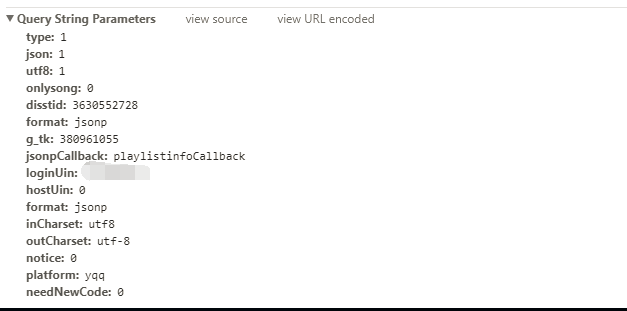
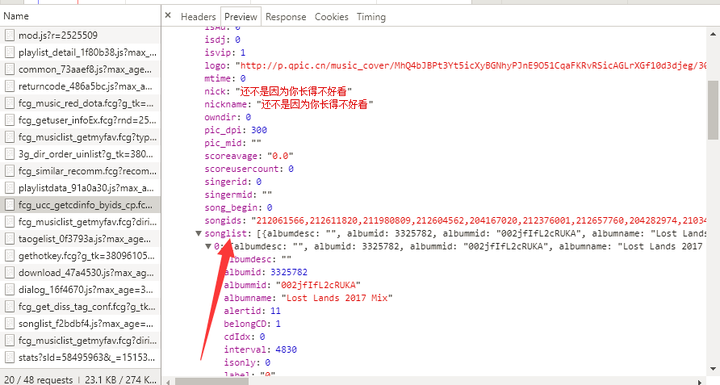
url: https://c.y.qq.com/qzone/fcg-bin/fcg_ucc_getcdinfo_byids_cp.fcg



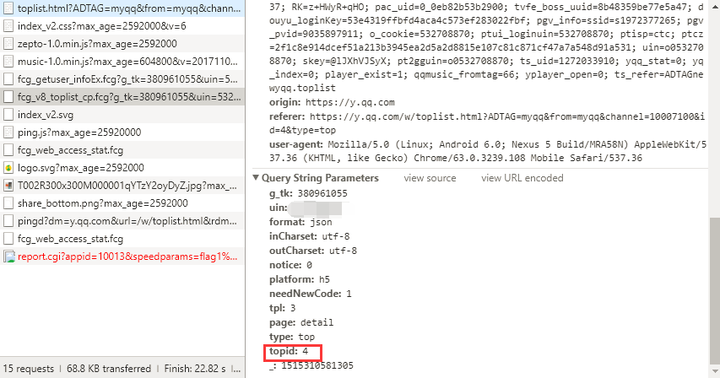
获取榜单详情(移动端):
url: https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








