最近在学习牛腩的时候遇到了网页的制作,挺新鲜的。当中涉及到了有关CSS的知识,于是乎自己也就花费两个小时的时间,找了本浅显易懂的书来看了一遍,从宏观上来了解CSS的相关内容。有关CSS的基础知识详见下链接。
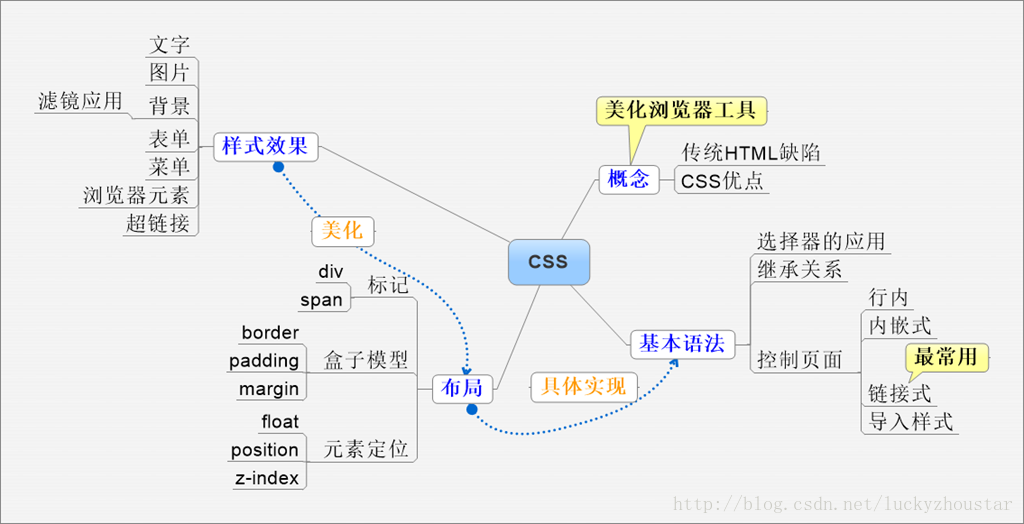
以下是对CSS理解的导图
通过上图我们也发现,CSS也很难,也容易。容易是说,学起来很快就可以上手,这中语言简单易懂,只要你具备小学英语的知识量就可以了。困难是在指学好它并不容易,因为它需要你耐心。就好比我们对word文档的排版,哪里需要主体鲜明一点,哪里需要着重突出一下,哪里需要加一下背景图片,这都需要考虑的,其实就是美工的工作。学习CSS也很杂,为何会这么说呢,因为需要与PS、photoshop联系起来。
以下是一些常见的属性设置
文字样式
line-height:行间距
letter-spacing:字间距
text-decoration:标题处关键字的下划线
font-style:设置字体风格
font-weight:字体粗细
border-style:边框样式
border-width:边框粗细
vertical-align:图片相对于文字对齐方式
背景图片
background-image:添加背景图片
background-repeat:背景图片的重复方式
background-position:背景图片的位置
background-attachment:固定背景图片
CSS设置表格与表单的样式
border-collapse:边框重叠
list-style-type:用来清除列表前面的标记
设置页面和浏览器的元素
<a href=""></a>:添加超链接
a:link:超链接的普通样式
a:visited:被点击过的超链接的样式
a:hover:鼠标经过超链接上的样式
a:active:在超链接上单击时
cursor:设置鼠标的显示样式
用CSS制作实用的菜单
<ul></ul>:实用列表
list-style-type:项目列表的标头
list-type-image:项目列表可以设置为图片
display:block :块级显示
看看这些属性是不是so easy呢? 只要略微的熟悉一下,你就可以称的上是半个CSS专家了。
从导图中我们也可以看到,如果能够把CSS布局学懂的话,就算成功一半多了,所以下篇博客将会讲CSS中的盒子模型。






















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








