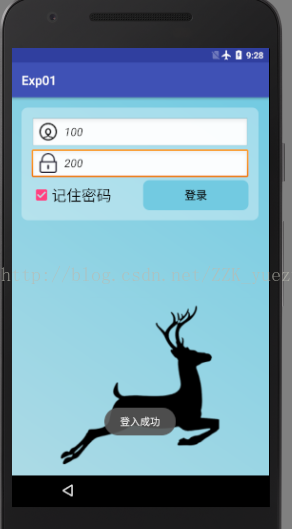
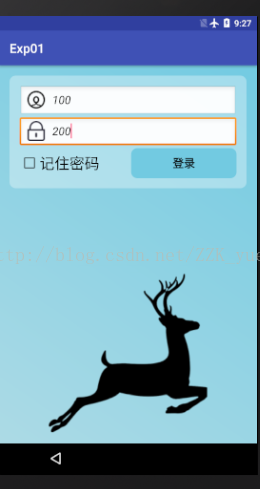
运行效果图:
当用户选择了记住密码复选框,并成功共登入一次后,这个时候在重新启动界面,之前输入的用户名和密码就会显示在文本框中。
重点:记住密码,当选择记住密码并登入成功时,将用户名密码存储,这种简单的数据存储,使用SharedPreferences存储方式相对简单方便。
1.首先设计Activity界面布局。
(1)登入主界面。(上部:layout_top.xml,下部:图片)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.exp01.MainActivity" android:background="@drawable/login_bg" > <include layout="@layout/layout_top"></include> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/deer" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
(2)登入界面的上部布局设计(layout_top.xml)。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/logintop_roundbg" android:orientation="vertical" android:padding="@dimen/activity_horizontal_margin" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:id="@+id/editText1" android:background="@android:drawable/edit_text" android:hint="@string/et_name" android:textStyle="italic" android:drawableLeft="@drawable/icon_user" android:drawablePadding="10dp" > <requestFocus/> </EditText> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:id="@+id/editText2" android:background="@android:drawable/edit_text" android:hint="@string/et_pass" android:textStyle="italic" android:drawableLeft="@drawable/icon_pass" android:drawablePadding="10dp" > <requestFocus/> </EditText> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <CheckBox android:text="@string/box_remember" android:textSize="24dp" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:id="@+id/checkBox" android:layout_gravity="center" /> <Button android:textStyle="bold" android:textSize="18dp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/btn_select" android:text="@string/btn_login" android:layout_marginLeft="10dp" style="@android:style/Widget.DeviceDefault.Button.Borderless" android:onClick="onClick" /> </LinearLayout> (3)登入成功界面。
2.编辑工具类,存取简单内容。<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main2" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.exp01.Main2Activity"> <TextView android:text="welcome!" android:textSize="40dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:id="@+id/textView" /> </RelativeLayout>(5)strings.xml<resources> <string name="app_name">Exp01</string> <string name="box_remember">记住密码</string> <string name="btn_login">登录</string> <string name="et_pass">密码</string> <string name="et_name">用户名</string> </resources>
package com.example.exp01.Utils;
import android.content.Context;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import java.util.HashMap;
import java.util.Map;
public class Utils {
public boolean saveUserInfo(Context context, String number, String password)
{
SharedPreferences sharedPreferences=context.getSharedPreferences("data",Context.MODE_PRIVATE);
Editor edit =sharedPreferences.edit();
edit.putString("username",number);
edit.putString("password",password);
edit.commit();
return true;
}
public Map<String,String> getUserInfo(Context context)
{
SharedPreferences sharedPreferences=context.getSharedPreferences("data",Context.MODE_PRIVATE);
String number =sharedPreferences.getString("username",null);
String password =sharedPreferences.getString("password",null);
Map<String,String> userMap=new HashMap<String,String>();
userMap.put("number",number);
userMap.put("password",password);
return userMap;
}
} 3.交互界面。
①
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
import com.example.exp01.Utils.Utils;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText etNumber;
private EditText etPassword;
Utils utils=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
utils=new Utils();
Map<String,String> userInfo= utils.getUserInfo(this);
if(userInfo!=null)
{
etNumber.setText(userInfo.get("number"));
etPassword.setText(userInfo.get("password"));
}
}
private void initView() {
etNumber= (EditText) findViewById(R.id.editText1);
etPassword= (EditText) findViewById(R.id.editText2);
}
@Override
public void onClick(View v) {
String number=etNumber.getText().toString().trim();
String password =etPassword.getText().toString().trim();
if(TextUtils.isEmpty(number))
{
Toast.makeText(this,"请输入用户名",Toast.LENGTH_SHORT).show();
return;
}
if(TextUtils.isEmpty(password))
{
Toast.makeText(this,"请输入密码",Toast.LENGTH_SHORT).show();
return;
}
if(number.equals("100")&& password.equals("200")) {
Toast.makeText(this, "登入成功", Toast.LENGTH_SHORT).show();
CheckBox checkbox = (CheckBox) findViewById(R.id.checkBox);
if (checkbox.isChecked() == true) {
utils.saveUserInfo(this, number, password);
}
Intent intent=new Intent(this,Main2Activity.class);
startActivity(intent);
}
else
{
Toast.makeText(this,"用户名或密码输入有误",Toast.LENGTH_SHORT).show();
return;
}
}
} ②
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main2" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.exp01.Main2Activity"> <TextView android:text="welcome!" android:textSize="40dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:id="@+id/textView" /> </RelativeLayout>运行:
① →② → ③(返回)

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








