修改ionic自带字体图标,使用自己需要的图标
[1] 工具:(破解安装自行百度)
Adobe Illustrator CC(AI):获取eps/ai图标文件
FontLab:编辑字体图标文件(.ttf)
[2] 步骤:
(1)
UI提供图标eps文件,文件包含所有需要的图标文件

(2)
从项目中拿一份字体文件出来,ionicon.ttf(可以从node_modules/ionic-angular/fonts/中),复制多一份,命名为二狗(随意)

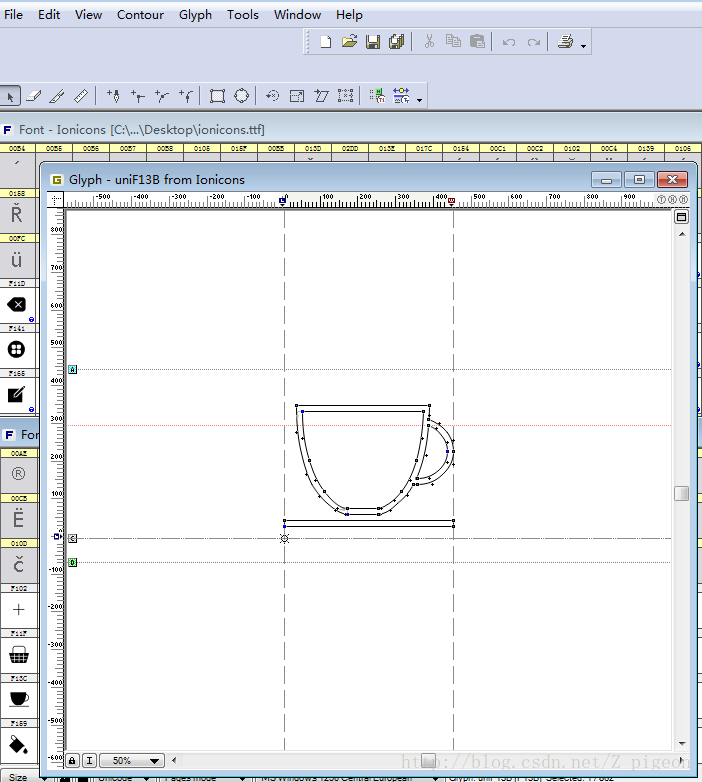
(3) 用FontLab打开ionicon.ttf,可以看到原字体文件
(4)随意双击一个图标可以进入图标编辑页面

选中这个图标,(注意选择框要全包住这个图标,为红表示选中,然后右键删除),在
Adobe Illustrator打开的图标文件中,选择复制一个准备替换的图标, 然后黏贴在空白居中处(左下角有个视图比例,建议黏贴的时候调成25%,这样黏贴过来的图标比较容易找到,找到之后再自行调整比例,注意图标要把它放中间),自行调整大小 .好了之后保存.
(5)导出字体文件 Ctrl+Alt+G,字体格式为.ttf,名字为ionicon.ttf(与源文件一样)
(6)登录http://www.font2web.com/ ,浏览选中生成的ttf文件 ,点击CONVERT生成对应的字体图标相关文件
(7)开始替换,
删除node_module/ionic-angular/fonts文件夹下的ionicon.otf,ionicon.eot,ionicon.ttf,ionicon.woff,ionicon.woff2文件,然后将新生成的文件fonts目录下的几份文件全部拷贝过来


放到目录中,打开同目录下的ionicon.scss,注释掉其字体引用文件,添加进自己的引用文件
@font-face {
font-family: "Ionicons";
src:
// url("#{$ionicons-font-path}/ionicons.woff2?v=#{$ionicons-version}") format("woff2"),
// url("#{$ionicons-font-path}/ionicons.woff?v=#{$ionicons-version}") format("woff"),
// url("#{$ionicons-font-path}/ionicons.ttf?v=#{$ionicons-version}") format("truetype");
url("#{$ionicons-font-path}/ionicons.woff?v=#{$ionicons-version}") format("woff"),
url("#{$ionicons-font-path}/ionicons.ttf?v=#{$ionicons-version}") format("truetype"),
url("#{$ionicons-font-path}/ionicons.svgv=#{$ionicons-version}") format('svg'),
url("#{$ionicons-font-path}/ionicons.eotv=#{$ionicons-version}") ;
font-weight: normal;
font-style: normal;
}当然,也可以引入新的字体图标,使用自己需要的图标
[1] UI工作,在阿里巴巴矢量库里面制作图标
[2] 图标单一颜色的,使用Font class模块代码即可(具体下载下来的代码中有教程);
图标多颜色的,使用svg模块代码即可(具体下载下来的代码中有教程)























 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










