随着iphone6,6+的推出,ios屏幕适配是一个大问题,如何成功适配各种尺寸以及ipad呢?
苹果公司为了解决这个问题给出了新技术sizeclass
下面是我对sizeclass学习的一些笔记,希望对大家有用:
1>屏幕适配的发展历程
代码计算frame -> autoreszing(父控件和子控件的关系ios6) -> autolayout(任何控件都可以产生关系ios7) -> sizeclass(ios8)
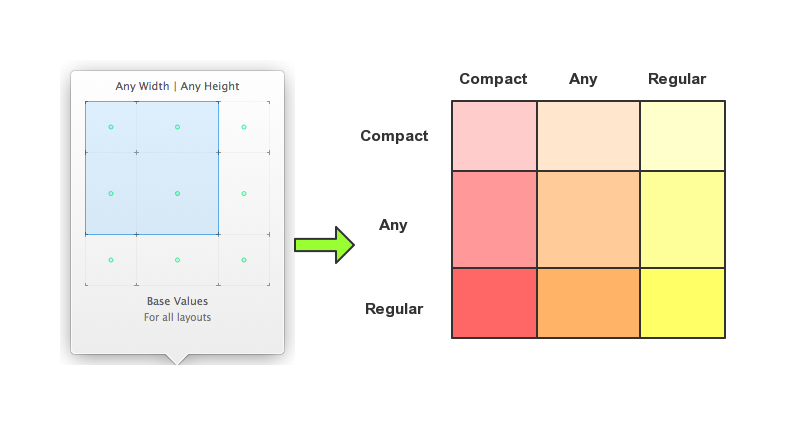
2> sizeclass的作用:ios8中为了解决屏幕适配,引入了一个全新的概念,sizeclass 而这个使用的时候不需要判断屏幕的尺寸,也没有横屏和竖屏的概念,只有(Compact、Any,Regular)的概念!在Xcode新建的项目中,看到的storyboard界面下面栏目中,有一个(wAny,hAny)点击之后会出现一个可选择的类似九宫格的表格,这个就是一个屏幕选择器,可以对不同屏幕进行选择!
在此输入图片描述
-
仅仅是对屏幕进行了分类, 真正排布UI元素还得使用autolayout
不再有横竖屏的概念, 只有屏幕尺寸的概念
不再有具体尺寸的概念, 只有抽象尺寸的概念
把宽度和高度各分为3种情况 而3*3的组合就是9中情况
1) Compact : 紧凑(小)
2) Any : 任意
3) Regular : 宽松(大)
4) 符号代表
- Compact
- Any
-
Regular
5) 继承性 (尽量少用*组合,这样很可能会导致冲突) - 其它8种情况都会继承
- 会被- - \ + -继承
-
会被+ - \ + +继承
6) sizeclass和autolayout的作用
sizeclass:仅仅是对屏幕进行了分类(判断屏幕)
autolayout:对屏幕中各种元素进行约束(位置\尺寸)
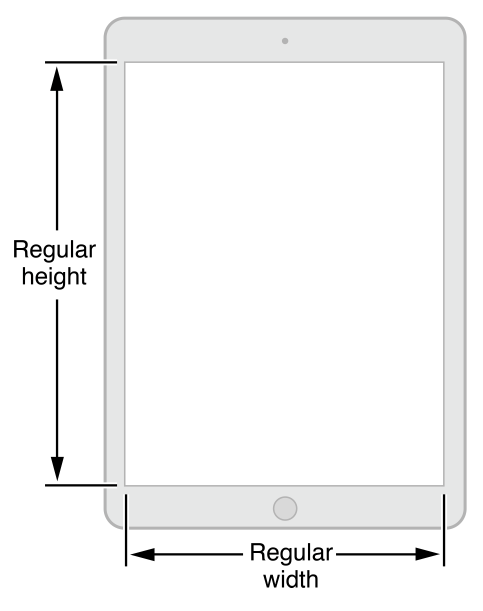
iPad尺寸图1
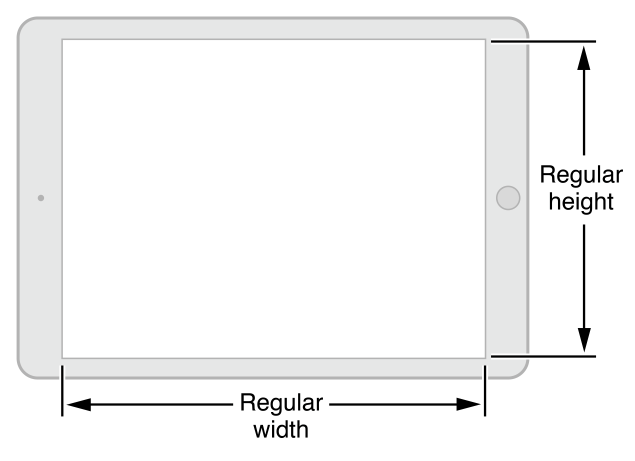
ipad尺寸图2
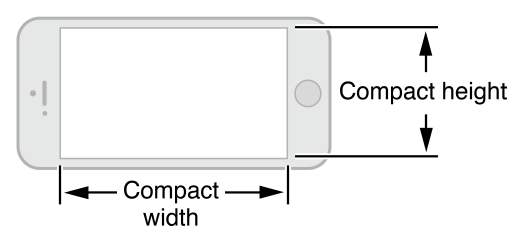
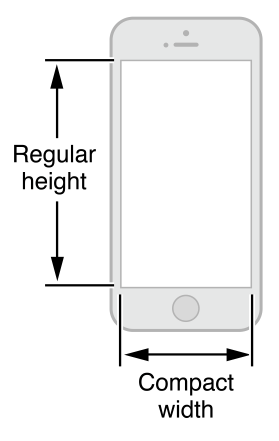
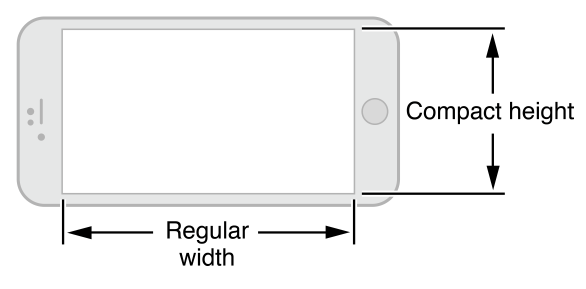
iphone尺寸图1
iphone尺寸图2
iPhone尺寸图3




























 72
72

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








