有时候单行的表头不能满足我们对datagrid的应用,比如在显示合计信息的时候,下面举一个合计信息的例子来说明,easyUI中datagrid复杂表头的应用。
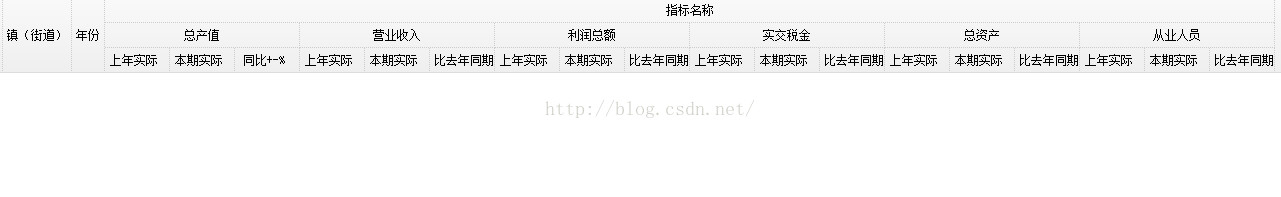
运行结果如图:
代码如下:
<table id="hzList" title="主要经济指标汇总表" class="easyui-datagrid"
style="width: 1270px; height: 250px" url="{:U('Hz/hzList')}"
toolbar="#toolbar_hz" pagination="true" pageSize='20' rownumbers="true"
fitColumns="true" fit='true'>
<thead>
<tr>
<th rowspan="3" width="50" align="center" >镇(街道)</th>
<th rowspan="3" width="50" align="center" >年份</th>
<th width="1170" align="center" colspan="18">指标名称</th>
</tr>
<tr>
<th width="195" align="center" colspan="3">总产值</th>
<th width="195" align="center" colspan="3">营业收入</th>
<th width="195" align="center" colspan="3">利润总额</th>
<th width="195" align="center" colspan="3">实交税金</th>
<th width="195" align="center" colspan="3">总资产</th>
<th width="195" align="center" colspan="3">从业人员</th>
</tr>
<tr>
<th field="szcz" width="65" align="center" >上年实际</th>
<th field="bzcz" width="65" align="center" >本期实际</th>
<th field="zcz" width="65" align="center" >同比+-%</th>
<th field="syysr" width="65" align="center" >上年实际</th>
<th field="byysr" width="65" align="center" >本期实际</th>
<th field="yysr" width="65" align="center" >比去年同期+-%</th>
<th field="slrze" width="65" align="center" >上年实际</th>
<th field="blrze" width="65" align="center" >本期实际</th>
<th field="lrze" width="65" align="center" >比去年同期+-%</th>
<th field="ssjsj" width="65" align="center" >上年实际</th>
<th field="bsjsj" width="65" align="center" >本期实际</th>
<th field="sjsj" width="65" align="center" >比去年同期+-%</th>
<th field="szzc" width="65" align="center" >上年实际</th>
<th field="bzzc" width="65" align="center" >本期实际</th>
<th field="zzc" width="65" align="center" >比去年同期+-%</th>
<th field="scyrs" width="65" align="center" >上年实际</th>
<th field="bcyrs" width="65" align="center" >本期实际</th>
<th field="cyrs" width="65" align="center" >比去年同期+-%</th>
</tr>
</thead>
</table>






















 5301
5301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








