Redux与纯JS入门实例讲解
学习Redux可能是一个噩梦,我猜应该每个人都读过那篇”You Might Not Need Redux”然后扔掉了手中的电脑。如果一来就是
npm install --save react-redux,你很可能在做了几个TodoList之类的例程之后还是不甚清楚redux究竟是做什么的,或者没那么清楚。或许,你需要的仅仅是一个不包含react的redux例子。
redux和react是什么关系
react和redux之间没有关系。
redux支持react、Angular、Ember、JQuery以及纯JS等。redux和react框架搭配起来很好用,但并不意味着学习redux的第一步就是安装React绑定库:
npm install --save react-redux
可能先看看redux对纯JS的支持更有利于理解redux。
准备工作
准备工作十分简单,你不需要安装任何依赖,不需要包管理工具,不需要模块打包工具甚至你根本就不需要模块。
打开你最喜欢的文本编辑器,将下面的HTML代码粘贴进去就可以了。
<!DOCTYPE html>
<html>
<head>
<title>Redux basic</title>
<script src="https://unpkg.com/redux@latest/dist/redux.min.js"></script>
</head>
<body>
</body>
</html>这里通过<script src="https://unpkg.com/redux@latest/dist/redux.min.js"></script>引入了预编译好的Redux文件。
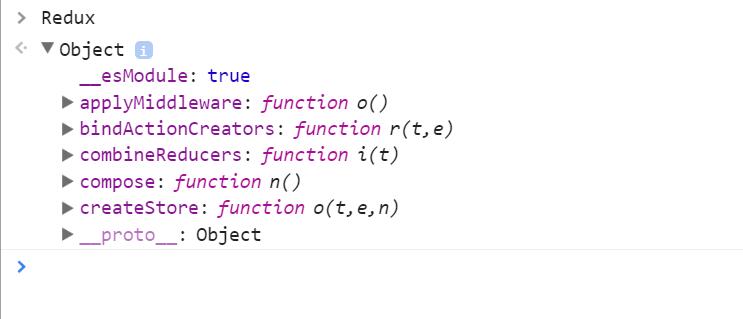
直接在浏览器打开上面的html文件然后在控制台通过全局变量window.Redux即可访问Redux对象。
可以看到其对象方法:

简单的例子
在上面的html代码中完善以下代码,一个简单的redux例子就完成了。
<!DOCTYPE html>
<html>
<head>
<title>Redux basic</title>
<script src="https://unpkg.com/redux@latest/dist/redux.min.js"></







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








