前几天有个页面折腾了我半天,我想要实现动态添加html控件,并给新增的控件添加上点击事件,怎么也折腾不好,后来在Jquery官网上看了例子,发现原来可以这样写。示例代码如下。
说明:
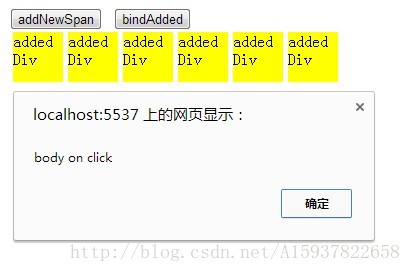
先点击 AddNewSpan 此时新添加的div点击事件都可以被 $("body").on("click", ".add", function () {}) 所捕捉到,点击黄色div会有弹窗body on click。

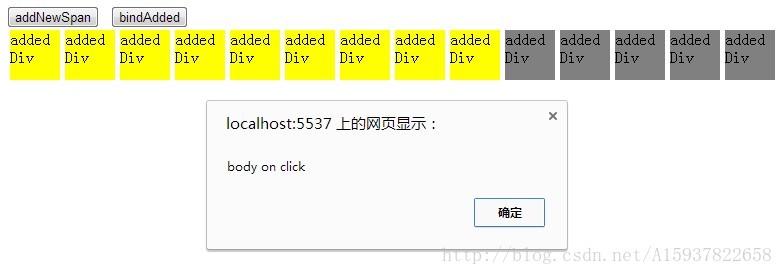
然后点击 bindAdded用于绑定.add类的div,再点击几次addNewSpan,新增灰色的div。此时点击黄色的div,会有2个提示框,显示add clicked 然后是body on click,而点击新增的灰色的div,只有1个body on click的提示框。

这里$("body").on("click", ".add", function () {}) 和 $(".add").on("click", function () {}) 的区别就体现出来了,第一个$('body')绑定的是整个body,所有动态新增的div点击一律有效,而后来经过一次$('.add')绑定,绑定了前面的黄色div,所以点击前面黄色的div就有两次提示,而之后又新增的灰色div没有被$('.add')的绑定绑定到,所以只能被$('body')捕捉到,而不能被$('.add')的绑定捕捉到,点击也只有body
on click的提示。
两个div的弹出顺序跟javascript的事件冒泡机制有关,有空还是要多深入了解下javascript和Jquery,一知半解只会用还是不行。










 本文介绍如何使用JQuery动态地为HTML元素绑定点击事件,并解释了两种不同绑定方式的效果差异及背后的原因。通过实例展示了$.on()方法在动态元素上的应用。
本文介绍如何使用JQuery动态地为HTML元素绑定点击事件,并解释了两种不同绑定方式的效果差异及背后的原因。通过实例展示了$.on()方法在动态元素上的应用。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








