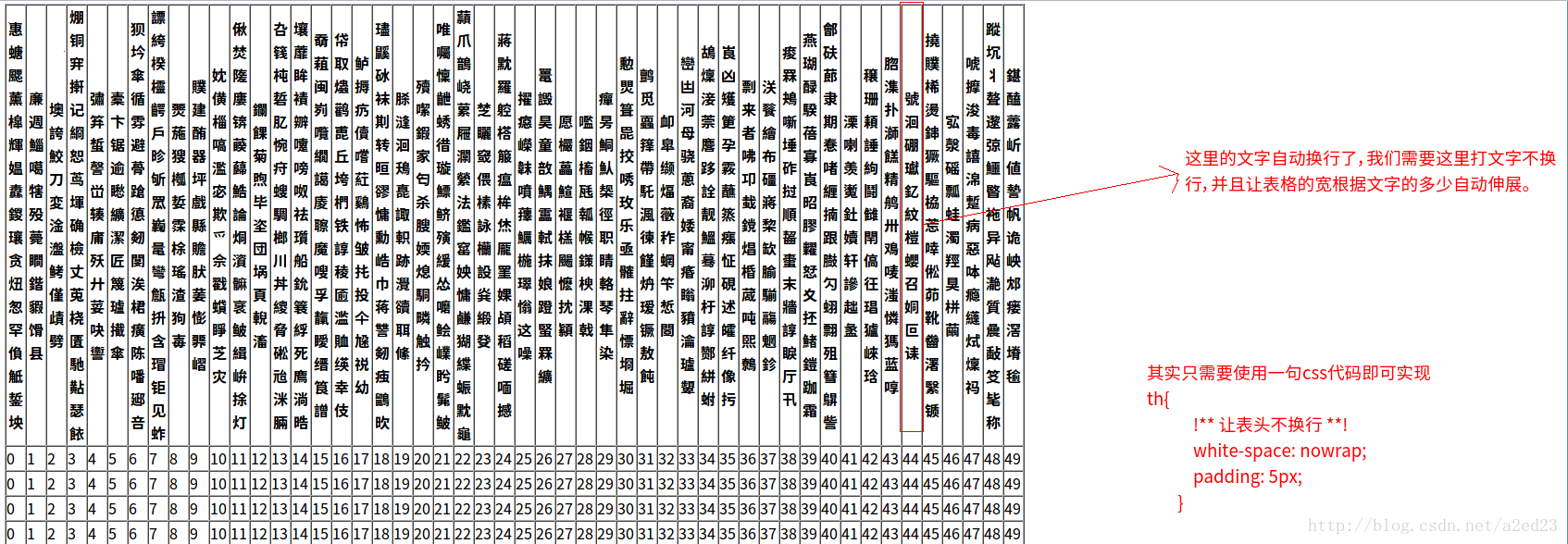
这是css的一个基础问题,只需要一个css样式即可解决。
使用 white-space:nowrap样式之后的页面效果如下:
详细代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
th{
white-space: nowrap; /** 让表格不换行,并且根据文字进行自动拉伸表格宽度 **/
padding: 5px;
}
</style>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" style="table-layout:fixed;overflow-x: scroll">
<thead></thead>
<tbody></tbody>
</table>
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
//动态生成表头和表格内容
var columnmax = 50;
//生成表头
var arrTR = ['<tr>'];
for(var i=0; i < columnmax;i++){
var strWords = '';
var leng = parseInt(Math.random() * 10) + 10;
for(var k=0; k < leng; k++){
eval( "var word=" + '"\\u' + (Math.round(Math.random() * 20901) + 19968).toString(16)+'"');
strWords += word;
}
arrTR.push('<th style="word-wrap: break-word" width="20">'+strWords+'</th>');
}
arrTR.push('</tr>')
$('thead').append(arrTR.join(''));
//生成表内容
for(var i=0; i < 40;i++){
var arrTR = ['<tr>'];
for(var j=0; j < columnmax;j++){
arrTR.push('<td style="word-wrap: break-word" width="20">'+j+'</td>')
}
arrTR.push('</tr>')
$('tbody').append(arrTR.join(''))
}
</script>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








