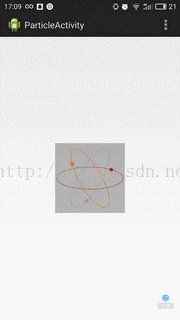
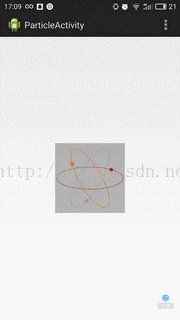
前两天在看《生活大爆炸》时,在片头看到这样一个动画(印象中看到过很多次),想起用在安卓等待加载的情景下好像还不错,于是尝试动手写这样一个等待加载的ParticleView。不多说,直接上效果:

开撸之前,先简单的分析一下这个效果。我的第一反应是:这东西其实也还是比较简单的,三个椭圆,然后让3个实心圆沿着这三个椭圆轨迹动画起来,就是这么简单,于是我动手了...

当开始着手写这个View时发现自己有点懵B了,有几个点好像还有点搞不定(毕竟自己还是个小菜鸟 ),但是感觉搞不定就不搞了吗,那肯定是不行的,搞不定就不搞了,那我还做毛android啊!
),但是感觉搞不定就不搞了吗,那肯定是不行的,搞不定就不搞了,那我还做毛android啊!
1、水平椭圆轨迹好绘制,canvas本来就提供了drawOval()方法,但是斜着的椭圆......没做过;
2、可以用属性动画让小球沿着某一条轨迹动起来是没错,但是椭圆的轨迹还真没试过;
3、就算我勉强通过椭圆标准公式:
换算出了水平椭圆的轨迹,那斜着的那两个椭圆怎么换算的出来呢( 我还不会说我是学数学专业的);
我还不会说我是学数学专业的);
带着这些问题开始写代码。
首先定义一个ParticleView继承View,复写构造方法,完成准备工作。然后是测量view的大小,这里注意









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








