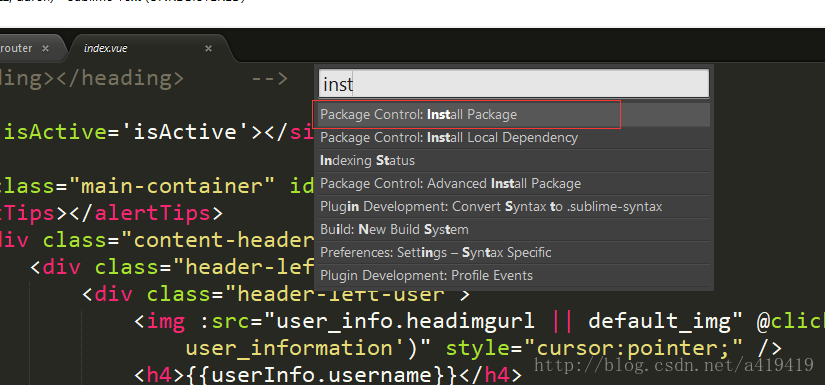
1.打开sublime text 3按 Ctrl+Shift+P(相信你有单身的手速,同时按完这3个键)

2.选中上图中,框出来的内容,按下enter.

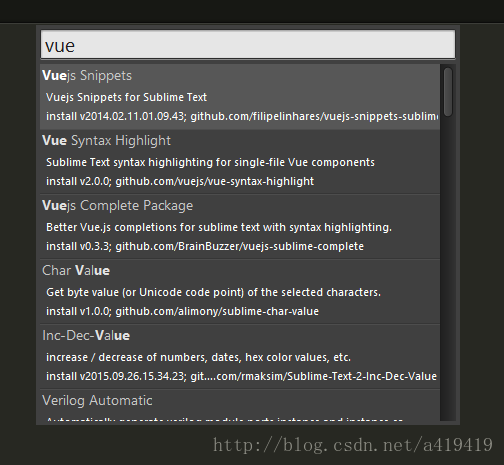
3.选择上图的第二个即:vue syntax hightlight
4.重启一下,sublime。你会发现有效果了,如果没有就再按一次Ctrl+Shift+P,搜说框处输入vue,把感觉顺眼的都安装一下,就可以了。(嘻嘻)
如果第一步出了问题,说明你被墙了。可以参考一下方案:
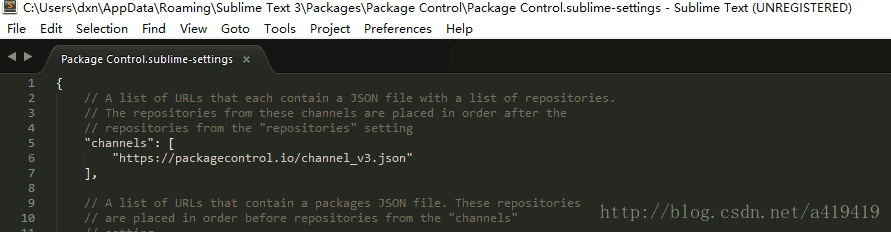
打开菜单 Preferences->Packges Settings->Package Control->Setting Default ,会看到下面的内容:

文件 channel_v3.json 的地址看能不能访问,如果不能访问,那么一定被墙了,先想法去墙外下载此文件,放到本地一个站点上,比如我的地址:
http://localhost/doc/channel_v3.json
然后将原来配置中的地址替换成这个。
但是发现此文件无法保存,鼠标放到此窗口的“页签”上记住此文件的地址,找到下列类似的目录:
C:\Users\【当前登录用户名】\AppData\Roaming\Sublime Text 3\Packages\Package Control\Package Control.sublime-settings
定位到 Packages 目录下,建立一个 Package Control 目录,然后重新打开前面的菜单,打开此文件,就可以修改并保存了。
没有一个好工具,很难搬砖的,希望各位老铁可以装上。
























 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








