先检查一下你的grunt版本。

没有的话就要装(请自行百度安装,本文主要讲配置文件和运用)。
安装autoprefixer
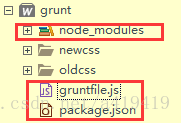
npm install grunt-autoprefixer --save-dev这是我安装成功的文件目录:

newcss和oldcss这里个文件夹是我手动建的,方便以后放新旧css文件。
先看看gruntfile.js这文件的配置(比较重要):
module.exports = function(grunt){
grunt.loadNpmTasks('grunt-autoprefixer');
grunt.initConfig({
pkg:grunt.file.readJSON('package.json'),
autoprefixer:{
options:{
//任务设置
browserslist:['chrome','ie','firefox'],
map:true,
},
single_file: {
src: 'oldcss/main.css',//需要加前缀的css文件
dest: 'newcss/main.css'//grunt处理后生成的css文件,如果文件夹中没有该文件,则自动创建
},
}
});
grunt.registerTask('default',[]);
};package.json其实没有什么看得
{
"name" : "SampleGrunt",
"version" : "0.1.0",
"author" : "Liu Fang",
"private" : true,
"devDependencies" : {
"grunt" : "~0.4.0"
}
}配置好了gruntfile.js这文件就可以运行了。
grunt autoprefixer
这是处理前main.css的内容:
.class {
transform:rotate(20deg);
transition: 1s;
background-image: linear-gradient(to bottom, #444444, #999999);
}
a {
width : calc(50% - 2em);
background: red;
border-radius: initial;
transition : transform 1s
}这是处理后main.css的内容:
.class {
-webkit-transform:rotate(20deg);
transform:rotate(20deg);
transition: 1s;
background-image: linear-gradient(to bottom, #444444, #999999);
}
a {
width : calc(50% - 2em);
background: red;
border-radius: initial;
transition : -webkit-transform 1s;
transition : transform 1s
}
只要配置好了环境,就是运行一下的事儿。























 4498
4498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








