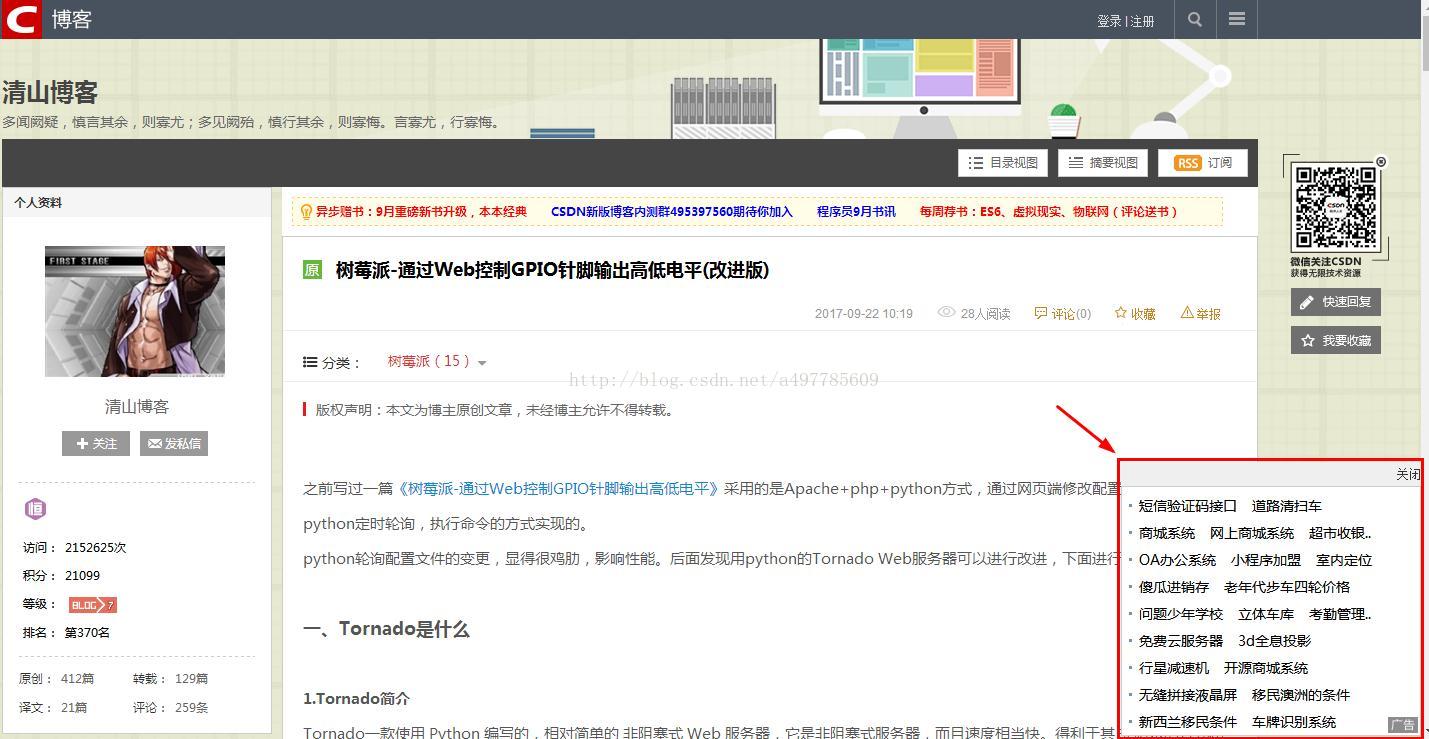
作为一名CSDN博客的老用户,不得不吐槽一下博客广告,最令人讨厌的莫过于右下角的弹窗,相信不止我有这样的感受。看上去像这样的:
这是写这个chrome插件的初衷,屏蔽博客右下角弹窗广告。
既然开始做了,就顺便做完善一点,可以自己想屏蔽的广告。
一、先看看效果
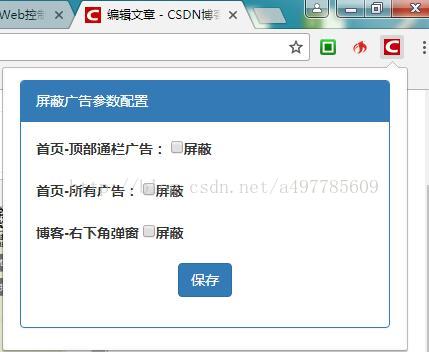
1.插件参数配置
目前只做了这三处的配置,要屏蔽其他地方的广告,可以参考后文代码里的写法,只要明白了原理,代码很简单。
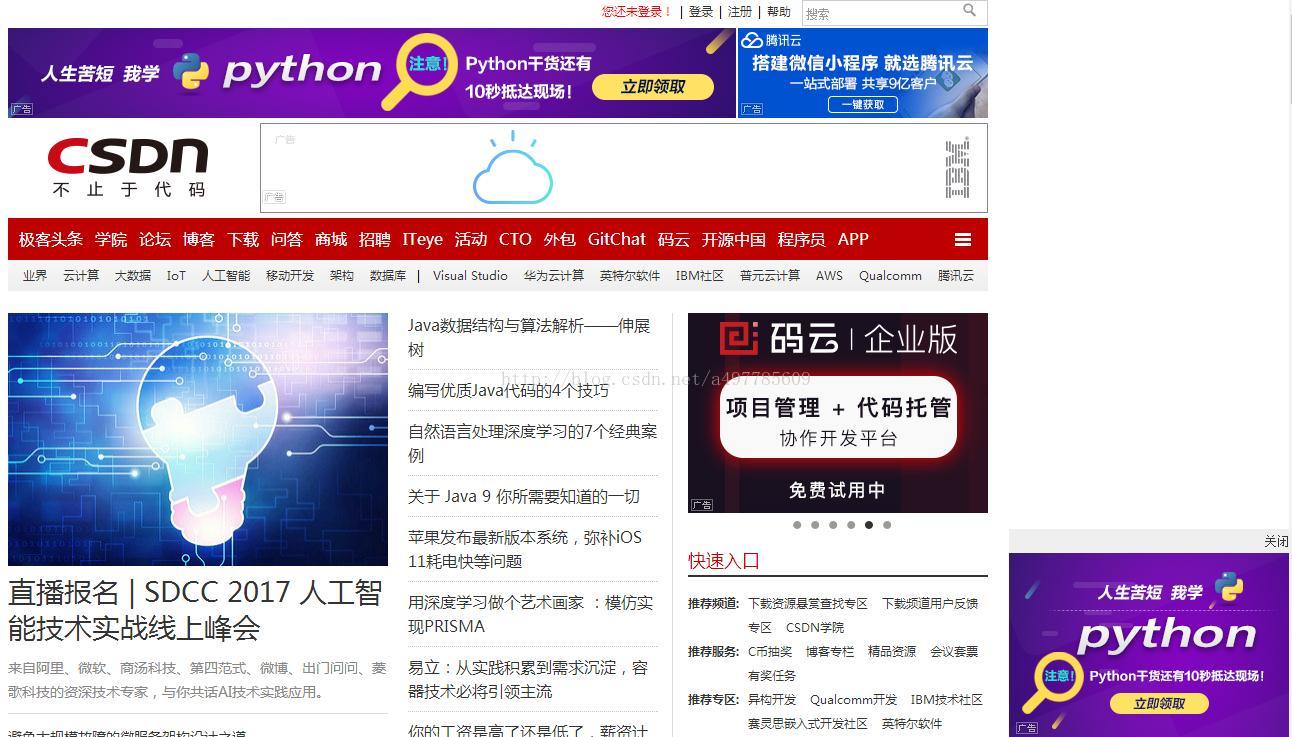
2.原来首页的样子
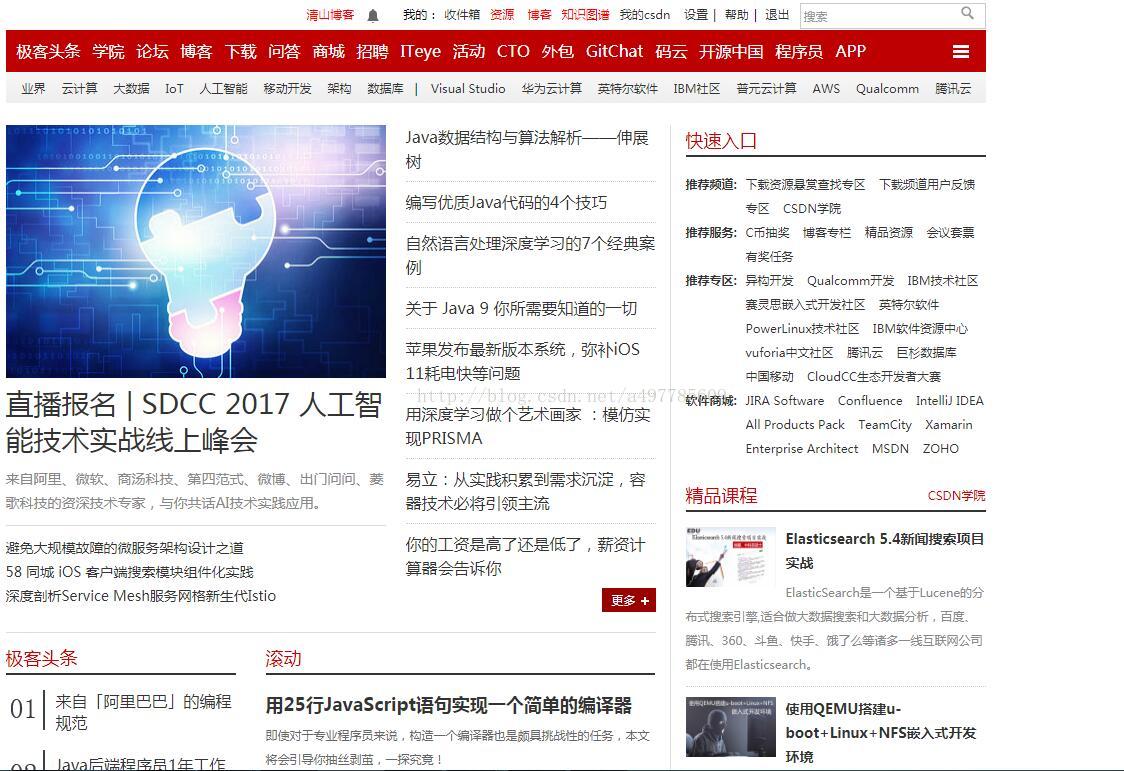
3.屏蔽广告后的样子
二、实现原理
通过chrome插件的contentscripts.js往网页注入脚本。
1.chrome插件开发:参考http://open.chrome.360.cn/extension_dev/overview.html
2.在option.html中配置项:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>参数配置</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/option.js" type="text/javascript"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/popup.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container" style="width: 400px; margin-top: 10px">
<div class="panel panel-primary">
<div class="panel-heading">
屏蔽广告参数配置
</div>
<div class="panel-body">
<div class="form-group">
<label>
首页-顶部通栏广告:</label>
<input type="checkbox" id="index-head" class="config-item" /><label for="index-head">屏蔽</label>
</div>
<div class="form-group">
<label>
首页-所有广告:</label>
<input type="checkbox" id="index-all" class="config-item" /><label for="index-all">屏蔽</label>
</div>
<div class="form-group">
<label>
博客-右下角弹窗</label>
<input type="checkbox" id="blog-foot" class="config-item" /><label for="blog-foot">屏蔽</label>
</div>
<div class="form-group" style="text-align: center">
<button type="button" class="btn btn-primary" name="btnSave">
保存</button>
<div class="msg">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
var _back = chrome.extension.getBackgroundPage();
//加载完成后触发
$(function () {
bindData();
$("[name='btnSave']").click(function () {
var config = {};
$(".config-item").each(function () {
var id = $(this).attr("id");
config[id] = ($(this).is(':checked') ? 1 : 0);
});
var configStr = JSON.stringify(config);
_back.SetStorage("csdn_config", configStr);
$(".msg").html("保存成功!").css("color", "green");
if (confirm("保存成功,关闭本页?")) {
window.opener = null;
window.open('', '_self');
window.close();
}
});
});
//数据绑定
function bindData() {
var config = _back.GetStorage("csdn_config");
config = eval("[" + config + "]")[0];
$(".config-item").each(function () {
var id = $(this).attr("id");
if (config.hasOwnProperty(id) && config[id] == 1) {
$(this).attr("checked", true);
}
});
}
chrome.runtime.sendMessage({ action: "KillAd" }, function (response) {
var config = response.config;
config = eval("[" + config + "]")[0];
var url = window.location.href.toLowerCase();
//首页-顶部通栏广告
if (url.indexOf("www.csdn.net") > -1 && config["index-head"]) {
$(".ad_top").hide();
$(".header").hide();
$("#layerd").hide();
}
//首页-所有广告
if (url.indexOf("www.csdn.net") > -1 && config["index-all"]) {
$(".ad_top").hide();
$(".header").hide();
$(".slide-outer").hide();
$(".ad_news").hide();
$(".ad_text_01").hide();
$(".J_adv").hide();
$(".J_adv").hide();
$("#layerd").hide();
}
//博客-底部右下角弹窗
if (url.indexOf("blog.csdn.net") > -1 && config["blog-foot"]) {
$("#layerd").hide();
}
});
三、安装部署
1.插件源码下载:http://download.csdn.net/download/a497785609/9999086
2.在chrome浏览器的插件管理,拖入插件文件夹即安装好了。
3.如果下次启动浏览器时,提示“并非来自 Chrome 网上应用店”,请参考 http://blog.csdn.net/a497785609/article/details/52097066 解决。
























 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








