项目前期准备工作
本系列课程实战,默认是你已经安装好react native所需的一切环境配置,如果你还没配置好,请事先看下中文官网。
这里提一下,如果你在安装Chocolatey过程中出错了,一般是权限问题,你需要以管理员的身份来启动cmd命令行,然后再执行安装即可。
本系列课程的开发环境:
- 系统:win10
- IDE:webstorm、sublime text 3、android studio
- 调试机:genymotion安卓模拟器、小米5
- React Native 0.31
后期做IOS适配的时候,会切换到mac系统环境。
创建项目
在F盘下创建一个目录,来存放项目代码,比如F:\Gray\ReactNative
然后打开命令行cd到这个路径的根路径下,执行命令
react-native init XiFanXiFan 是项目名称,这个过程创建的时间比较长,要耐心等待。
在等待创建的过程,我们可以先把模拟器打开准备好,然后等命令成功执行完之后,cd到项目XiFan目录下,执行命令
react-native run-android前提是需要电脑连接Android模拟器或者真机,可以调试。一开始运行可能不能正常运行,你需要配置下IP。
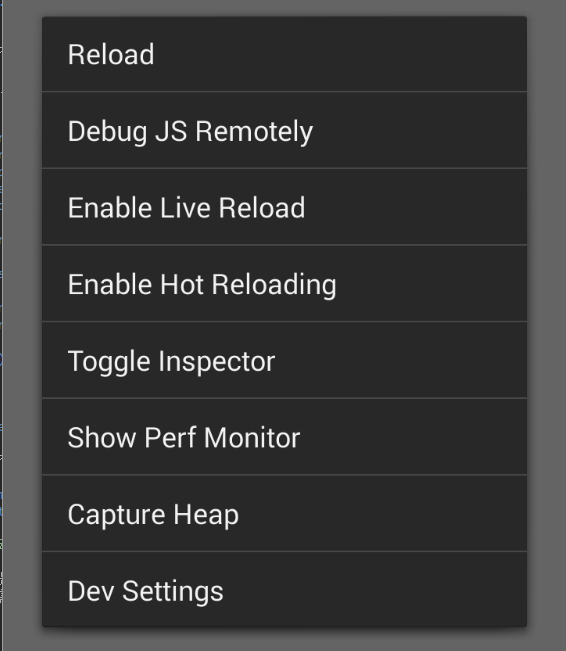
如果你是使用模拟器,那么可以使用Ctrl+M打开配置菜单,如果是真机可以按菜单键调出
这里说明几个有用到的选项
- Reload: 当你代码做出了修改并保存以后,可以直接Reload一下,应用就更新到最新代码的状态了。但是如果你项目新建了文件夹,添加了资源图片,可能reload就没效果了,此时要重新执行react-native run-android命令。
- Debug JS Remotely:这个选项会打开浏览器,可以进行js代码调试
- Dev Settings:用于开发环境的配置
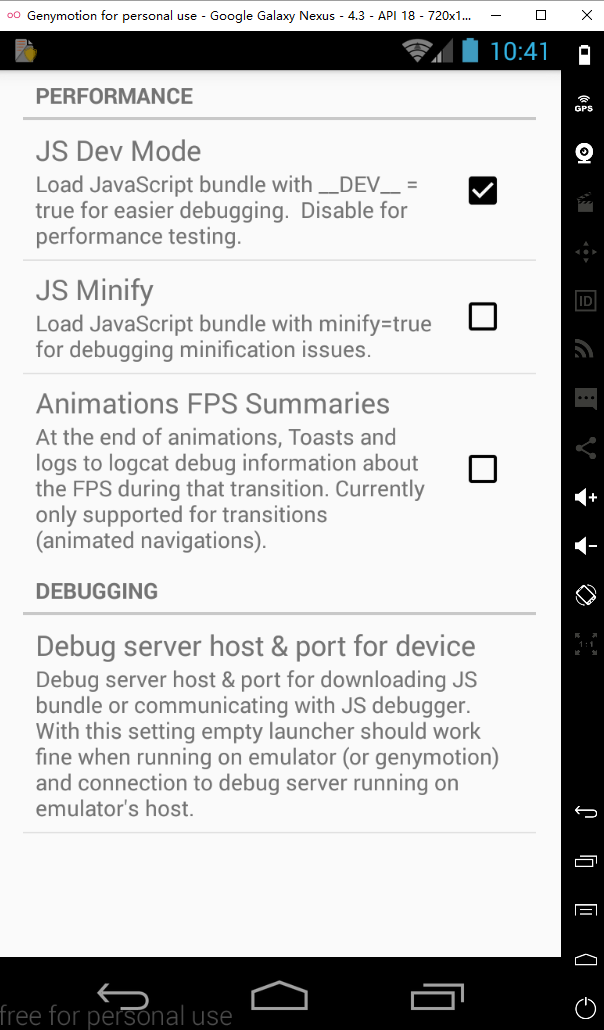
这里我们要打开Dev Settings选项
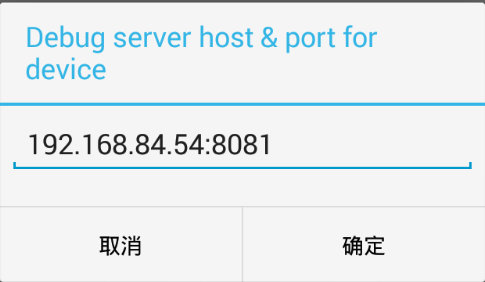
选择下面的 Debug server host & port for device
填入你电脑的IP和端口号8081,需要注意的是,调试机和电脑必须在同一个局域网内,简单点就是,调试机和电脑链接同一个WiFi即可。
配置好后,在执行react-native run-android命令,就可以看到应用可以正常运行和显示了。
总结
到这里,项目的初始化任务就算完成了,本节只是完成了项目的创建,下一节开始项目的设计编码实现。



























 2626
2626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








