:HTML
—————————————————————————————————————————
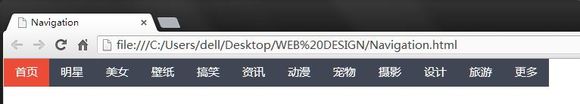
<ul class="navigation"><li class="nav1"><a href="#">首页</a></li> <li class="nav"><a href="#">明星</a></li> <li class="nav"><a href="#">美女</a></li> <li class="nav"><a href="#">壁纸</a></li> <li class="nav"><a href="#">搞笑</a></li><li class="nav"><a href="#">资讯</a></li> <li class="nav"><a href="#">动漫</a></li><li class="nav"><a href="#">宠物</a></li><li class="nav"><a href="#">摄影</a></li> <li class="nav"><a href="#">设计</a></li> <li class="nav"><a href="#">旅游</a></li> <li class="nav"><a href="#">更多</a></li></ul>
CSS————————————————————————————————————————
body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, code, b, del, dfn, em, img, q, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, dialog, figure, footer, header, hgroup, nav, section {margin: 0;padding:0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;font: 12px arial,宋体,sans-serif;text-decoration:none;}a{}
.navigation li{display:inline;height:100%;float:left;}
.nav1{line-height:38px;}.nav1 a{color:#fff;background-color:#ec4b37;font-family: "microsoft yahei","宋体","arial";font-size:15px;padding-left:15px;padding-right:15px;padding-top:15px;padding-bottom:10px;}
.nav{line-height:38px;}.nav a{color:#fff;background-color:#404654;font-family: "microsoft yahei","宋体","arial";font-size:15px;padding-left:15px;padding-right:15px;padding-top:15px;padding-bottom:10px;}.nav a:hover{background-color:#292c33;}
————————————————图片——————————————————————
模仿百度 图片 导航栏 做的一个HTML+CSS的代码
最新推荐文章于 2024-02-27 17:45:16 发布






















 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








