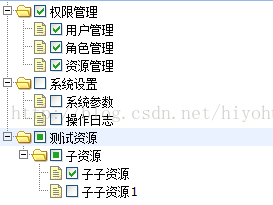
easyui中使用tree可以完美的展现树形结构。如下图
html代码如下:
使用cascadeCheck:true为级联选中子节点,默认值为true。
<ul id="resourceTree" class="easyui-tree" data-options="
url:'privilegemgmt/resourceAction_getAll.action',
checkbox:true,
cascadeCheck:true,
multiple:true,
lines:true,
formatter:formatNode,
onLoadSuccess:function(){
<s:if test="role.resources != null">
<s:iterator value="role.resources" id='resource'>
var node = $('#resourceTree').tree('find', <s:property value="#resource.id"/>);
$('#resourceTree').tree('check',node.target)
</s:iterator>
</s:if>
}">
</ul>var checknodes = $('#resourceTree').tree('getChecked');var checknodes = $('#resourceTree').tree('getChecked',['checked','indeterminate']);





















 3765
3765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








