一、CoordinatorLayouy
CoordinatorLayouy是一个能够协调子布局的容器布局。常见的使用方法如下:
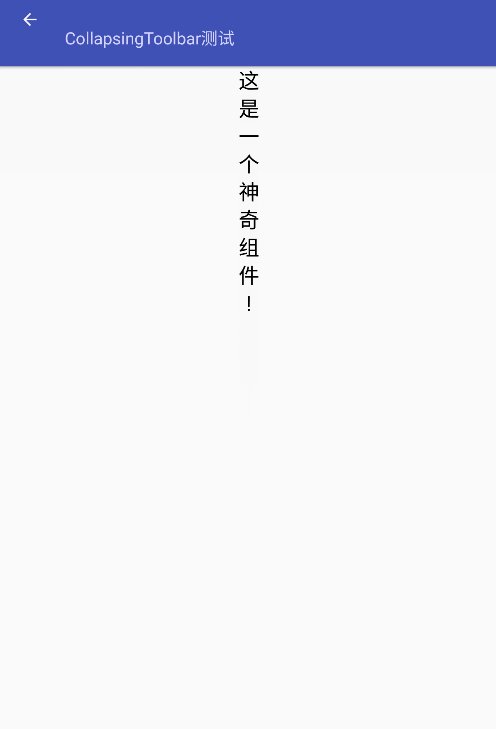
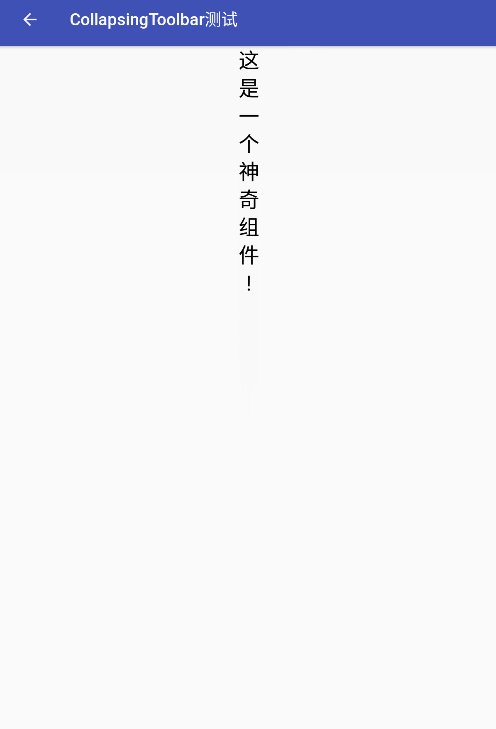
1.与AppbarLayout共同包裹Toolbar可以实现滚动隐藏Toolbar和重现Toolbar。
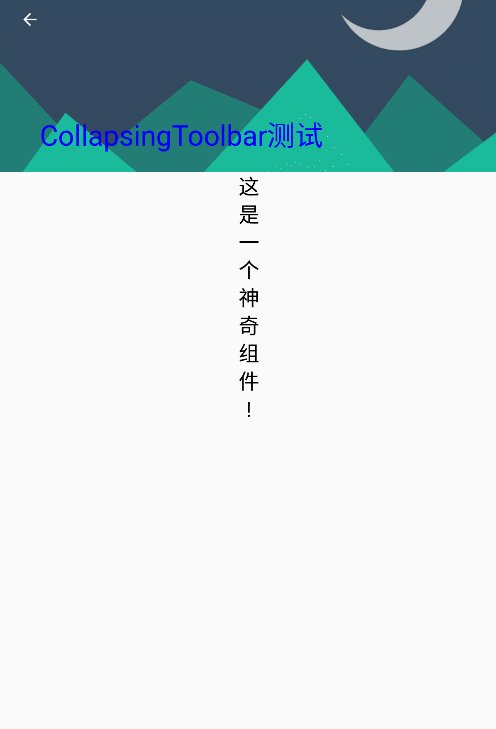
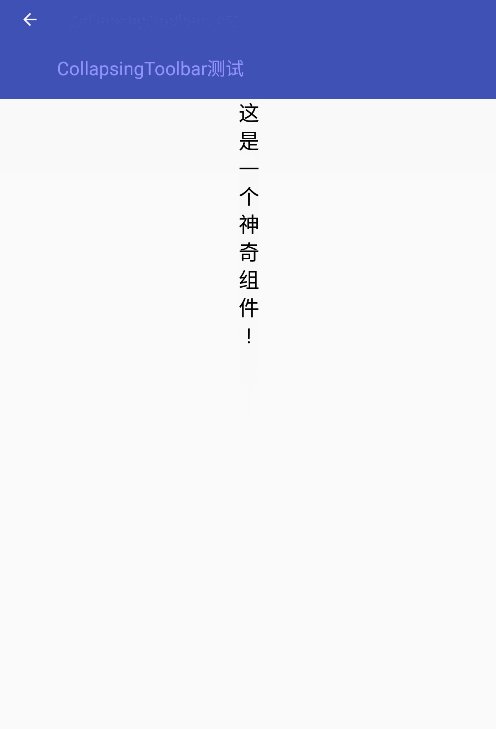
2.CoordinatorLayout+CollapsingToolbarLayout配合ImageView实现视差滚动效果
2.在CoordinatorLayout下使用FloatingActionButton动态协调浮动按钮(随着Snackbar的弹出而上下浮动)
本文将讲解如何实现Toolbar随着滚动实现隐藏和ImageView的视差滚动效果。实现的效果类似于知乎日报
开发准备
Gradle引入
compile ‘com.android.support:design:24.0.0’
布局
使用CollapsingToolbarLayout时,必须使用AppbarLayout包裹住CollapsingToolbarLayout和Toolbar;CoordinatorLayout则作为整个布局的容器。
注意:要实现这些通过滚动而产生的效果,主布局中应该放置带有滚动效果的layout组件,在这里我放了RecylerView(ListView好像不行)
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertica








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








