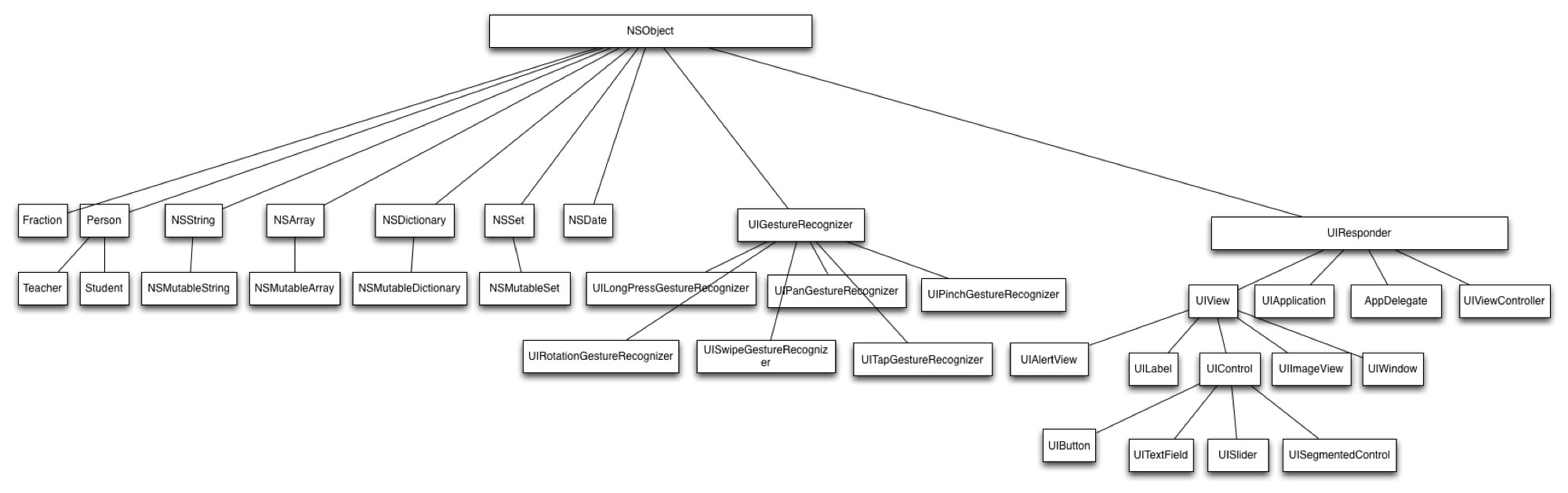
已学类的继承关系
UIControl
- UIControl是有控制功能的视图(比如UIButton UISlider UISegmentedControl)的父类
- 只要跟控制有关的控件都是继承于该类
- UIControl这个类通常我们并不直接使用,而是使用其子类
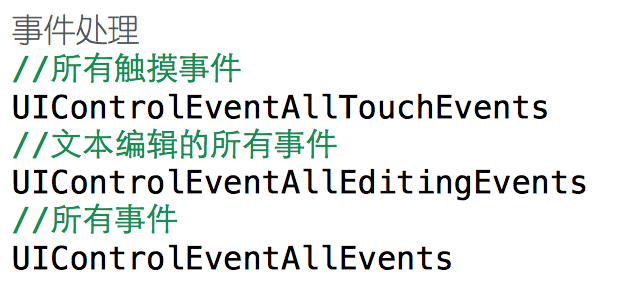
常用方法:
= =
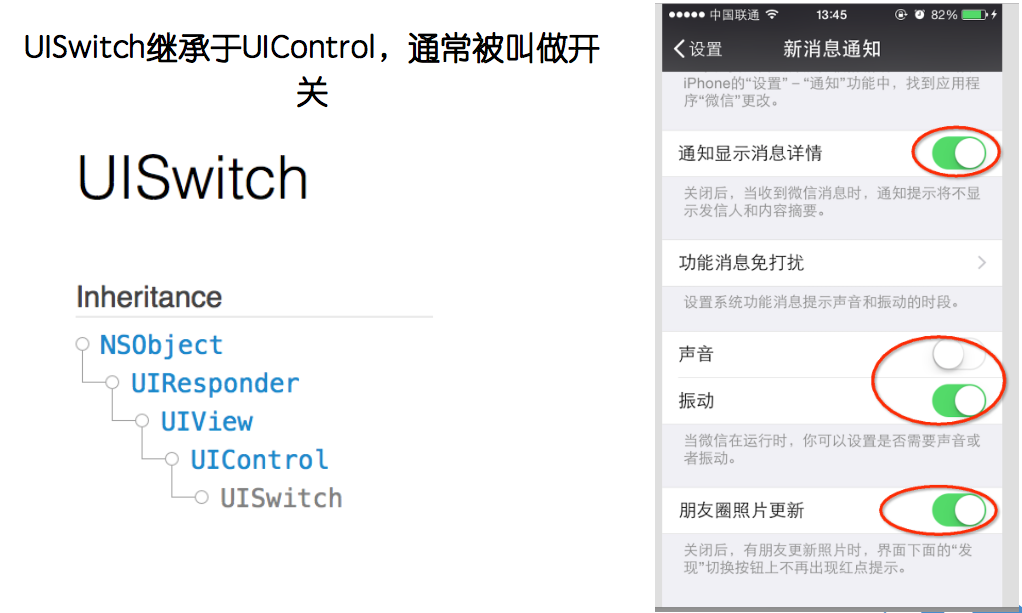
UISwitch
初始化一下
初始化:
- (instancetype)initWithFrame: //这个frame没有意义,系统固定按钮大小(呵呵)
onTintColor //设置开关开启状态时的颜色
tintColor //设置开关风格颜色
thumbTintColor //设置开关按钮颜色
onImage //设置开关开启状态时的图片(注意: 在IOS7后不再起任何作用)
offImage //设置开关关闭状态时的图片(注 意:在IOS7后不再起任何作用)
on //开关的状态
setOn:animated: //⼿动设置开关状态
//创建一个UISwitch 注意:这里的frame只有origin 起作用,size使用系统默认大小
UISwitch *firstSwitch = [[UISwitch alloc]initWithFrame:CGRectMake(100, 100, 0, 0)];
[self.view addSubview:firstSwitch];
[firstSwitch release];
UISlider概述
- 滑块
- 控制进度,音量等
常用属性
minimumValue //设置滑块的最⼩小值
maximumValue //设置滑块的最⼤大值
value //设置滑块的当前
minimumTrackTinkColor //定义划
----------
过区域的颜⾊色
addTarget:action:forControlEvents: //给Slider添加事件
//注意:controlEvent为UIControlEventValueChanged
原因:滑块上的每个点都对应特定范围内的某个值,所以当值 变化时触发Slider事件UISegmentedControl
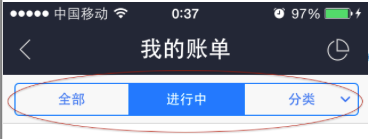
- UISegmentedControl是iOS中常⽤用的分段控件。
- 每个UISegmentedControl都能被点击,它相当于继承了若⼲干个UIButton。分段控件提供一栏按钮(有时称为按钮栏),但一个时刻只能激活其中一个按钮
常用属性
initWithItems: //UISegmentedControl独有的初始化⽅方法,用来创建多个分段
selectedSegmentAtIndex //指定被选中的分
tintColor //UISegmentedControl条的颜色(含每个UISegmentedControl的颜色)
addTarget:action:forControlEvents: //给Slider添加事件
//注意:controlEvent为UIControlEventValueChanged
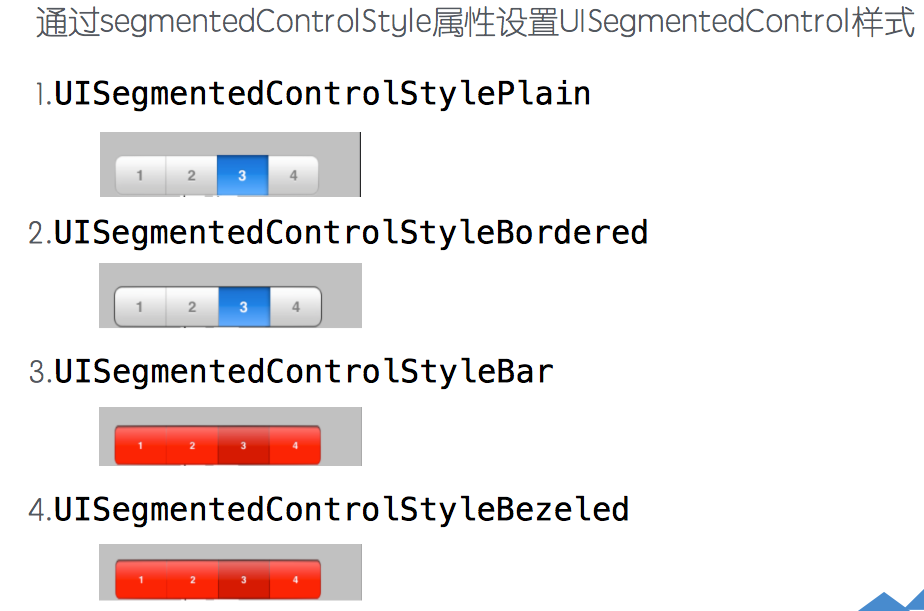
//原因:分段控件本质上通过数据管理分段,所以使⽤用valueChanged属性来触发事件,即数组下标变化UISegmentedControl基本样式
momentaty //设置在点击后是否恢复原样
setTitle:forSegmentAtIndex: //为指定下标的分段设置title
例:[segmentedControl setTitle:@"two"forSegmentAtIndex:1];
setImage:forSegmentAtIndex: //为指定下标的分段设置图⽚
例:imageNamed:@"btn_jyy.png"]forSegmentAtIndex:3];
例:[segmentedControl setImage:[UIImage
forSegmentAtIndex: //设定指定索引不是否可点
isEnabledForSegmentAtIndex: //判断指定索引是否可点,返回值为BOOL类型添加事件
1.为UISegmentedControl添加事件
[segmented addTarget:self action:@selector(segmentedAction:) forControlEvents:UIControlEventValueChanged];
2.UISegmentedControl事件的响应(通常我们和Switch..case分支语句组合使用)
#pragma mark segmentedControl点击事件
-(void)segmentedAction:(UISegmentedControl *)segmented
{
switch (segmented.selectedSegmentIndex) {
case 0:
[self.view insertSubview:self.red belowSubview:segmented];
break;
case 1:
[self.view insertSubview:self.blue belowSubview:segmented];
break;
case 2:
[self.view insertSubview:self.yellow belowSubview:segmented];
break;
default:
break;
} }UIPageControl
- 控件里的小圆点~
瞧
Page常用方法
numberOfPages //指定页面个数(即点的个数)
currentPage //指定UIPageControl的值(即选中的点)
addTarget:action:forControlEvents: //给Slider添加事件
注意:controlEvent为UIControlEventValueChanged
原因:分页本质是通过数据管理分页,所以使valueChange属性来触发事件,即数组下标变化创建UIPageControl
UIPageControl *pageControl = [[UIPageControl alloc]
initWithFrame:CGRectMake(100, self.view.frame.size.height - 100,self.view.frame.size.width - 200, 40)];
//设置pageControl的⻚页数
pageControl.numberOfPages = 3;
//设置当前⻚页 默认为0(第⼀一⻚页)
pageControl.currentPage = 0;
pageControl.backgroundColor = [UIColor grayColor]; pageControl.tag = 101;
//添加事件
[pageControl addTarget:self action:@selector(pageChange:)
forControlEvents:UIControlEventValueChanged];
[self.view addSubview:pageControl];
[pageControl release];总结
1.UIControl是所有控制视图的⽗父类。
2.UISwitch的状态监测。
3.UISlider为滑块控件,通过控制value来设置当前的值,通过用来控制视频、音频等播放进度。 4.UISegmentedControl为分段控件,相当于⼀组按钮,不同的Item可以设置不同的点击事件。
5.UIPageControl的currenPage属性的使用。
需要注意:添加的点击事件通过UIControlEventValueChanged来触发事件






























 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








