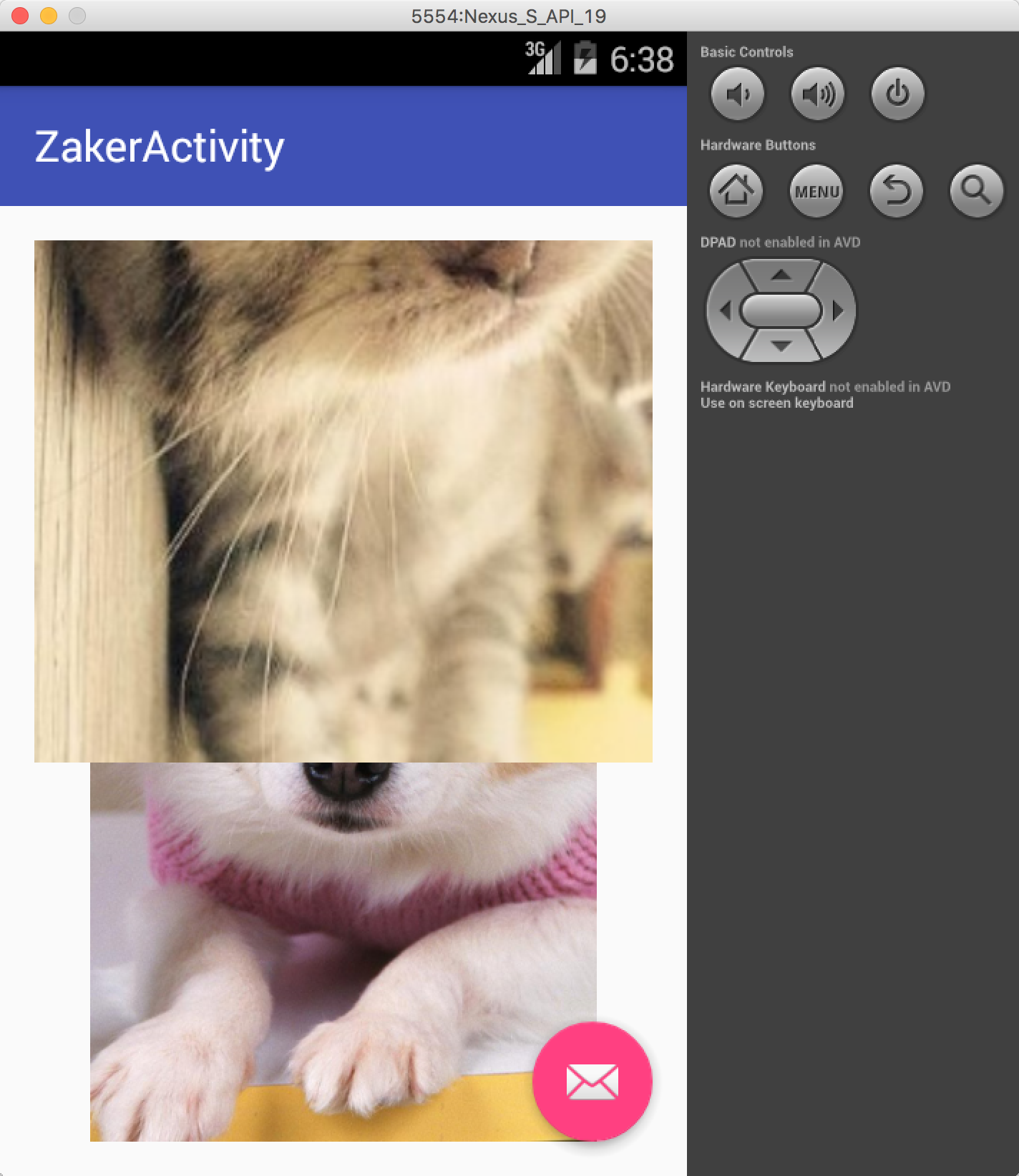
一.效果
二.代码
PullDoorView
/**
* Created by niehongtao on 16/6/8.
* zaker自定义效果页面
*/
public class PullDoorView extends RelativeLayout {
private Scroller mScroller;
private int mScreenWidth = 0;
private int mScreenHeigh = 0;
private float mLastDownY;
// 这个参数是必须需要的
private boolean mCloseFlag = false;
public PullDoorView(Context context) {
super(context);
init(context);
}
public PullDoorView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
// 这个Interpolator你可以设置别的 我这里选择的是有弹跳效果的Interpolator
Interpolator polator = new BounceInterpolator();
mScroller = new Scroller(context, polator);
// 获取屏幕分辨率
WindowManager wm = (WindowManager) (context.getSystemService(Context.WINDOW_SERVICE));
DisplayMetrics dm = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(dm);
mScreenHeigh = dm.heightPixels;
mScreenWidth = dm.widthPixels;
// 这里你一定要设置成透明背景,不然会影响你看到底层布局
this.setBackgroundColor(Color.argb(0, 0, 0, 0));
ImageView imageView = new ImageView(context);
imageView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
imageView.setScaleType(ImageView.ScaleType.FIT_XY);// 填充整个屏幕
imageView.setImageResource(R.mipmap.test1); // 默认背景
addView(imageView);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastDownY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
float currY = event.getY();
float delY = currY - mLastDownY;
Log.d("delY", delY + "");
// 说明向上滑动了,让自己的内容也向上滑动
if (delY < 0) {
scrollTo(0, (int) -delY);
}
break;
case MotionEvent.ACTION_UP:
// 当手离开屏幕时
float currY1 = event.getY();
float offsetY = currY1 - mLastDownY;
// 说明是上滑
if (offsetY < 0) {
if (Math.abs(offsetY) > mScreenHeigh / 2) {
// 向上滑动超过半个屏幕高的时候,开启向上消失动画
startBounceAnim(this.getScrollY(), mScreenHeigh + this.getScrollY() , 450);
mCloseFlag = true;
} else {
// 向上滑动未超过半个屏幕高的时候,开启向下弹动动画
startBounceAnim(this.getScrollY(), -this.getScrollY(), 1000);
}
}
break;
}
return super.onTouchEvent(event);
}
// 推动门的动画 !!!这里是使用scroller的重点也是难点所在
public void startBounceAnim(int startY, int dy, int duration) {
// void android.widget.Scroller.startScroll(int startX, int startY, int dx, int dy, int duration)
// 第一个参数是起始移动的x坐标值,
// 第二个是起始移动的y坐标值,
// 第三个第四个参数都是移到某点的坐标值-初始的坐标值,即移动的距离值
// 而duration 当然就是执行移动的时间。
// getScrollY
mScroller.startScroll(0, startY, 0, dy, duration);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
// 不要忘记更新界面
postInvalidate();
} else {
if (mCloseFlag) {
this.setVisibility(View.GONE);
}
}
}
}
Activity布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_zaker"
tools:context="com.ht.androidstudy.animation.ZakerActivity">
<!--后面一层-->
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/test2"
android:scaleType="centerInside"
/>
<com.ht.androidstudy.animation.PullDoorView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
>
</com.ht.androidstudy.animation.PullDoorView>
</RelativeLayout>
三.用到的知识点
Scroller,通过这个案例,结合前面的Scroller的讲解,你会对Scroller理解的更深刻一些。
重写onTouchEvent来计算手指一动的距离























 8360
8360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








