
要实现功能的情况:
点击右侧的登录、注册按钮,对应的弹出层显示对应的登录页面或者注册页面
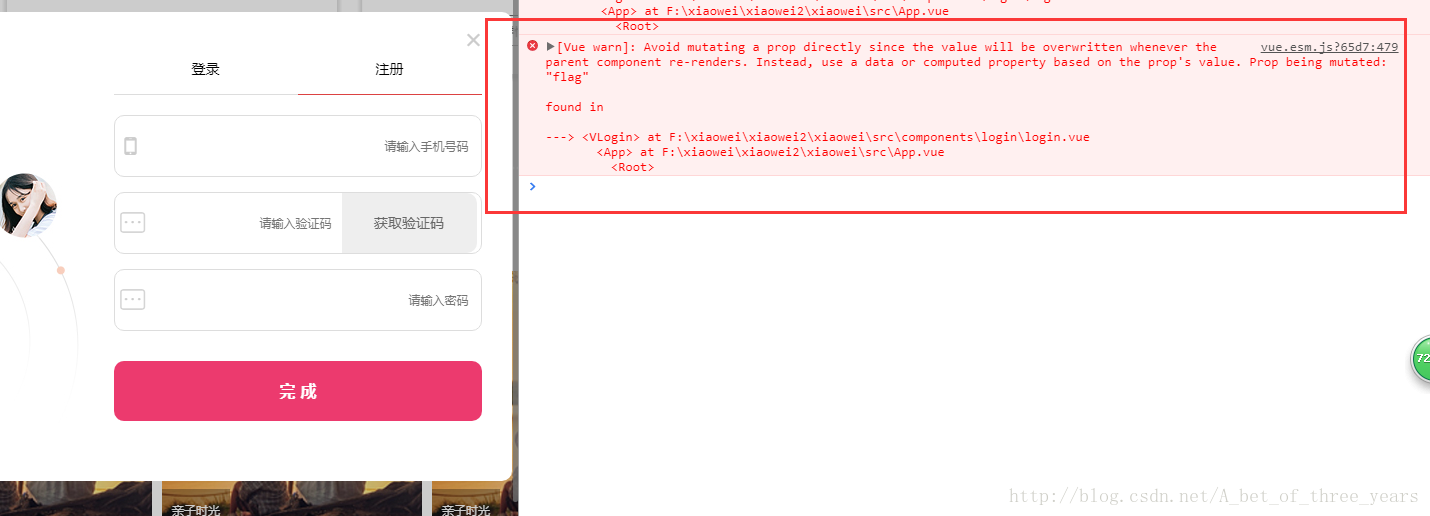
1.原本用父组件传值给子组flag,再通过更改flag与index来控制显示切换登录与注册页面,发现报以上问题的错误
原因:prop是单向绑定,不能更改数据,只能由父组件传输过来
代码显示:
template部分的代码
<ul class="menu">
<li v-for="(item,index) in menu" :class="{'active':flag==index}" @click="light(index)">{{item.name}}</li>
</ul>js部分的代码
export default {
props: {
'flag': 0
},
data () {
},
methods: {
light (index) {
this.flag = index;
}
}
};2.解决方案
原因:prop中的值不能更改,但是可以赋值给data中的值
将flag改成myflag
template部分的代码
<ul class="menu">
<li v-for="(item,index) in menu" :class="{'active':myflag==index}" @click="light(index)">{{item.name}}</li>
</ul>js部分的代码
export default {
props: {
'flag': 0
},
data () {
return{
myflag: this.flag
};
},
methods: {
light (index) {
this.myflag = index;
}
}
};




















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








