一:经常逛GitHub的同学都不难发现好多大神写的开源库都有如下特征,贴了好多标签。


二:为了拉近与大神之间的差距,也要Get到这个技能(其实也就是为了装下13)。找了半天终于找到了生成这种标签的网站。
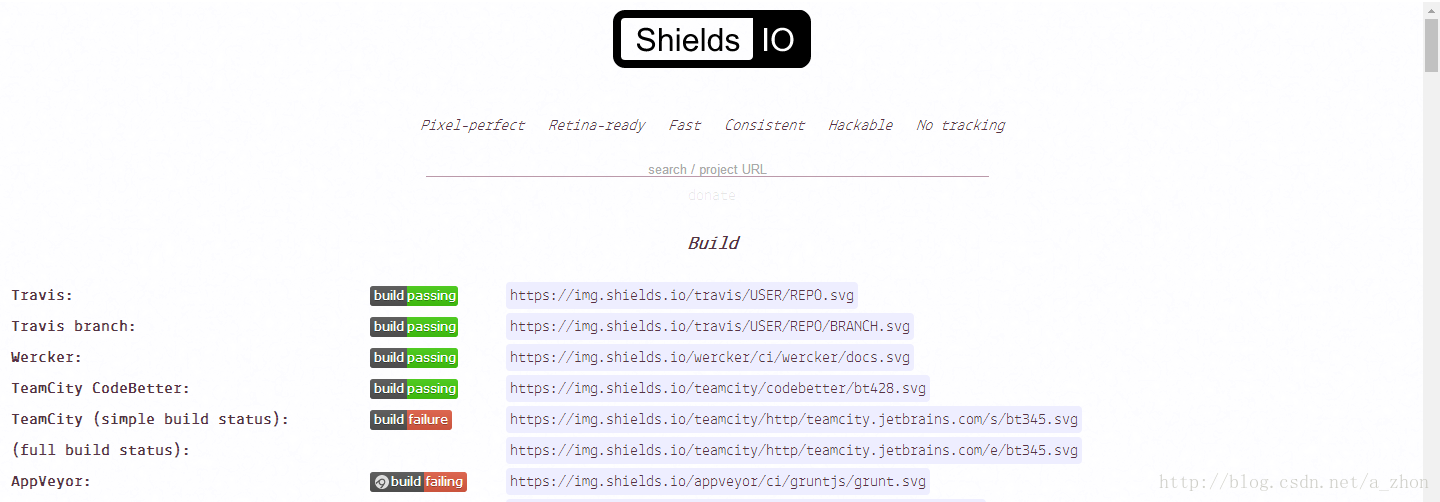
网址:shields.io
网站首页,在这里你就可以看到那些大神经常用到的标签了
在首页的最下面就是我们自己生成标签的地方了,先来看张生成的效果图,color也就是status的背景了。
三:图片都生成好了剩下的就是在MarkDown或者HTML中使用了(你还可以用在任何你想用的地方)。
// markdown语法
[](http://blog.csdn.net/a_zhon)
//html语法
<a target="_blank" href="http://blog.csdn.net/a_zhon"><img
src="https://img.shields.io/badge/CSDN-%E9%98%BF%E9%92%9F-brightgreen.svg"></a>



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










