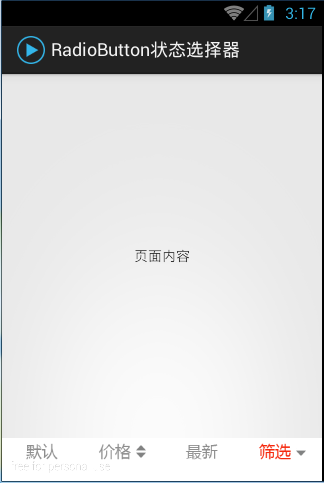
首先是Demo效果图:
初始化没有任何按钮被选中:
1:默认按钮被选中
2.1:价格按钮被选中
2.2:价格按钮被按下
3:最新按钮被选中
4.1 筛选按钮被选中
4.2:筛选按钮被按下
好了,效果图完毕,废话不都说,直接上代码。
MainActivity代码:
/**
* RadioButton状态选择器简单demo
* @author SHI
* 2016年3月17日 11:12:02
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
android:text="页面内容" />
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#ffffff" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_home"
style="@style/RadioButtonMainStyle"
android:drawableTop="@drawable/radiobutton_main_defaul_selecter" />
<RadioButton
android:id="@+id/rb_class"
style="@style/RadioButtonMainStyle"
android:drawableTop="@drawable/radiobutton_main_price_selecter" />
<RadioButton
android:id="@+id/rb_shopcart"
style="@style/RadioButtonMainStyle"
android:drawableTop="@drawable/radiobutton_main_lastnew_selecter" />
<RadioButton
android:id="@+id/rb_message"
style="@style/RadioButtonMainStyle"
android:drawableTop="@drawable/radiobutton_main_filtrate_selecter" />
</RadioGroup>
</LinearLayout>style.xml文件:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="RadioButtonMainStyle">
<item name="android:gravity">center</item>
<item name="android:layout_width">0dp</item>
<item name="android:layout_weight">1</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">0dp</item>
<item name="android:layout_marginTop">3dp</item>
<!-- 去按钮立体效果 -->
<item name="android:button">@null</item>
</style>
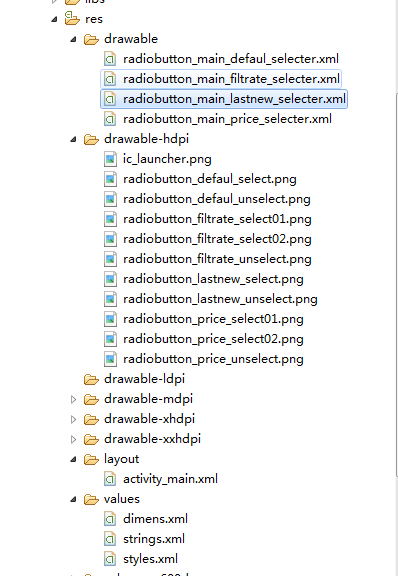
</resources>radiobutton_main_deful_selecter.xml状态选择器文件
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radiobutton_defaul_select" android:state_checked="true"/>
<item android:drawable="@drawable/radiobutton_defaul_unselect" />
</selector><?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radiobutton_price_select01" android:state_pressed="true"/>
<item android:drawable="@drawable/radiobutton_price_select02" android:state_checked="true"/>
<item android:drawable="@drawable/radiobutton_price_unselect" />
</selector><?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radiobutton_filtrate_select01" android:state_pressed="true"/>
<item android:drawable="@drawable/radiobutton_filtrate_select02" android:state_checked="true"/>
<item android:drawable="@drawable/radiobutton_filtrate_unselect" />
</selector><?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radiobutton_lastnew_select" android:state_checked="true"/>
<item android:drawable="@drawable/radiobutton_lastnew_unselect" />
</selector>
基本到这里就可以实现RadioButton状态选择的功能了,另外附上Demo下载:点击打开链接





























 6585
6585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








