本文讲述如何使用Javascript 调用SharePoint Ribbon 命令。
SharePoint 中有一个 用来管理Ribbon 的JS 类 SP.Ribbon.PageManager,这里主要讲如何使用这个类调用调用SharePoint Ribbon 命令。
var value = SP.Ribbon.PageManager.executeRootCommand(commandId, properties, commandInfo, root);1. 返回值为调用该SharePoint Ribbon 命令是否成功。
2. commandId 来自 ~Program Files\CommonFiles\microsoft shared\Web Server Extensions\15\TEMPLATE\GLOBAL\XML\CMDUI.XML
或 ~\ProgramFiles\Common Files\Microsoft Shared\Web ServerExtensions\14\TEMPLATE\GLOBAL\XML\CMDUI.XML
例如:PageStateGroupEdit, InsertWebPart
3. properties 为执行该命令的参数
4. commandInfo 为执行该命令的附加信息,不常用
5. root执行该命令的根节点,不常用
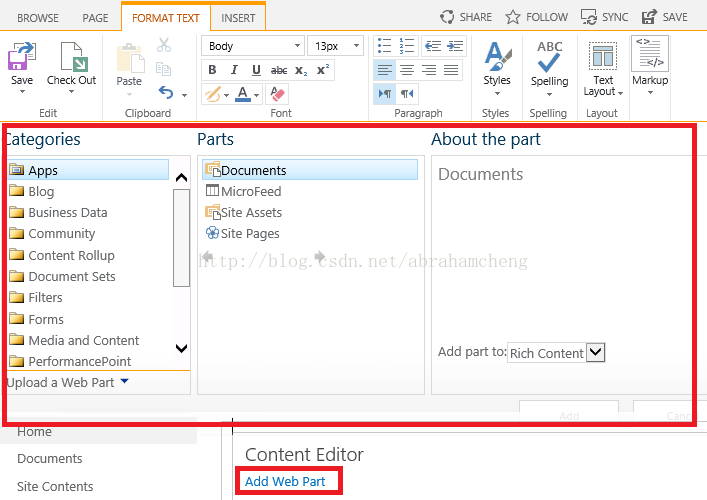
比如现在我们要一个点击页面上的某个链接实现,UI直接调出Web part 插入界面,可以这样实现
<script type="text/javascript">
function AddWebPartByJs() {
SP.Ribbon.PageManager.get_instance().executeRootCommand("PageStateGroupEdit", null, null, null);
setTimeout(ClickInsertWebPartButton, 1000);
}
function ClickInsertWebPartButton() {
SP.Ribbon.PageManager.get_instance().executeRootCommand("InsertWebPart", null, null, null);
SP.Ribbon.PageManager.get_instance().executeRootCommand("InsertWebPart", null, null, null);
var ctl00_ctl44_WebPartAdder_tbl = document.querySelector("#ctl00_ctl44_WebPartAdder_tbl");
if (!ctl00_ctl44_WebPartAdder_tbl || ctl00_ctl44_WebPartAdder_tbl.style.display == "none") {
setTimeout(ClickInsertWebPartButton, 1000);
}
}
var ctl00_ctl44_WebPartAdder_tbl = document.querySelector("#ctl00_ctl44_WebPartAdder_tbl");
if (!ctl00_ctl44_WebPartAdder_tbl || ctl00_ctl44_WebPartAdder_tbl.style.display == "none") {
setTimeout(ClickInsertWebPartButton, 1000);
}
</script>
对应的链接代码为:
<a οnclick='javascript:AddWebPartByJs();'>Add Web Part</a>
例外还可以用以下代码判断当前页面是否在编辑状态:
var InEditMode = SP.Ribbon.PageState.Handlers.isInEditMode();
























 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








